Css kezdőknek

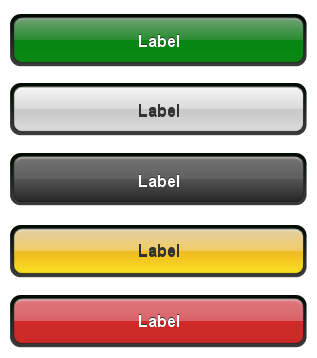
Úgy döntöttem, hogy egy új cikksorozatot - „CSS kezdőknek”, remélem, hasznos lesz sok. Az első lecke lesz dedikált gombok ...
felhívni a gomb
Először is fel kell hívni a gomb, mint ez:
Ez a legalkalmasabb a szerszám „lekerekített téglalap eszközt” a Photoshop, és vele a Start - rajzolni valamit, mint például:
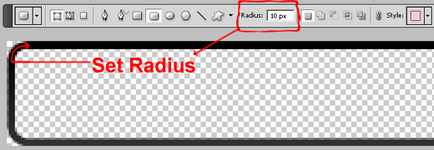
Megváltoztatva a Radius beállíthatja a kívánt zagruglenie gombot (ebben a példában, az egyértelműség kedvéért, a tartalom teljesen átlátszó ( „Fill Átlátszóság” => 0%)):

A szélessége a tárgy ebben a példában 320 - azaz a Azt feltételezik, hogy a nagyobb gombok nem.
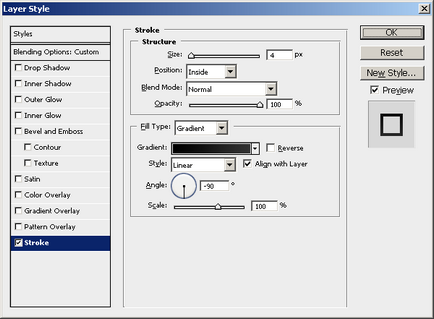
Border nyomtat a „Stroke” (a „Keverési beállítások”), típusa - gradiens - a # 000000 a # 676767:

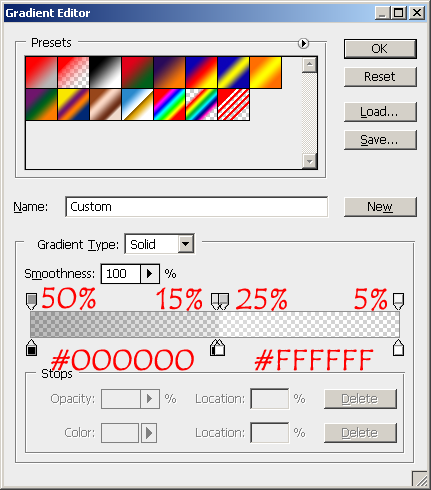
Most, hogy nem árt, hogy töltse és gradiens gombot (fel paraméter meg van adva homály, a szín, a fenék, a szerszám „Gradient Overlay” a „Keverési beállítások”):

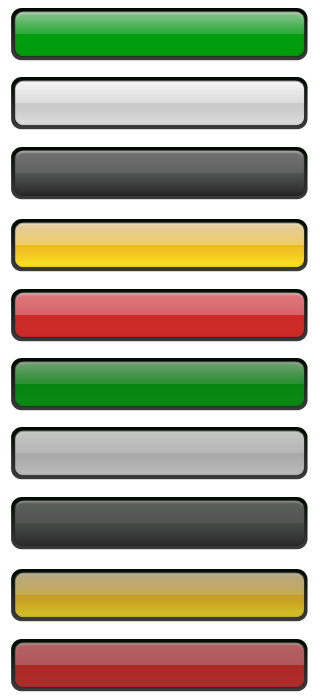
Eredmény ázott határ:
Ha teszünk egy színes háttér:
Nos - egy gombot, és kész, folytassa a következő lépéssel ...
Egyszerű CSS gomb

Most már csak a csípés CSS ezeket a gombokat:
A HTML-kód elemi:

Gumi CSS gomb
Most bonyolítja a feladat - fogalmunk sincs, milyen színű lesz a gombot, és milyen méretű, csak feltételezzük, hogy a gombok nem lesz több, mint 320 széles.
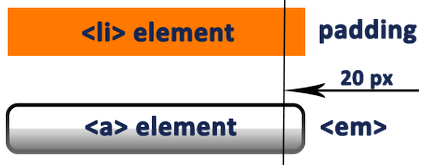
Épület egy DOM
Minden gomb lesz egy tag , csomagolva

Nos, a HTML kód:
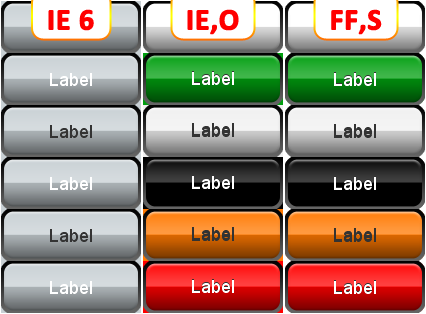
A megfigyelt eredmények
Összevetjük az eredményeket munkánk különböző böngészők:

Mint látható, több probléma is van ezzel a végrehajtás:
- áttetszőség az IE6 nem működik - akkor csavarja a hack, de miért - IE6 lehet halottnak
- box-sugár nem működik az IE és az Opera - vagy elutasíthatja funkciók, vagy általunk felvázolt tér háttér színét (az IE van egy piszkos hack cm Íves sarok (border-radius) a határokon böngésző.)
Gombok megérintheti a demo. sortsy az összes elérhető a következő linken:
További linkek a témában: