Hogyan változik a gombok, ux guru

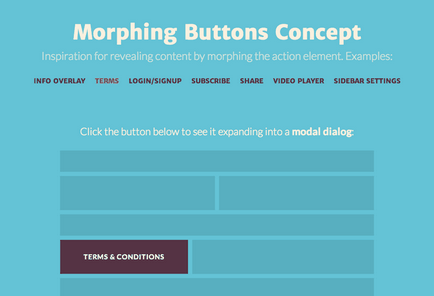
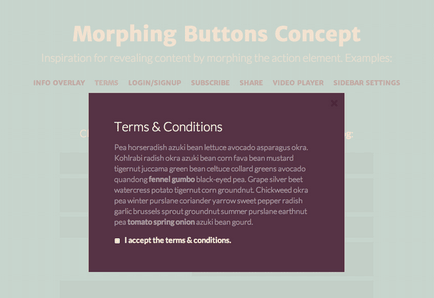
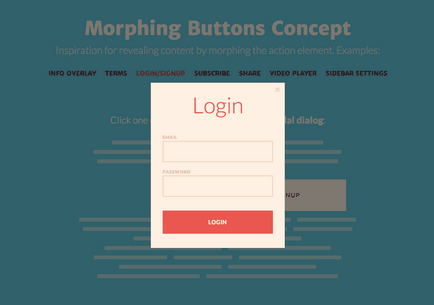
A teremtés fogalmának megváltoztatásával az aktív elemek érintettek gombok (nyomógombok) fordult alkatrészeket. Példák azt mutatják különböző típusú komponensek, mint például a teljes képernyős overlay, egy modális ablak, oldalpanel, stb
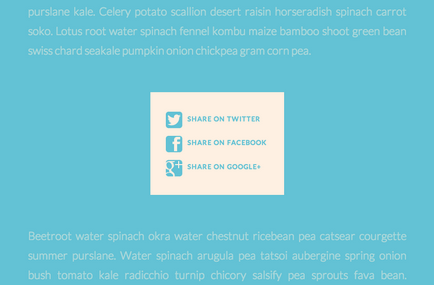
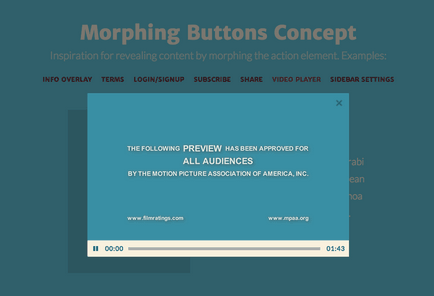
Ma szeretnénk megosztani ihletet. Valószínűleg már felmerült ez a koncepció: az ötlet, hogy egy aktív elem, például egy gomb, ami át fog váltani valami után. Egyszerűen fogalmazva, az aktív elem vizuálisan újranyílás egyéb tartalmak. Ez lehet egy teljes képernyőben egy modális ablak, kiterjesztve a „Megosztás” gomb, és így tovább.
Használd ezt az anyagot csak az ihlet! Sok a tartalom és a funkcionalitás alkotják modellek, és támogatjuk csak a modern böngészők.





Az utolsó példában, volt egy kis probléma a FF: Ugrás a tartalomra valahogy megtöri.
Az átalakulás az aktív elem a tényleges összetevő, amely elvégzi a művelet egy érdekes fogalom, és, természetesen, biztosítja a különböző használati esetek. Ez valami vonzó, de vegye figyelembe, hogy az aktív elem „eltűnik” a patak. Amikor dolgozik átfedések, akkor nem valószínű, hogy nagy kihívást jelent, de egyes esetekben a jelenléte aktív eleme a UI lesz hasznos. Mit gondol erről? Gondolod, hogy ez egy érdekes példa a kölcsönhatás?