Hogyan készítsünk egy animált gomb helyén
(Letöltés), gombok, bannerek, logók, és így tovább.
Először létre kell hoznia egy gombot a Photoshop.
Létrehoztunk egy gombot Vista stílusban. Hadd emlékeztessem önöket, hogyan lehet létrehozni egy gombot:
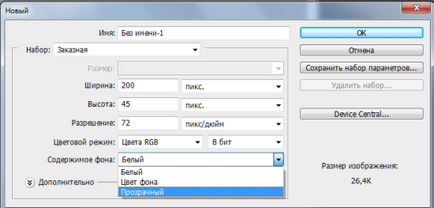
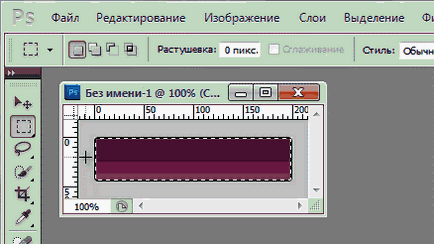
- Új dokumentum létrehozása a megadott méretek (például, 200 45 képpont), a háttér - átlátszó:

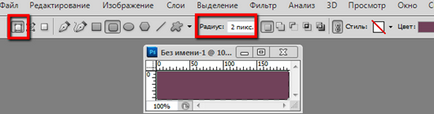
- Vegye eszköz „lekerekített téglalap”, meg a görbületi sugara a felső sarkokban a beállítások menüben. Ebben az esetben a görbület sugara egyenlő: 2. ábra létrehozása tetszőleges szín:

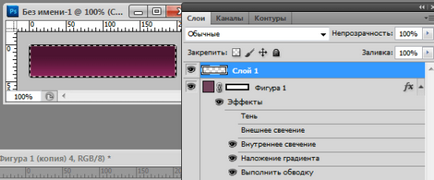
Vegyünk egy jó pillantást a screenshot, akkor osztják el a szükséges beállításokat, hogy hozzon létre egy gombot alapokat. - Most térjünk vissza a rétegek palettán, és kattintson duplán a téglalap réteg. Esünk rétegstílusokban. Aktiválja stílusok „Belső ragyogás” Gradient „és a” stroke ". Az egyes stílusok alkalmazza a beállításokat:
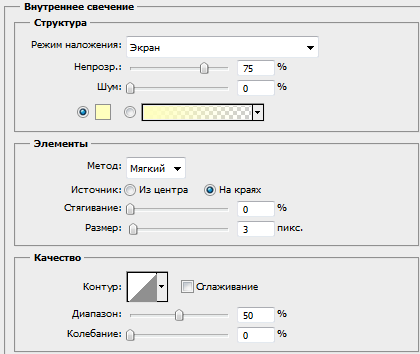
- Belső ragyogás:

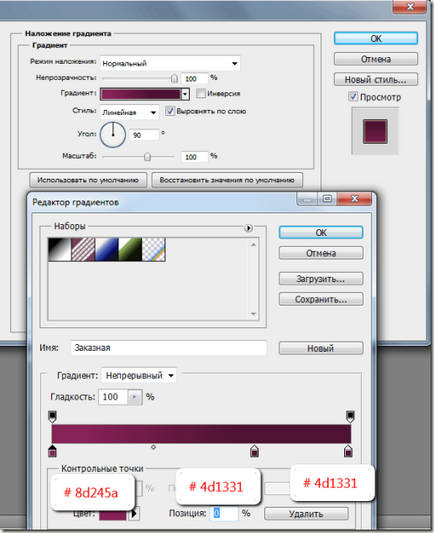
- Gradient Overlay:

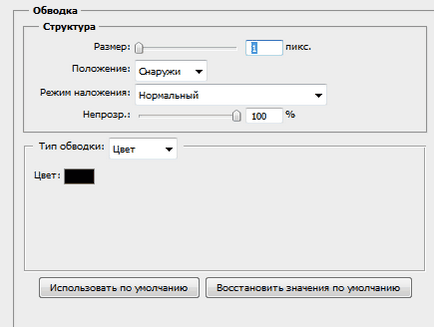
Szerkesztése a színátmenet, kattintson a színes sáv, és adja meg a színes fényelnyelés 100% # 8d245a, # 4d1331 (68. helyzetében - enyhén jobbra közepéig gradiens), majd # 4d1331 a jobb szélen. Gradiens - függőleges (szög - 90 fok). - Stroke fekete, mérete 1 pixel:

- Belső ragyogás:
- Az utolsó lépés a gomb létrehozásával - hozzon létre egy új réteget, kattintson a Réteg ikonra téglalapot billentyű lenyomva a Ctrl - terhelés elosztása alakja körül.

- Vegye eszköz „téglalap alakú terület” a beállításokat válassza ki a „kivonni kiválasztódás” és a kiválasztáshoz, átmenő alsó része mintegy a közepén a gomb:

Ha nem látja az animáció a fenti képen, majd frissítse az oldalt. - Aktív új réteget, töltse ki fehér színnel.
- Csökkentse a fedettség az új réteg körülbelül 20-30%. Szerezd meg a gombot:
Hogyan készítsünk egy animált gomb
Mi befejezni, most már hozzá animációs felhívni a figyelmet, hogy a gombok, és kap egy bizonyos lépést a felhasználóktól (regisztráció, letöltés linket követve).
Először meg kell írni egy szöveget a gombot. Ehhez szükség lehet az orosz kézírásos betűtípus.
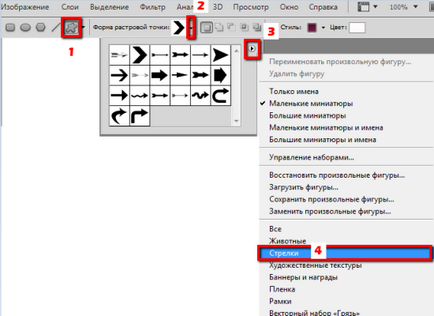
Ezután válassza ki az eszközt „egyéni” alakú. Lásd az alábbi utasításokat adjunk hozzá egy szabványos „nyilak” a készlet a számok:

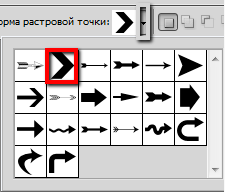
Válasszon egy sor új nyilak, mint a képen:

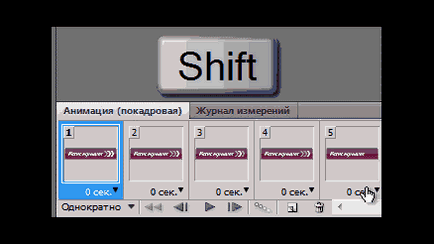
Hozzon létre három ilyen nyilak a gombot. Egyszerűen felhívni az első, két példányban a dupla nyíl rétegeket, és mozgassa őket, hogy a következő:
- Most kell, hogy aktiválja a „Animáció” ablakban a megfelelő parancsokat Ablak -> Animáció.
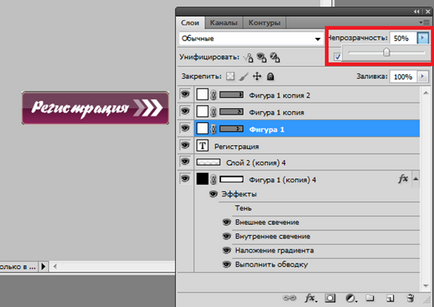
- Az alsó réteg a nyíl engedje le a átlátszóságát 50%: