Css háttér Gyakran Ismételt Kérdések
Fontos része a web design a háttérrel (háttérképek és hátterek stb) CSS. A tulajdonságok (ve) funkciók háttér színeket és képeket szolgáltat tartalmat háttér, és felelősek az esztétika a helyszínen. Vegye ki a CSS hátterű webhelyén, és ez valószínűleg megjelenik szöveges formában, fehér alapon.
Mivel viszonylag könnyű megérteni, háttereket CSS azonban zavart okozhat és növeli számos kérdést, ha dolgozik az adott feladatokat. Igyekszünk tisztázni ezt a félreértést, és válaszoljon a felmerülő kérdésekre a konkrét problémák megoldására.
Mi az a CSS háttérrel?
Lényegében a neve a CSS háttérrel és arra a következtetésre jutott, hogy definíció. Ez az, amit hozzá a háttér elem. Pontosabban azok színét vagy kép mögött található tartalmat adunk a sejtbe. A fejlesztés alapja a CSS véleményét! Ezek a színek és a képek általában felelős a legtöbb a design sablon.

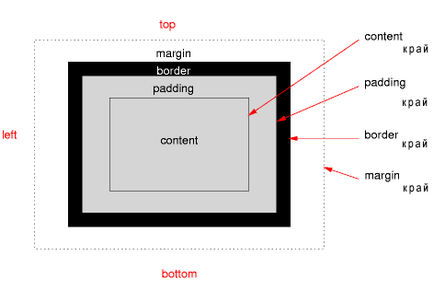
A háttér elem ismertetjük a modell alapján CSS blokk. Fields (árrés) nem része a háttérben, de részei a háttér határ (határ), a szubsztrát (vagy francia) (padding) és tartalma szélessége (szélesség).
Jelenleg 5 background tulajdonságok alkalmazandó CSS választó, 4., amelyek alkalmazzák a háttérben képek:
A háttér színe (háttér-szín) - - beállítja a háttér színét a tételt. Színes lehet állítani, hogy hexa, RGB, vagy egy korlátozott szín nevét. Továbbá, a háttér színét lehet állítani átlátszó vagy öröklik az érték a szülő elem. További részletek a cikkben CSS színek web design háttérkép (background-image) - - A képet a háttérben, hogy a tételt, és az értéket külleme url ( «path-to-kép"). Az ingatlan background-image is be lehet állítani, hogy nincs és nem örökli. Ismétlés háttér (background-repeat) - - ismétlődő készletek a háttérképet. Értékek: ismételje meg. no-repeat. repeat-x. repeat-y és öröklik. Háttér alkalmazás (background-attachment) - - állítja a háttérben alkalmazás fog mozogni az oldalt. Meg lehet görgetni (görgetés. Amikor görgetés az oldalt mozog a tárgy, az alapértelmezett beállítás), továbbra is fix (rögzített. Fix marad, ha az oldal görgetése) vagy elfogadja (örökli) értéke a szülő elem. Helyezze a háttér (background-position) - - állítja a kiindulási helyzet a háttérképet az elemnek. At tulajdonságok background-position két érték, vízszintes helyzetben (talán - balra, középre, jobbra) és függőleges (talán - felső, középső, alsó rész). Háttér helyzetben is be lehet állítani, mint a% a bal felső sarokban az elem.
Csökkentve a CSS vonatkozó szabályokat a háttérben
Beállíthatjuk, hogy a háttérben egyes ingatlanok külön-külön, de a gyakorlatban ez jobb egyszerűsítése. Az ingatlan kell állítani a következő sorrendben: szín, kép, ismétlés, alkalmazási helyzet (szín, kép, ismétlés, mellékletet, pozíció).
Ezzel az egyszerűsítés nem szükséges beállítani az összes tulajdonságait, de meg kell használni a megfelelő sorrendben. a következő alapértelmezett értékeket kell rendelni visszajössz tulajdonságok:
- background-color: átlátszó
- background-image: none
- background-repeat: repeat
- háttér-attachment: scroll
- background-position: 0% 0%
Példa rövidség alább látható:
Minden a fenti sorokat a kód alapértelmezett értékek fogják használni, hogy nem kifejezetten meghatározott tulajdonságokkal.
