PSD-makett oldalon

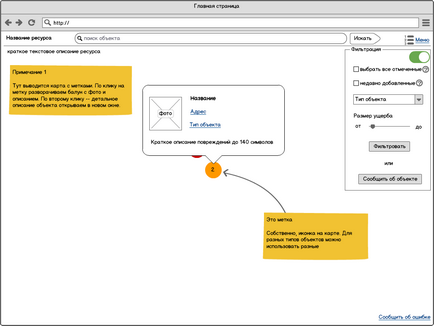
A munka a design a helyén - a dolog meglehetősen bonyolult, mégis, és úgy tűnik, elég egyszerű, első pillantásra. Azt képzeljük, hogy már van kéznél egy oldalon prototípus, amelynek feladata tervezők. A tervező teszi az elrendezés, és ad egy betűszedő, aki viszont teszi html-minták a jövő oldalon.
Ez a kérdés, milyen formában, kóder lesz az elrendezés és a hatékonyság létrehozásától függ az elrendezés. Ez azért van, mert ebben a cikkben nézzük meg a követelményeknek regisztrációs weboldalt PSD-elrendezés a tervező. Miért van szükség az elrendezés jól formált? mert:
- Coder amikor megkapta a „helyes elrendezés” képes lesz gyorsan felméri a munkát.
- Coder nem kell további tisztázása a részleteket a tervező, hogy húzza a kis dolgokat, és kérje „küldje el a rossz gombra itt."
- Egy ilyen elrendezés képes kezelni minden, még egy kezdő coder.
Listája igények tettem egy külön fájlban lehet letölteni.
Alapvető a tervezés az elrendezés a következő:
- A rács és útmutatókat.
- Felejtsd kondenzált rétegek.
- A neve minden egyes réteg kívánatos - latin.
- A mappák és csoportosítás elemek, például - fejléc, tartalom, lábléc
- Az egyes elemek - külön réteget.
- Egyéni betűtípusok - külön-külön alkalmazzuk (például * OTF formátumban).
- A * rar helyett * zip.
- Fájl neve latinul.
- Az azonos típusú nevet, például - index_main.psd, index_main_dropmenu.psd
- Magyarázó megjegyzés az kóder a részleteket (milyen elrendezés használható, hogyan kell viselkedni blokkok az oldalon).
Ezen kívül, azt már felvette számos kapcsolódó linkek, amelyek segítenek a webes tervezők foglalkozni, hogyan lehetne rendezni az elrendezés, mielőtt adsz egy betűszedő:
Amennyiben Ön nem a tervező, de sürgősen szüksége van egy website design - Azt tanácsolom, hogy foglalkozzon a bevált és emberi erőforrás. Például, itt az egyik tőzsdék szabadúszó. Gyakran rendezett design, a fiúk soha nem sikerül.