Csatlakozó táblázatok css html oldal
megállapodás
Megállapodás a személyes adatok feldolgozása
Csatlakozó CSS táblázatok HTML-oldal
Csatlakoztassa a CSS táblázat HTML dokumentum több szempontból is.
beépített stílusok
Kérdezd CSS stílusokat lehet közvetlenül a HTML-jelölést, hozzátéve css szabályokat kell a címkét a stílus attribútum.
CSS stílusok vannak írva, hogy a címke a style attribútum. Ily módon tudjuk alkalmazni a CSS stílusokat bármely tag a HTML oldalt. Ebben a példában használtuk CSS szín tulajdonság bekezdés estanoviv érték színe: piros. Mi lehet létrehozni több CSS tulajdonságokat, akkor ne felejtsük el egymástól pár tulajdonság-érték „;” karakter .
Hátránya ennek a módszernek, hogy az ingatlan csak azokra az adott címkéhez p. más bekezdések nem fogja látni ezt a tulajdonságot, ami egy nagy mínusz, ill. Ezen kívül egy ilyen oldalt egyszerűen nem lehet fenntartani. Változó beágyazott CSS tulajdonságokat kell ismételni minden egyes új oldalt.
A harmadik E megközelítés hátránya - lassú oldal berakodás sebesség és rendetlenséget HTML jelölőnyelv. Mi nem lesz képes gyorsíthatóságát CSS tulajdonságait az adatokat, amelyek minden egyes alkalommal az oldal betöltésekor, a böngésző újra fogja értékelni a tulajdonságait kötött.
Plusz, ez a megközelítés, hogy nem kell, hogy hozzon létre egy CSS fájlt, és akkor gyorsan debug módban, hogy a változások, és az eredmények.
Belső Style Sheets
A második út, hogy csatlakoztassa a CSS stílusokat, hogy adjunk CSS stílusokat az oldalt a címke után
Most, ha tudod használni a CSS szelektor letölteni a címkéket az oldalon csoportban, de a probléma az, ha létrehoz egy új oldalt újra, ez a módszer nem megoldás. Ezen felül, akkor még nem lesz képes gyorsíthatóságát CSS stílusokat.
Külső stíluslapok
A legkényelmesebb módja, hogy működjön együtt a CSS táblázatok használata külső stíluslapok. Külsőleg, ezek az úgynevezett az a tény, hogy a CSS kód kerül külön a HTML-jelölést, és csatlakozik az oldal a sorban
Ahol a href attribútum kell adnia az elérési utat a css fájlt (amely tartalmazza az összes CSS stílusok, a fájl kiterjesztése legyen .css).
Így tudjuk minden egyes új oldal, adjuk hozzá a connection stringet a fájlba. És az összes stílust dolgozott az első HTML oldal ugyanaz lesz, mint alkalmazni a következő.
Mivel CSS most vynesn egy külön fájlban, a böngésző letölti az első alkalom, hogy elérhető a jövőben, ha az Isle fi árulás, aki használja azt (a fájl kerül a böngésző cache) ezért az oldal betöltése sokkal gyorsabb, és ha használata közben a lehető legkevesebb css és js fájlokat a letöltés lesz sokkal gyorsabb.
Így tudunk CSS kódot különböző fájlokat. Például a design a szöveg, fonts.css fájlt, és minden mást styles.css. És kösse őket össze, hogy a HTML-oldal, mint Segítségével többszörös CSS fájlokat egyetlen HTML oldalt.
@import használatával irányelv
Amellett, hogy a közvetlen kapcsolatot az oldalt a link tag. lehetőség van a kapcsolat stílusok a CSS fájlt a @import irányelvet.
Mint már említettük, lehetőség van egyetlen HTML fájlt, csatlakozni több CSS fájlok segítségével a kapcsolat vonal. De ez még nem minden.
Ha szükséges (ha van egy nagy projekt, amelyben sok CSS fájlok), akkor az összes import CSS fájlokat egy CSS fájlban, és csatlakozzon a dokumentum volt, és az összes többi CSS, majd maguk is behozni.
Importálásához CSS fájl szöveget használja
Amennyiben a zárójelben az útvonalat határozza meg az importált css fájlt.