CSS háttérképeket nem HTML képek
Fontos megérteni, hogy a kép, arra kérte a CSS háttérképek másként viselkednek, mint a kép, kérdezte tag .
Img tag létrehoz egy új egységet. CSS háttérkép kerül egy meglévő egységet. A CSS háttérkép nem lehet hozzáadni a területen, a határon, és az aljzatra. CSS, a háttérképet nem lehet beállítani a szélesség és magasság.
Mivel a kép a html - ez egy új egység (beépített teljesítmény, hogy van, hogy folyik a többi elem), továbbá a szélessége és magassága a hordozó és a területén, valamint a határon. Továbbá, hogy az img tag, akkor a CSS háttérkép. Nem tudom, hogy milyen gyakran alkalmazzák a gyakorlatban, de kérésére a kép, akkor adjunk hozzá egy háttérképet.
Gyakori kérdésekre adott válaszok
Bár a háttérben ingatlan viszonylag könnyű használni és megérteni, velük együtt dolgozni, de okozhat számos kérdést.
1. Miért nem jelenik meg a háttérképet?
Általában ez annak a ténynek köszönhető, hogy az elem nincs szélességét vagy magasságát. Ne feledje, hogy a háttérkép nem hoz létre egy blokkot, és kitölti egy meglévőt. Ha a készülék nem rendelkezik szélességét vagy magasságát, töltse egyszerűen semmi. Az oldatot, amely a méret a elemek. Beállíthatjuk, hogy a tárgy (nincs háttérkép) a magasság és a szélesség, vagy töltse ki a tartalmi elem, ahol a szélesség és a magasság jön létre magukat.
Bizonyos esetekben a belső elem tartalmazhat a tartalom, amelyben azt kérte a float tulajdonság. húzza ki a tartalmát a fő dokumentum áramlását. Ebben az esetben a tartalmat tartalmazó elem (amennyiben szeretné adni háttér) hivatalosan nem méretben. Hogy elem méretei (a tartalmat, amelyre alkalmazzák a float tulajdonság. Nem számít, hogy megpróbált elmenekülni a fő áramlás a dokumentum) kell alkalmazni, hogy az ingatlan a túlfolyó.
2. Használhatok több háttérképeket?
Igen és nem. SSS3 specifikáció lehetővé teszi több háttérképeket, de mivel nem minden böngésző által vezérelt a leírásban teljesen, akkor használja a több kép jobb várni.
Nem szabad elfelejteni, hogy minden HTML-elemeket lehet használni háttérben. Tegyük fel, hogy van egy div. és H2 tartalmazó szakasz. Mindegyikük akkor lehet alkalmazni, háttérképeket és CSS tulajdonságok szabályozására mások. akkor érheti el a kívánt. hatást. Azt is beszúrni további div és a span belül és kívül a sejt, amely létrehoz több elemet, amely felveheti a háttérben. Ez a megközelítés meglehetősen nehézkes, de működik.
3. Hogyan kell cserélni a háttérképet, ha lebeg a kurzort egy elem?
Kétféle módon. Meg kell adnia egy új szabályt, hogy egy elem az ál: hover. pont (background-image) egy új képet, vagy hogy a kép, mint egy CSS sprite, és módosítsa a háttér összesen (background-position), hogy megjelenjen egy másik része a Sprite.
4. Hogyan átlátszó háttérképet?
(Nyitott kérdés) Sajnos ezt nem lehet megtenni. Az átláthatóság állítható elem, és nem kifejezetten a háttérkép. Ha megad egy átlátszó, ne feledjük, hogy minden benne az elem megkapja ezt az átláthatóságot. További információk az átláthatóság megtalálható a cikk több böngészővel átlátszó oszlopok
Adj átláthatóság képet, ha létrehoz Photoshopban. Ebben az esetben a kép nézet lehet változtatni, de átlátni akkor is lehetetlen.
