Wordpress hozzá rögzített navigációs menü
Rögzített navigációs sáv gyakran megtalálható a különböző források. Ez a funkció elég könnyű játszani by WordPress. Rögzített panel segít az olvasóknak, hogy gyorsan ugrani egy érdekes szakasz bármely pontján az oldalon.
1. Add menü területen funstions.php fájl
A menü megjelenítéséhez az oldalon, ott kell lennie egy bizonyos területen. Hozzon létre egy új neve „topnavigation”. Az alábbi példa egy hagyományos kód beállítás menü régió functions.php file:
Ha már van egy definíció register_nav_menus funkciót. csak add a vonal „topnavigation” menüt.
2. Hozzon létre egy menü
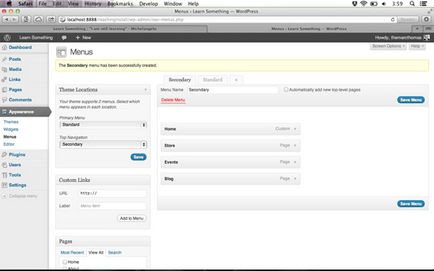
Ide az admin felületen, és nyissa meg a könyvjelző menü műveleteket. Hozzon létre egy új menüt, és rendelje hozzá az újonnan létrehozott terület „Top Navigation”. Ezután töltse fel a tárgyakat, hogy menjen el az oldalra. A példában használt elemek Home, Store, események és a blog.

3. A felhívás a menü
Meg kell hívni a menü tetején a test részt a header.php fájlt. Fontos, hogy helyezze a menüben a saját konténer div. Példánkban egy div elem nevű topnavigation. Mi kell mozgatni az összes ebben a tartályban div az oldalra később. Van egy egyszerű módja annak, hogy megoldja a problémát.
Mi az alábbi kódot a header.php fájlban:
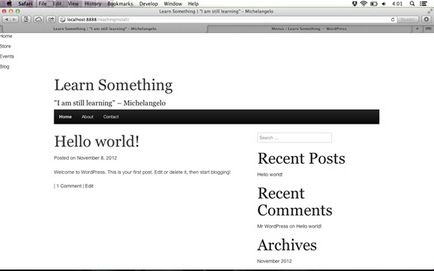
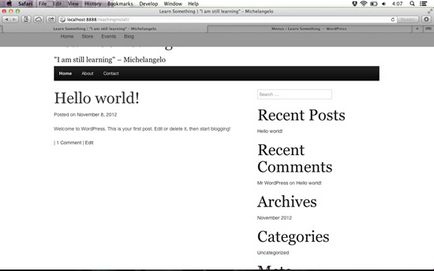
Ennek eredményeképpen megkapjuk a következő eredménnyel:

4. Adjuk hozzá a stílust a menüből
Most akkor a munka megjelenését. Mi a háttér színét, és a szélessége 100% a kezdet.
A következő kódot kell elhelyezni a style.css fájlt (vagy az egyik, hogy használják a téma):
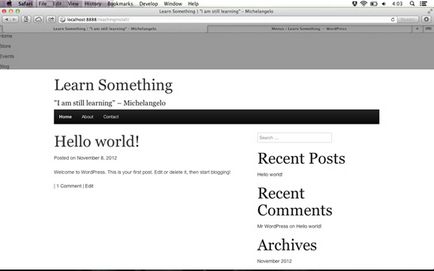
Frissítse az oldalt, és nézze meg az eredményt a megfelelő műveletet:

5. Állítsa a menü a központban
Most kell, hogy tegyük a linkeket a panel közepén. Hozzon létre egy nav elem a menüben:
És meg kell határozni a stílus neki:
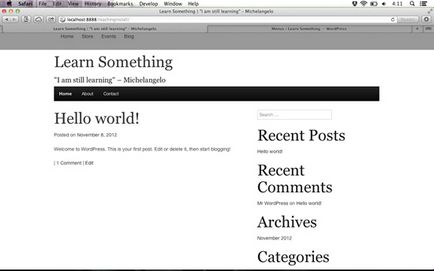
Most a menü fog kinézni:

6. Fix menü
Most, hogy rögzítse a menüben. Ez a legjobb, ha a menü az ablak tetején, és azt felszínén úszik az oldal egyéb elemeit.
Módosítsa a stílus #topnavigation:
De ha újratölti az oldalt, látni fogja, hogy a többi elem alá Étlapunkon és amikor ez nem szükséges (a lap tetején).

Ahhoz, hogy a helyzet javítására, hogy adjunk egy mezőt a konténer tetején div egyéb elemek az oldal. A mi sablon a div elem nevű #page. Tedd CSS kód megváltozik számára:
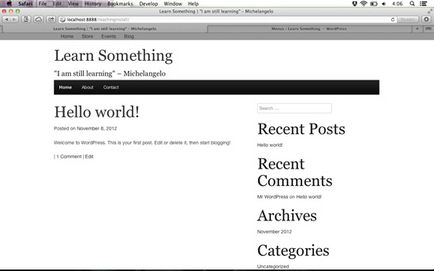
Megkapjuk a végeredményt:

A megjelenése a menüt, így megteheti, hogy mi szükséges a helyszínen stílus.
5 óra utolsó oszlopában „Wordpress”
Ez a tanulság valószínűleg pszichológiai, mert Sokan dolgoznak a WordPress és Joomla egyidejűleg, de nem lehet megoldani, hogyan kell használni a CMS.
Telepítése és konfigurálása után a motort meg kell dolgozni a tervezés, a honlapon. Ez egy nagyon hosszú téma, de megpróbálunk mindent elmondani rövid és édes.
Ma mi megmondjuk, mi az első beállítást WordPress telepítése után a motort. Ez a leírás nagyon hasznos lesz a kezdőknek.
Promotion cikkek a blog - nem könnyű feladat. Gyakran előfordul, hogy írsz igazán jó tartalom, beleértve a vizuális hatások, így a megfelelő korrekciókkal SEO, de nem a várt eredményt.
Kell egy személyes honlap, de nem akarja használni a WordPress? Akkor ez a gyűjtemény az Ön számára.
mindez miért csak a Wordpress. Che rajta, a fény egy ék konvergált.
isBlog_com_ua
hmm. Egy ritkán látni oldalak Drupal és a WP.
Azt például szeretné, hogy több tanulságok XenForo
Ahhoz, hogy a helyzet javítására, hogy adjunk egy mezőt a konténer tetején div egyéb elemek az oldal. A mi sablon a div elem nevű #page. Tedd CSS kódot változások neki: Igen, anélkül, hogy egy üveg nem lehet megmondani. Ez nem lehet pontosabb tovább. Köszi előre. 1 register_nav_menus (array (2 'topnavigation' => __ ( 'Top Navigation', 'NAME a tételek') 3)); Amennyiben írni a téma nem értik után =>, vagy ha

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!