Photoshop - egy példa a vágási elrendezés elrendezés
Az interneten is van (mint az írás), a kis anyag példát, hogyan kell vágni az elrendezés a Photoshop. A kezdők, webes tervezők, ez a tény egy akadályt.
Bár a fórumok szentelt web-design, sokan azt mondják, hogy ... igen, van egyszerű - nincs semmi tanítani cite>, ... a net tele van a problémával kapcsolatos információkat cite>, de valójában ez nem így van. Tudom ítélni ezt a maga számára. Beletelt egy hosszú ideje, hogy megértsék, és hogy a vágási folyamat.
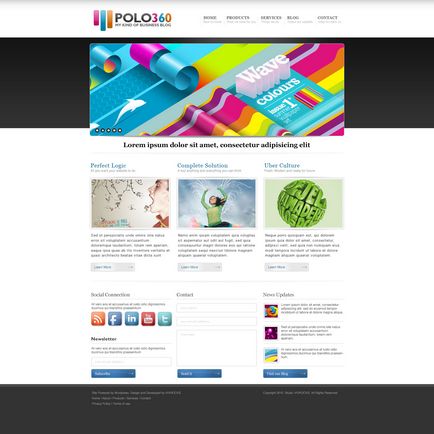
Tehát, van egy psd-elrendezés létre egyfajta „zseni” web-design:

Ahogy az várható volt, az elrendezés kerül bemutatásra PSD formátumban (forráskód) minden rétegek által festett a tervezők.
Meg kell kivágni a logó a jövő oldalon. Ebben az esetben, ez egy szép és színes Napis POLO360. Látjuk, hogy a logó két szöveg - a leginkább POLO360 és alsó-line „My fajta üzleti blog”. Van is egy fajta kép (balra a szó), ami szintén része a logó. Összegezve, e tárgyak egy és képviseli a site logo.
Ez az a feladat vagyunk vágni. Az első és legnehezebb feladat az, hogy megtalálja a rétegek feladata kidolgozni a logó. Ehhez válassza ki az eszközt a "Move Tool (V)". A Photoshop eszköztár, ellenőrizze, hogy van egy pipa az „Automatikus - Válassza a”:
Ez biztosítja, hogy amikor kiválaszt egy tárgyat az elrendezés a Rétegek palettán automatikusan kiválasztja az összes réteget, amelyek felelősek teszi az objektumot. Más szóval - hogy könnyebb keresni a megfelelő rétegek vágás közben.
Most kezdődik a móka. Ha a tervező felelős és pontos ember, majd át az elrendezés az elrendezés rendezi a minden rétegét mappát. Mind a mappák lesz pontosan meghatározott, és tartalmazza az összes réteget feladata kidolgozni csak egy tárgy. És az élet sokkal egyszerűbb kódoló.
De ez ritkán fordul elő, és a Rétegek palettán, szétszórt véletlenszerűen. szükségünk van egy módszer a „művelt tét”, hogy megtalálják a szükséges.
Ehhez nyitott (ha még nincs megnyitva) a rétegek palettán, és próbálja meg letiltja vagy engedélyezi a leképezési réteget, kattintson az ikonra, „szem” a bal oldalon a réteg neve. Így ellenőrizze, hogy a réteg része a kívánt tárgy vagy sem. Amint megtaláljuk a kívánt réteget, akkor ünnepeljük meg a szín, így nem veszít.
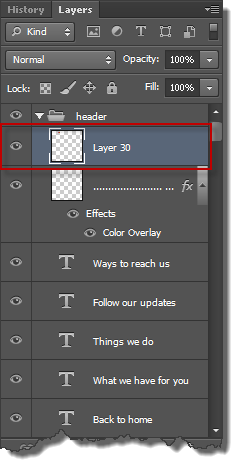
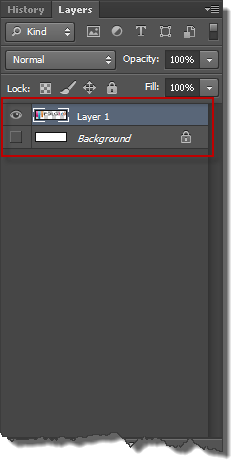
Amikor a rétegek talált, a kép a „Rétegek paletta” lesz, mint ez:

Most össze a rétegeket jelölt minket. Ehhez tartsa lenyomva a Ctrl szendvics kbd> gombot, és válassza ki az egyes rétegek egyetlen kattintással. Kapunk az alábbi képet:

Továbbá szükség van, hogy összekapcsolják a kiválasztott rétegeket egyetlen. Más szóval, csökkenti a szükséges rétegek egyetlen, és ennek eredményeként a kép (a mi esetünkben - a logó) tömör. Csak így tudjuk vágni később. Egyesítéséhez rétegek jobb klikk bármelyik kijelölt rétegeket és a helyi menüből válassza a „Rétegek egyesítése”:

Mi a következő kép:

Több réteg egybeolvadt. Minden, most már készen van a vágás.
Kiválasztása az eszköztáron „Négyszög Marquee Tool (M)”, és dolgozzon ki egy téglalapot logo önkényes:

