Hogyan hozzunk létre egy vízszintes legördülő menüből jquery
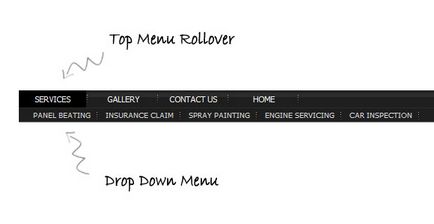
Ebben a cikkben megmutatom, hogyan lehet létrehozni egy egyszerű vízszintes legördülő menüből.

Ebben a leírásban megpróbálom, hogy minden egyszerű és összpontosítani a menüben, és néhány elem, mint például a linkek és gombok tükrözik a betűtípus, elmegyek a következő bemutató.
Továbbá, töltse le a forráskódot, hogy a számítógép!

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
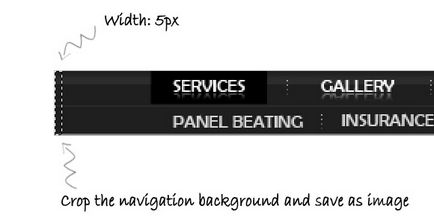
1. A háttérkép a navigációhoz
Kezdjük egy keretező a háttérkép, válassza ki a teljes magassága a navigációs háttér, és a szélessége 5 nekünk elég nagy pixel, hogy a CSS repeat-x.

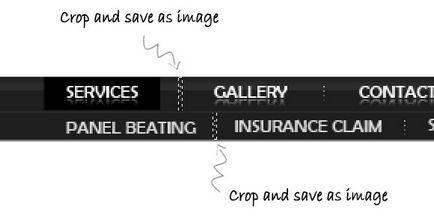
2. Jobb pontozott szegélyek
A fő legördülő menüből, és mind a jobb pontozott keret nem ugyanaz, ezért meg kell vágni mind a pontozott keret, és mentse el a képet.

3. Készítsen HTML-kód
Amint a kép vízszintes legördülő menüből lesz kész, a következő akció, akkor hozza létre a HTML-jelölést.
Mint látható, az egyes szülőcímke li li podtegov listák, melyik lesz a legördülő listából a linkeket.
4. legördülő menüből jQuery
5. CSS vízszintes legördülő menüből
A lényeg, ami kell egy megjegyzés: annak érdekében, hogy a vízszintes legördülő menüből jQuery helyes működéséhez az Internet Explorer 6 (IE6), van, hogy egy fix szélességű #ddmenu li ul, hogy a rendezetlen lista széles volt ahhoz, hogy támogassa a horizontális legördülő menüből az IE 6.

Szerkesztőség: Victor Horn és Andrew Bernátsky. webformyself csapat.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
Már régóta szeretett volna ilyet, csak húzza le kiderült, ez nem így van, köszönhetően
PS, az osztályomban nem nagyon igaz teszt van írva! Először lechsheb KCC minősített magyarázatokkal? Végtére is, nem mindenki érti ezt, én valószínűleg nem az, amit soha nem tanult magyarázat nélkül (az elején a képzés ad talchok „Ó, megértettem, ez ellen” és nem „palacsinta apyat azt» float: none; », ahol a keresnek, ó, nem. „) Ezután rezmetku, jól jQuery.