Hogyan lehet felgyorsítani wordpress

Ma én vagyok kiadói utolsó fejezetében a helyszínen menedzsment elkötelezett teljesítményének optimalizálását a motor WordPress. Azt kell mondanom, hogy ez a fejezet inkább elméleti, mint mások, gyakorlat-orientált, és rövid. Ennek az az oka meglehetősen egyszerű - a komplexitást.
Lehet, hogy a teljesítmény-optimalizálás - ez az egyetlen szempont a létrehozását a helyszínen, ahol a jövevény szinte nem tud semmit magam, kivéve beállítására és bekapcsolására a cache plugin.
Véleményem ez a kérdés nem annyira, hogy hozzon létre egy új site, a munka a meglévő blogon egy darabig. Mindazonáltal úgy vélem, hogy még ha csak most kezdik, hogy a honlapjukon tudni, hogy nem lesz rossz.
Apropó, mi cache és hogyan kell hangolni írtam ebben a blogban. Például, tekintettel a caching általában lehet tanulni ezt a cikket, és több gyakorlati anyagot, hogyan kell beállítani a plugin Hyper Cache, akkor nézd meg itt.
Amellett, hogy a caching van 2 módszereket, amelyek segítségével jelentősen növelheti a sebességet a helyszínen - ezt a sablont optimalizálása és tárhely beállítás.
Mindkét módszer komplex és szükség jelentős szakértelmet. Egyrészt a tapasztalat a fejlesztő, másrészt a tapasztalat a rendszergazda.
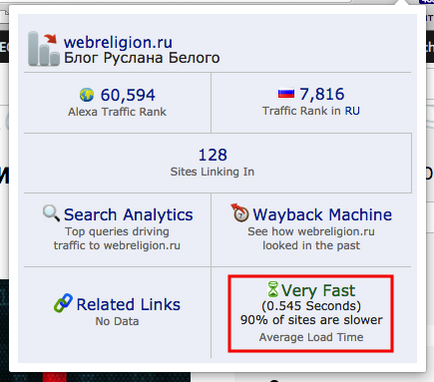
By the way, ma reggel, a csere kellemes meglepetés volt frissítés statisztikák alexa.com átlagosan oldal betöltése sebesség blogomban:

Ahhoz, hogy tudjuk gratuláljon az átmenet egy új szintre szempontjából optimalizálás zadrotstva WordPress teljesítményét. De térjünk vissza a témánkhoz.
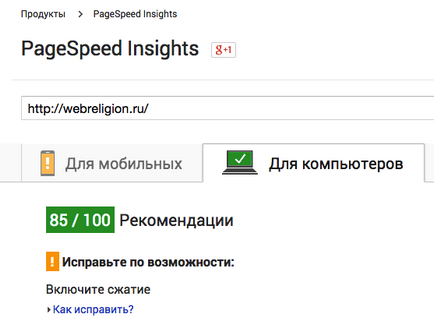
Megkezdik teljesítményének optimalizálása azt javasoljuk, hogy futtassa a fő webhely oldalain (a fő üzenet oldal) a Google-szolgáltatások Page Speed. Ez ad egy képet, amit dolgozni.
Miért ezek a 3 oldal? Mivel a legtöbb felelős képviseletét 3 különböző sablon fájlokat, amelyek mindegyike saját szűk.
Fontos megjegyzés - nem kell keresni a rekord 100 100, kiváló eredményeket - ez 80-90 pontot. Íme az adatok az én honlapon:

Ha van egy elképzelése arról, hogy mit és hol nem működik az Ön számára, akkor kezdődik kijavítani.
Optimalizálás WordPress blog sablon
Optimalizálása a sablon lehet osztani három részből áll:
- Optimalizálja a képeket és a plug-in script
- Optimalizálása száma adatbázis-lekérdezések
- Cipő minta felesleges kód
Képek és Hook Scripts
A legfontosabb szabály - a sablon legyen könnyű. Egyszerű, mint külső (vizuális) és a belső (kód szinten). Ez nagyon fontos.
A logika az egyszerű
Szerencsére ez nem jelenti azt, hogy a kedvéért a teljesítmény, meg kell lemondani az egészet. Nem, csak meg kell használni okosan. Például csatlakozni szkriptek csak azokon az oldalakon, ahol valóban használják őket.
Ugyanakkor, ez a kód kapcsolódik más oldalakon, mert ott van egy gomb „hasonló”, és néhány widgetet csoport „Vkontakte”.
Ez egy ilyen manipuláció egyszerű kód:
Ne feledd, hogy csatlakozni, vagy szkripteket, akkor kézzel kell a sablonok témákat. Ha mégis ez a kütyü, akkor a legvalószínűbb, akkor nem fog sikerülni.
adatbázis lekérdezések
Egy másik probléma a sablonokat, hogy egy csomó információt, hogy kerül a különböző részein a site design, fut közvetlenül a WordPress adatbázisban. Egy példa erre is, és a nevét a blog leírása, különböző metaadatokat, az elérési utat a stílus, szkriptek és képek A sablon kódját.
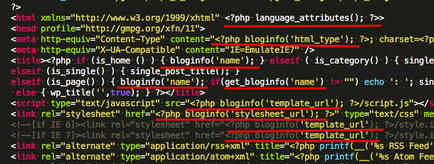
Nézd ezeket a „kérés”, mint ez:

Szigorúan véve, lehetetlen megmondani, hogy felkéri magukat, ez csak egy függvény, amely már önmagában egy lekérdezést az adatbázisnak, ami lassítja a végrehajtás helyén.
Ezeket a funkciókat lehet helyettesíteni a statikus tartalmat. Például bloginfo ( „name”) bekezdése helyébe a neve az oldalon, bloginfo (template_url ') a teljes elérési utat a sablon fájlokat, stb
Mindez nagymértékben felgyorsítja WordPress oldalon.
Cipő minta felesleges kód
Ez az, amit én megmondom, találkozom minden 3 helyszínen, hogy esik a kezembe. Ez az egyik legnehezebb a készletek, amelyek csak úgy valósítható meg, a weboldal készítés. Összehasonlítása lehetővé, talán az, hogy minden második nem tesz hozzá a Webmestereszközökben Yandex és a Google.
Egészen addig, amíg a mutatókat betölteni a kódok nem szükségesek a munka és a szkriptek nem dolgozza fel az értelmező böngésző, az oldal fog lógni a boot szakaszban.
És hát, ha csak a kódot a Google Analytics-e vagy Yandex metrikus, hanem azért, mert úgy történik, hogy vannak olyan kódok Rambler, Mail.ru, SpyLOG, Openstat és még sokan mások.
Srácok, ne feledje, egyszer és mindenkorra, az összes szkriptet közvetlenül a záró