Most másolja a kiválasztott érintkező felület - nyomjuk meg a Ctrl + C
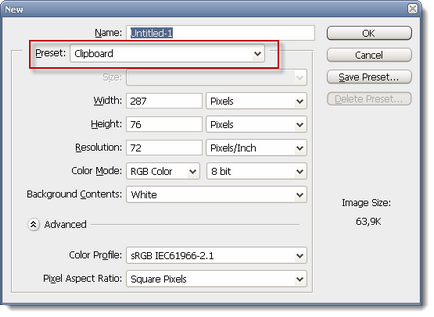
Hozzon létre egy új dokumentumot a Photoshop - nyomja meg a Ctrl + N Egy új lap nyílik meg a párbeszédablak beállításai a kimeneti dokumentum:

Itt a legfontosabb az a terület, „Előre”. Értékét kell „vágólap (vágólap).” Ha mindent helyesen tette, a Photoshop automatikusan létrehoz egy új dokumentumot, a méret a terület, amely másolható. Méretek Program vozmet a „vágólap”, ahol van egy külön terület került. A többi paraméter nem fontos számunkra. Kattintson az OK gombra.
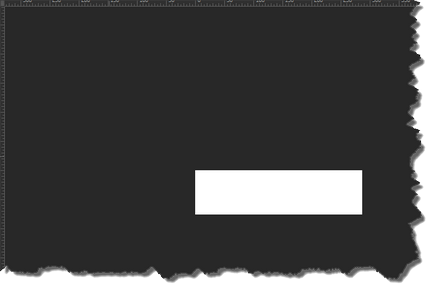
Látni fogja, egy új lapot, de ez még mindig üres. Pontosabban, ez már említi a dokumentum a méret a párbeszédablak jön létre. De nincs semmi, de a fehér háttérképet, ez a dokumentum nem tartalmazza:

Meg kell illeszteni a dokumentum kiválasztása, amely még mindig a „vágólap”. Ehhez nyomja meg a billentyűzeten a Ctrl + V eredmény:

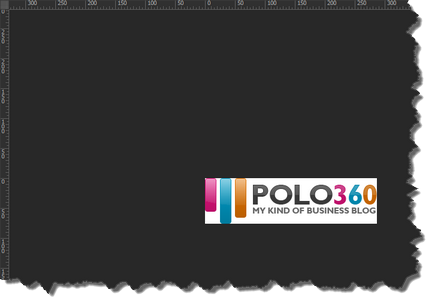
Mint látható, a Photoshop automatikusan levágja a képet úgy, hogy nem üres területek körül (elosztása után hoztunk létre egy tetszőleges négyszög - ha csak kiemelni a logó).
Azonban a fehér háttér volt. És ez olyasmi, amit nem kell. Ez úgy történik, nagyon egyszerűen. Nézzük a „Rétegek paletta” „és látni csak két rétegből áll: a” Layer 1 „és” háttér”. Egy réteg „1 réteg” - behelyezzük a környéken, és a „háttér” - háttérkép. Kattintson az egérrel az ikonra „glazik” következő réteg „Háttér”:

A kép maga változott Photoshop ablakemelő - sakk „board” megjelent helyett egy fehér háttér. Ez azt sugallja, hogy a háttér réteget most átlátható.
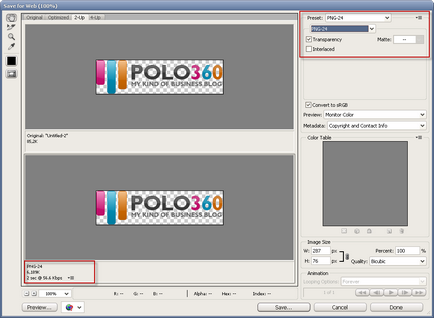
Most már csak meg kell menteni a szerkesztett képet. Menj a menü "File - Save for Web":

Itt kell a két területen.
Top - válassza ki a mentett fájl formátumban. Az interneten, vannak részletes leírást, hogyan válassza ki a kívánt formátumot. Tény, hogy minden egyszerű. A GIF egy átlátszó háttértámogatás, de nem támogatja a színátmeneteket átvitel. JPEG fordítva, valamint a zökkenőmentes átmenetet a színek (gradiens), de ez nem egy átlátszó hátteret. PNG-8 formátum nagyon hasonlít a GIF, csak a legjobb tömörítési algoritmust. PNG-24 formátum egyaránt támogatja színátmenetek és átlátszó háttérrel (más néven - átlátszó pixel). A mi esetünkben, szükségünk van a színátmenet, és egy átlátszó hátteret, így a választás egyértelmű - PNG-24.
Az alsó mező fontos a kimeneti fájl mérete. A Photoshop automatikusan kiszámítja azt a méretet, amit kapunk, ha a fájlt menteni a kiválasztott formátumban. A mi esetünkben ez lesz 6 kb, hogy tökéletesen elfogadható.
Minden, mentse a fájlt a kiválasztott beállításokat, adja meg a nevét - logo.png.
Ebben a példában egy áttekintést a vágás elrendezés Photoshop befejezni a programot. Azt hiszem, ő volt kellőképpen teljes és érthető.