Hogyan készítsünk egy banner forgató jquery saját kezűleg
Arról, hogy hogyan, hogy egy banner forgató kezével, a jQuery könyvtár. Az, amely már tartalmazza a szükséges eszközöket az animáció és a rotátor kódja elférjen egy pár sort. Ezen kívül minden transzparens lesz a link.
Ahhoz, hogy a banner forgató programozási ismeretek nem kell. Te csak másold ki a kódot, és cserélje ki néhány adatot a saját, az egyértelmű utasításokat. A rendszer segítségével a saját forgató lesz képes növelni bevételeit a CPA affiliate program többször:

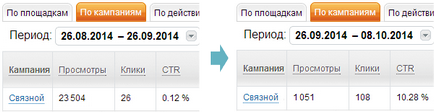
A jelenléte a forgató lehetővé tette, hogy növelje a kattintható transzparensek néhány tucat alkalommal, dolgozik a CPA affiliate program Admitad. Száma bannerek forgató nem korlátozódik: ebben a példában - 3 kép; és a hatása a forgalom - 5, számuk csökkenteni lehet:
Próbáld kattintva forgató Minden banner linkek egy külön oldalt. Mi a leginkább figyelemre méltó ez? Ebben van a monotónia függőség - ez az, ami miatt több mint kattintani. A blokk változás „töredékes” - nem fontossági sorrendben, időközzel 4 másodpercig. Ez az optimális tartomány, amely nem okoz irritációt a felhasználók, amely származik a gyakori villogó fényes képeket.
A forgalom használt képek 5 hatást, ha úgy gondolja, hogy sok közülük, akkor tartsa csak a szükséges. Itt vannak:
- Vízszintes görgetés;
- Függőleges görgetés;
- Sima cseréje minden pixeles képet;
- Felnőni kép egy pont;
- Vízszintes forgatás a kocka.
Térjünk át a technikai rész:
1) a forgató dolgozik meg kell csatlakoztatni a jQuery könyvtár. Ez a címke
oldalt, vagy az egész oldal, az alábbi sort:Ez azt jelenti, hogy a könyvtár jquery-1.6.js (összesen 89,2 KB) található a mappában js a webhelyen. Meg fogja közelíteni más változata a jQuery-könyvtár (opcionális 1.6), esetleg valamilyen már van a webhelyen - ellenőrizze. Ha nem, akkor könnyen megtalálja az interneten.
2) Helyezze be az alábbi kódot a címke css
oldal, vagy egy külső css-fájlt (ha címkézetlen