5. Van-e lehetőség arra, hogy egy háttérképet az asztalon, egy sort a táblázatban, vagy táblázat cella?
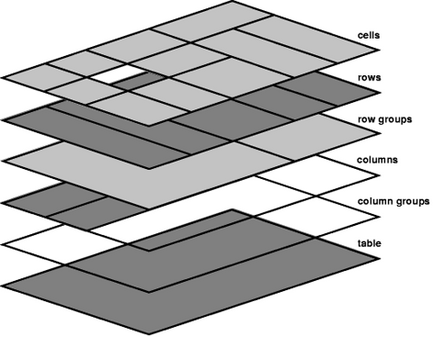
Igen. Ez mind html-elemek, így lehet, hogy a háttérben tulajdonságait. Azonban háttérrel táblázatok komplex meghatározására szolgáló módszert, amelyben a rétegek és a átláthatóság használják, amint azt az alábbi ábra:

Háttér elem és az egyik réteg csak akkor látható, ha a háttér réteget felett található őket átlátszó. Ez úgy tűnik, meglehetősen zavaros, ezért sokan szívesebben használják html-attribútumok létrehozása során táblázatok a háttérben.
Szerencsére átláthatóságát érték az alapértelmezett, így a felsőbb rétegekből van, hogy átlátható legyen. Azonban, ha egyszer kezdenek hozzá hátterű egyik oldalán az asztal, hogy elérjék a megfelelő működést bizonyulhat, hogy meglehetősen nehéz
6. Tudok hozzá egy háttérkép határokon?
Mégis. Ez a funkció azt ígéri, hogy hajtsák végre a SSS3. Ha nem bánod, hogy ez nem fog működni számos böngészőben, akkor most.
7. adhatok háttérképeket listák?
Igen. Felsorolja ugyanaz a HTML-elemeket, így tudják venni a háttérképet. A háttérképet könnyen használható, mint a puskagolyó (marker) listán. Azt hiszem, a nehézség, ez nem fordulhat elő.
8. Hogyan adjunk padding a háttérképet?
Amint azt korábban említettük, a háttérképet nem hoz létre egy új CSS blokk, így nem tud hozzáadni hordozó. Ehelyett meg kell használni az ingatlan háttér összesen (background-position), úgy tűnt, hogy eltolja a háttérképet. Emellett vannak más módszerek.
9. Hogyan, hogy összehangolják a háttérképet a jobb oldalon.
Mint az előző választ kapcsolatos kérdések a helyzet a háttér (background-position). A jobb értéket a tulajdonság háttér-helyzetben (háttér-pozíció: jobb;), és a kép igazodik a jobb széle az elem.
10. Miért van a háttérkép nem jelenik meg nyomtatott formában?
11. Hogyan nyúlik egy háttérképet, hogy illeszkedjen a tételt?
Amikor a végleges kiadás CSS3, hogy válaszoljon a kérdésre lesz jellemző háttér méretét. További részletek a háttérben Nagyméretű, kérem!
Egy másik lehetséges megoldás létrehozása a kép, amelynek méretei a sokkal hosszabb releváns, és a háttér helyzetben van beállítva 50% és 50%. Így, a háttérkép középre elemen belül, mint egy elem szélessége növekedési kép válik láthatóvá. A kép ebben az esetben marad a középpontban.
Ez nem éppen burjánzó, de ez a módszer lehetővé teszi, hogy ellenőrizze, hogy a kép kitölti a teret, amikor a tér nagyobb lesz.
12. Van-e lehetőség, hogy lezárja a kapcsolatot körül a háttérképet?
Nem. Ismét a háttérképeket nem teremtik meg a blokkokat. A megoldás az, hogy adjunk linkeket körül az egész tartalmat a belsejében a HTML-vagy átölelő elem (csomagoló) körül a referencia elem maga. Kiválasztása html-függő elemet és a tartalom ezen az elemen belül.
következtetés
Tény, hogy az a benyomás van a design a felhasználó, CSS háttérrel kulcsszerepet játszanak. A képek legtöbbje már létrehozott webhely lesz ellátni a háttér tulajdonság, ezért meg kell tanulniuk az első dolog.