Bízza sprite css egy példát: létrehozunk egy sprite

A rendszer segítségével a css sprite tudjuk kombinálni mindent egy fájl ikonok és gombok. Ez lesz betöltve csak egy kép, hanem azért, mert van néhány elem kerül sor a CSS segítségével.
Példa munka sprite CSS
Ugrás a webhely OX2
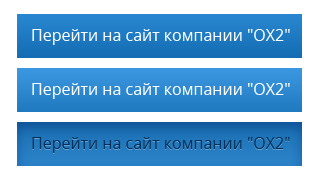
Munka sprite megnézi egy valós példa. Például, a honlapunkon, meg kell, hogy egy gomb (például egy gomb a jobb oldalon ->) megnyomásával melyik lesz az átmenet a blog a fő oldalon a cég. A gomb fog állni az államok:
- A gomb nem aktív
- Ha úgy dönt, egy gomb lesz kiemelve
- Ha megnyomja a gombot, akkor kell nyomni
A könnyebb dolgozni sprite van egy csomó szolgáltatást, az egyik legkényelmesebb spritecow.com. azt fogjuk használni a példában.
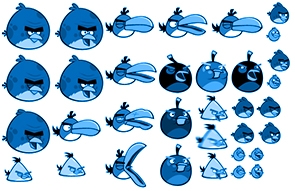
A kezdéshez Photoshop 3 felhívni a gomb állapotát kell valamit, mint ez:

Download lehetséges innen. Mint látható, a kép, egyetlen fájlban elhelyezett azonnal 3 kép.
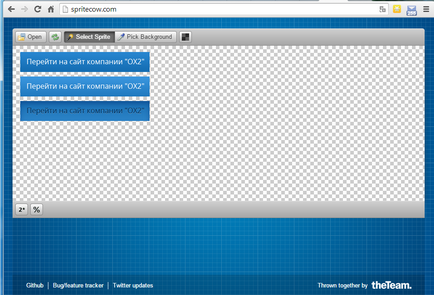
Most nyissa ki a szolgáltatás spritecow.com. Megnyitás gombra, és válassza ki az újonnan létrehozott képet. A képernyőn látni fogja:

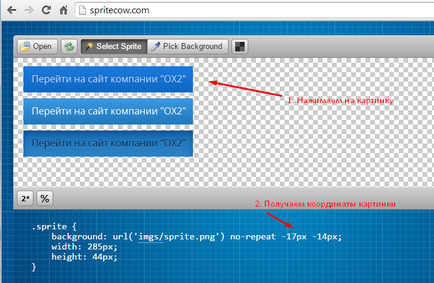
Most kattintson az első képet a Sprite (1 állapot, a gomb nem aktív), és az alján látni fogja a koordinátákat a képet:

Ugyanez teszünk a többi államában a gombra, kattintson, és mentse a helyzetét.
Minden munka sprite van, hogy a háttérkép (sprite) az ingatlan background-position. Azaz az összes ikonok és gombok nem a háttérben, amely magában foglalja az összes ikon, és a tulajdon background-position mozog a háttérben, hogy az megfelel-e az elem.
Itt egy példa a kódot:
sprite munka nagyon kényelmes, és nagyon sok előnye van, a legfontosabb dolog, hogy szokni.
Minden helyén áll, egy sor olyan ikonok, gombok, és a kis képet. Mindegyikük tárolja a 100-s egyes fájlokat. Amikor a letöltési oldalon, a böngésző teszi sok http kéréseket ezeket a képeket, ami további terhet ró a szerver, és nagyobb nehézséget a webmesterek, mert meg kell, hogy folyamatosan keresni ezeket a képeket.