Hogyan lehet megváltoztatni a mérete bélyegképek wordpress

Hello mindenkinek, ma úgy döntöttem, hogy írok egy másik bejegyzést szentelt miniatúrák wordpress. Ma arról fogunk beszélni, a probléma sok blogger, aki, miután az újratervezés nem tudja megváltoztatni a mérete bélyegképek wordpress. Vagy, ha majd létrehozni és feltölteni a helyszínen járt a gondolat, hogy remake az oldalon teljesen minden 🙂
Oldalnavigáció:
A probléma nem új, és számos lehetőséget a megoldásokat. Megpróbálom leírni két módon megváltoztatni a wordpress miniatűr méretben.
További részleteket arról, hogy mi wordpress képekre és kijelző linkre kattintva megtalálja az oldalon.
Ez az üzenet célja az emberek, akik egy képet feltölteni az oldalra, de meg kell változtatni a méretét képek, képek, bélyegképek.
Alapértelmezésben wordpress 4 generál szabályos méretű mindegyik kép:
Pontosabban még három méretben, az utolsó „teljes” a teljes kép méretét.
Méretének beállítása egy miniatűr wordpress
A menü előtt változtatni fogunk a miniatűr méretű, meg kell nyitni a fájlt functions.php téma, és megtalálja a kódot, ahol meghatározott miniatűr mérete. Alapértelmezésben ez hasonló a következő sorokat:
Ha ez a funkció nem világos, hogy ha ezeket az adatokat, el tudjuk viselni, és változtassa meg, hogy csak egy ilyen:
Hol 150x150 és a mérete a miniatűr. Ezután egyszerűen cserélje ezeket a számokat méretétől függően. A végén költség, hogy mentse a fájlt a szerveren.
Ne rohanjon, hogy ellenőrizze a méretét wordpress miniatűrök régi képeket nem változtak. Hogyan kell csinálni, meg lehet tanulni tovább.
Méretének módosítása miniatűrök segítségével wordpress plugint
A menüben van egy wordpress plugint adattár változtatni a miniatűr méretű. Ez lehetővé teszi, hogy a konverzió méretben a szerver oldalon, hogy adjunk egy képet.
A plugin neve Regenerate Miniatűrök.
wordpress miniatűr méret - Regenerate Miniatűrök

* Mivel a 19/11/15
Átméretezése áttekintő wordpress plugint
- Változtassuk meg a kódot, hogy módosítsa az áttekintő vagy további. Hogyan állapítható meg, ebben az eredménye: a méret a wordpress képeket. (Ez a pont nagyon fontos, ha nem változik a kód mérete bélyegképek új dimenziót, az értelemben, hogy futtassa a generátor nem.)
- Plug-in telepítése a honlapon, és aktiválja azt.
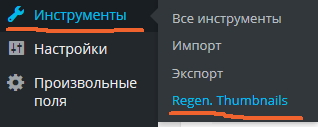
- Ide az admin a „Tools” - „Regen Miniatűrök”.

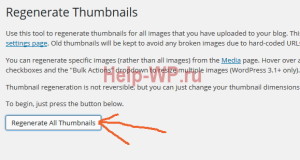
- A megnyitott ablakban kattintson a gomb „Újragenerálás Minden Miniatűrök”, mind a sátort:


Ebben a kézikönyvben a legfontosabb ne felejtsük el, hogy az 1. igénypont, amely kimondja, hogy meg kell adni a méret miniatűr képekre - előre.
Adja meg akkora, mint egy miniatűr wordpress keresztül timthumb.php
A második út a menüt, nem olyan vonzó, mint az első, és ajánlom, mivel nem szükséges, de létezik, és nem kerülne felejtsd el.
A módszer jó, hogy tudunk generálni miniatűr bármilyen méretű, és azt írja be a cache, és a helyét a szerver több energiát fogyaszt ekonomno.
Töltse le a fájlt magát ezen, most a nyilvánosság, tedd a google: Kap egy linket (timthumb) és bedobták a témában.
a kapcsolat mechanizmusa nagyon egyszerű:
Ez nem egy bonyolult kódot, akkor dobja be a single.php vagy category.php ciklus, és nézd meg a munka.
Wordpress miniatűr mérete ebben a példában van feltüntetve 250h200. Minőség - 90%, a kép előállítása mód - 2.
Például a munka timthumb.php fájlt kell a szerveren a gyökér aktív témát.
Ennél amíg az összes, Remélem jól megmondja, hogyan kell változtatni a méretét miniatűrök wordpress. mint egy köszönöm megosztani ezt a bejegyzést barátaiddal: