5 Ways, hogy a webhely gyorsabb és kevésbé
A jó hír az, hogy még több módszer van, milyen könnyen a teljesítmény javítása és a betöltési idő. Íme öt pontot amelyek teljesítése lesz szüksége, csak egy perc, és a telek lesz minden felhasználó számára, hogy letölthető gyorsabb!
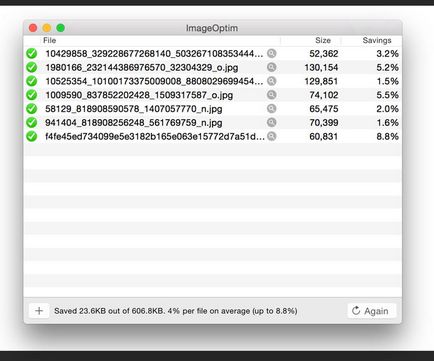
1. Képtömörítési - ImageOptim

Használhatja bármennyi gzip tömörítést, de az extra kilobájt forrás fájlokat nem szükséges, ezért az eszközök Képoptimalizálási is értékes intézkedés mellett más stratégiát optimalizálni!

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
2. CloudFlare
CloudFlare egy olyan szolgáltatás, ami ingyenes, és amely sok fejlesztés:
biztonsági szolgáltatások leállás
hogy megakadályozzák DDOS támadások
erőforrás a helymeghatározó szolgáltatás
3. Kis könyvtár írásjel ikonok Fontello
Az elmúlt néhány évben ikonochnye betűtípus váltak népszerűvé, és nem fogok lakni ennek az oka - mindannyian tudjuk, hogy miért vannak olyan csodálatos. A probléma az, hogy mivel a lustaság, az általunk használt fájlokat ikonochnymi font teljesen, de tény, hogy kiderül, hogy csupán egy részét. Bár csak ritkán sok figyelmet, font fájlok általában nehéz. Ikon Emoji :. Szerencsére vannak segédprogramok, mint például Fontello.
Fontello lehetővé teszi, hogy válassza ki a konkrét jele le több ikonochnyh betűtípusok, és így a stíluslap ikonochnym font kisebb.
4. Generációs statikus fájlok
A válasz? Keresés kulcsfontosságú pillanatokban, amikor az oldal is változik, és a keletkező statikus tartalom, ha ezekben a pillanatokban fordul elő. A csodálatos eszköz WordPress nevű Tényleg Static használják csak erre a célra. Persze, a CMS (nincs WordPress) létrehozását igénylik egy olyan mechanizmus létrehozására egyéni oldalak, de az előnyök, hogy kapsz helyszínen sebessége valóban megéri.
5. Delay ( "lusta") loading források ... vagy paszta?
A fenti kód betölti a lehetőségét szintaxis csak akkor, ha a terméket az oldalon előírják, hogy a háttérvilágítást. Mi van, ha a CSS szintaxis kiemelés csak néhány sornyi kódot? Ön tudja menteni a további kérelmet, és egyszerűen helyezze be a megfelelő kódot az oldalon:
Felülvizsgálat: Team webformyself.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
