Azt, hogy a következő főbb előző oldalra blogspot

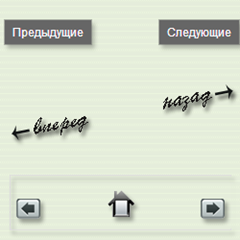
Hogyan változtassuk meg a szokásos tervezési hajózás „Next, Home, Előző,” helyébe képek, gombok, ikonok, hozzon létre egy úszó gombra, és tegye ezt a nevet a gombok előző és a következő üzenet.
Távolítsuk el a linket a következő és az előző honlapon. Találunk a blog részben a sablon kódját „következőelőző”, és eltávolítjuk a sablon kód:
expr: id = 'adatok: widget.instanceId + "_blog lapozó-újabb-link"'
expr: cím = 'adatok: newerPageTitle'>
expr: id = 'adatok: widget.instanceId + "_blog lapozó-idősebb-link"'
expr: cím = 'adatok: olderPageTitle'>
Nevének módosítása az előző oldalra - változtatni a kódot shablna
Home meghatározott sablon
Annak érdekében, hogy cserélje ki a navigációs linkek, képek, például az ikonok, animációk, meg kell kódok bekezdésben említett 2. pont helyébe a képet típuskód
A 2. és 3. pontjában, kicseréltük a nevét a lapok állandó szöveget. JQuery kódot, meg tudjuk változtatni a nevét, a következő vagy az előző rekordot a címeket a megfelelő álláshely. Tehát, egy külön oldalon üzenet helyett a „Tovább” gomb például vízszintes legördülő menüből. és ahelyett, hogy a „Next” - Pinterest gombot a blog képeket. A főoldalon a blog, oldalcímkékhez és archiválja a neve „Előző” és „Következő” blogoldalakon marad. Hogyan telepítsük:
Állítsa be a lebegő navigációs gombok oldalain.

Skinnable gomb. A blogsablon tervezésének linkek „oldalon, az előző és a következő oldalon” válasz stílusok:
Annak érdekében, hogy módosítsa a megjelenését és tulajdonságait módosíthatja az értéket (beállított zárójelek). Növeli a betűtípust, hogy kövérebb:
font-size: 150%;
font-weight: Bold; Használjuk a háttérben, vagy változtatni a háttér színe:
background-image: url ( 'URL a kép');
background-color: #cccccc; Színének megváltoztatása linkek:
color: # B10000