Hibakeresés javascript krómozott fejlesztőeszközök
töréspontokat (töréspontok)

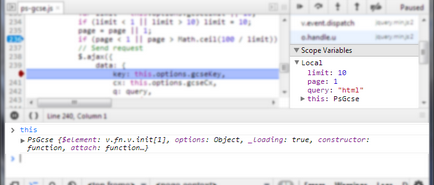
Továbbá, a konzol működik szünet módban, sőt, összefüggésben a konzol elérhető funkció, amely a kód leáll. Ez nagyon kényelmes, mert nem tudja törölni a szünet, hibakeresés, elkerülve a hurok változtatni, kivéve, és újratölti az oldalt.

Feltételes megállási pont (Feltételes töréspontok)
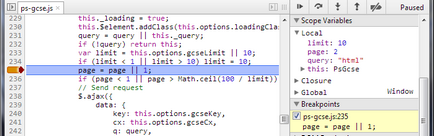
megállási pont, nem kétséges, egy nagyon hasznos eszköz, de gyakran egy sor kódvégrehajtáskor ezerszer, és abból a szempontból rögzítő érdeklődés csak bizonyos feltételek mellett. Ebben a helyzetben jön a támogatás feltételes töréspontok.

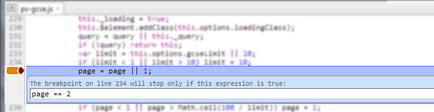
Ahhoz, hogy hozzon létre egy feltételes töréspont, meg kell kattintani az egér jobb gombjával a sor számát, válassza «hozzáadása feltételes töréspont ...» és adja meg a kifejezést. Ha az idő a végrehajtás a kód kifejezés igaz, végrehajtás felfüggesztésre kerül.

DOM töréspontok (DOM töréspont)
Gyakran előfordul, hogy néhány szkript módosítja az elem az oldalon, vagy annak tartalmát, de azonosítani az elkövetőt sikerül. Ilyen esetekben a Chrome Developer Tools DOM előírt megállási pont. Ezek lehetővé teszik, hogy szüneteltesse kódfuttatást, ha az elem attribútumai ( «Attributes módosítások»), változások a fa gyermek elemei ( «Subtree módosítások»), vagy törölni az elemet ( «Node eltávolítása»).
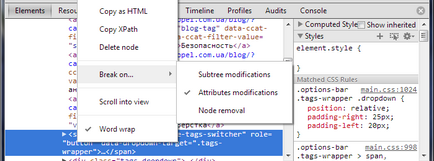
Ahhoz, hogy hozzon létre egy DOM töréspont kell találni egy olyan eleme a lap «Elements», kattintson jobb egérgombbal, és a menüből válassza ki a «break ...».

Töréspontok XHR (XHR töréspont)

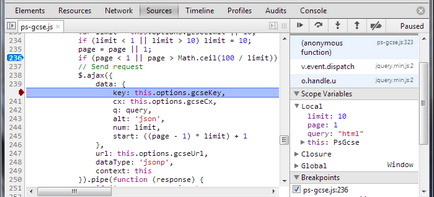
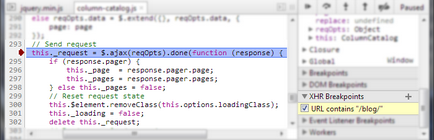
Állítsa megállás XHR lehet a fül «Sources», kattintson a plusz mellett megjelenik a cím «XHR töréspont» a jobb oldali panelen.

Megállás helye az eseményekre (Eseményfigyelő töréspont)
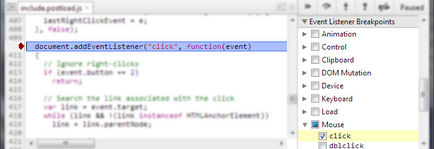
Tegyük fel, hogy az egyik szkript valahol létrehoz egy eseménykezelő, és meg kell találni, tudva, csak a neve az esemény. Ehhez ideális megállási pont az eseményeket. Chrome Developer Tools lehetővé teszi, hogy a töréspont, mint egy adott esemény (például kattintás vagy gombnyomás), és egy egész csoport események (pl «Egér» vagy «Billentyűzet»).
Beállításához töréspont az eseményeket, el kell menni a lap «Sources» és a jobb oldali panelen rovatban «Eseményfigyelő töréspontok» válassza érdekes eseményekről.