Élő kereső oldal használatával jquery
Nemrég volt egy keresést a jQuery eszközök oldalon. Amíg érteni hogyan lehet a legjobban megtenni ideálisak navigálás az oldal tartalmát, hogy 2 keresési lehetőséget. Ennek eredményeként, a saját igényeinek jobban jöttem a második lehetőség, de azt fogja mondani, ma kb mindkettő.

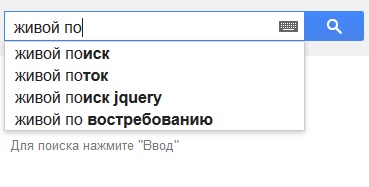
Az első változat a keresési kerül sor az összes szót (karakter) egy előre meghatározott részét a dokumentumot. Egy második megvalósítási mód szerint a szavak listáját adják kezdetben beírja a karaktereket a keresett szöveget fogják javasolni, amely ugyanazokkal a szavakkal. Fajta keresési javaslatok.
Csatlakozó jQuery könyvtár, KIEMELVE plug-in felelős a keresési és a kiválasztás illeszkedő szöveget értékeket és egy script, hogy feldolgozza lekérdezések. Script lefut kattintva az elem id = »benyújtja».
változó kifejezés - van beállítva, hogy a keresési lekérdezés;
N változó - felelős a találatok számát;
funkció removeHighlight () - eltávolítja a korábbi keresési eredmények;
hide () függvény - elrejti a blokk, amely információkat a keresési eredmények;
empty () függvény - eltávolítja a blokk tartalmát a keresési eredmények;
működni fadeIn () - láthatóvá teszi a blokk, amely információkat a keresési eredmények;
append () függvény - hozzáadott tartalom blokk, amely információkat a keresési eredmények;
highlight () függvény - keretezi minden illeszkedik a keresésnek szava span tag class = »kiemelni»;
a length tulajdonság - visszatér az egyezések száma az oldalon.
Body címkéi be egy űrlapot, adja keresési lekérdezéseket, a konténer információkat jelenít meg a keresési eredményeket, és a blokk a fő osztály, amelyben a keresést.
Csatlakoztassa a fájl stílusok, widget jQuery UI: automatikus kiegészítés. jQuery könyvtár, KIEMELVE plug-in felelős a keresési és a kiválasztás illeszkedő szöveget értékeket és egy script, hogy feldolgozza lekérdezések.
változó kifejezés - felelős létre linkeket a könyvjelző kezdődik # jel követ a könyvjelző nevét (kulcsszó érték);
Változó címkék - van beállítva, hogy a keresési lekérdezés;
funkció toLowerCase () - sor vezet kisbetűs;
Keresés az oldalon jQuery: example1 és 2. példa.