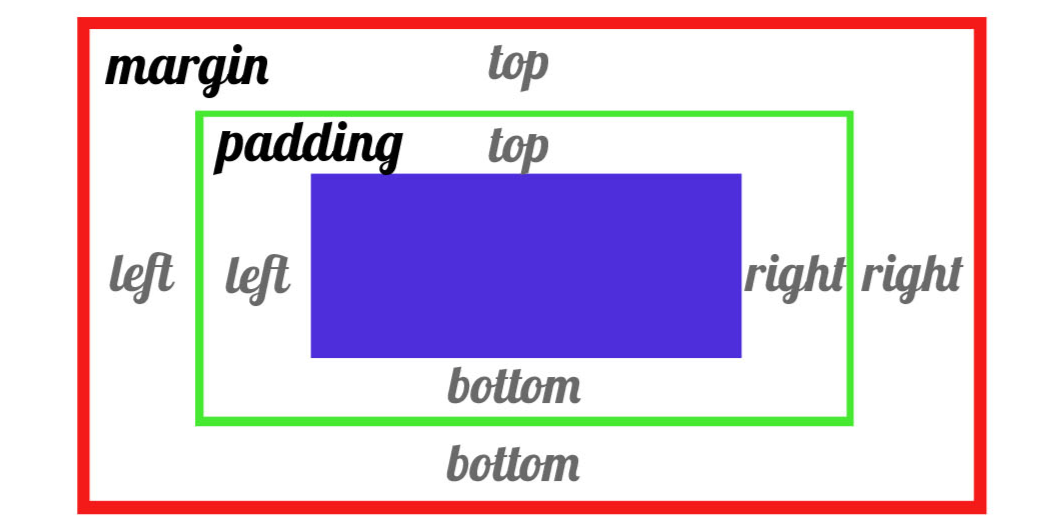
Beállítása CSS blokkméretek. Alapvető tulajdonságok, értékek, amelyek a végső blokk méretével - francia padding és margin, határon keret és a tulajdon doboz méretezése: border-box

Csomagoló egységek keresztül CSS tulajdonságok lebegnek. float-bal, float jobb, tiszta áramlás ki. Szállás egy sor blokkok

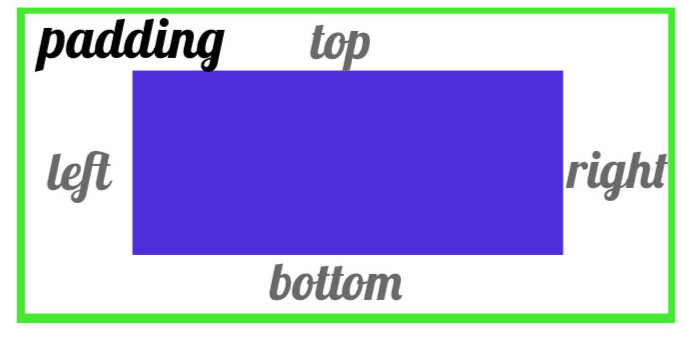
Ebben a cikkben fogunk összpontosítani létrehozása a belső bemélyedés blokkok HTML oldalak CSS padding szabályokat. A cikk elolvasása után, akkor képes lesz arra, hogy hozzon létre egy belső bemélyedés blokkok

Ebben a cikkben fogunk összpontosítani létrehozása külső beljebb blokkok HTML oldalak CSS-szabályok árrés tanulmányozása után, akkor képes lesz arra, hogy felszerel egy külső beljebb blokkok

Beállítás színek CSS3 név, hexa, RGB, RGBA, HSL, HSLA

háttérképet a CSS tulajdonságokat háttérben. Háttérszín - background-color, háttérképet - background-image, background-repeat több háttérképeket, stb
Ez az anyag hasznos volt az Ön számára?