CSS3
Amikor a CSS 3.0 már nincs szükség a boot hátterű helyett a szabványos kiterjesztés PNG kép jön a megfelelő eszközöket, hogy működjön együtt a képeket. Napról hónapban egyre több telek is mozog egy új alkalmazását a CSS 3.0 technológiát, így egy frissített változata a nyelv nagyon magabiztos, de mégis lassan, alkalmazkodva az interneten. A frissített nyelvi CSS 3.0 technológia növeli progruzki internet - oldalak, ez annak a ténynek köszönhető, hogy mivel a kisebb fájlméret HTTP kérések jelentősen csökken. Készítsen idejű nyomon követése letöltő internetes források oldalakon, akkor Pingdom.

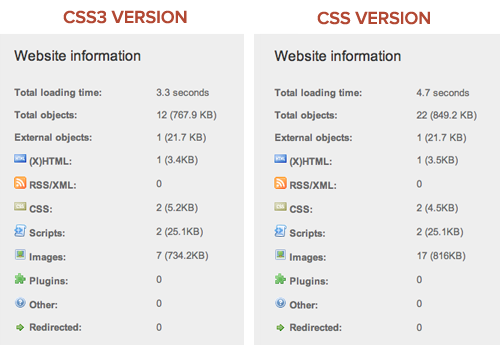
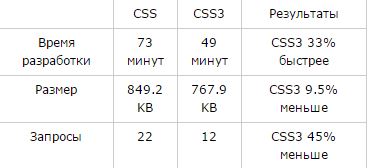
A kép összehasonlítása két változat a CSS nyelv. Ebből könnyen észre, hogy a kép uzhato 81,3 kb, lecsökkenti azt az időt online forrás oldal betöltésekor a 1, 4 másodperc. Egy másik fontos eredménye, a használata a frissített CSS 3.0 nyelv az idő, hogy dolgozzon ugyanazon az oldalon. Idő c CSS oldal design 73-78 perc alatt, a CSS 3.0 nyelv 45 perc, ennek eredményeként a fejlesztési időt 35% -kal csökkent. A méret használt képek a háttérben stílus 15% -kal csökken. A kérelmek száma csökkent a felére, a CSS nyelv - 22, CSS 3,0-12.

A frissített CSS 3.0 nyelvi változatok már létrehozhat egy animáció: ez a funkció csak akkor támogatott segítségével SVG nyelv nincs implementálva létrehozásának támogatása az animáció segítségével CSS nyelvet. A nyelv a CSS 3.0 bevezetése volt számos olyan tulajdonságok, amelyek felelősek animációkat és teljes mértékben végrehajtják a használatát és kezelését. Mi írjuk le, amelyek értéke leírásra kerül a választó kulcsképkockát:
. ahol «támolygó» - a nevét az animáció funkciót, a megfelelő értékei 0, 40%, 60% és 100% - a meghatározott idő, amely függ a teljes időintervallumban.
Egy további megvalósítási mód szerint a feladat az egyes fragmensek meghatározott funkció, amely kezeli rendering:
Ez a módszer lehetővé teszi, hogy hozzon létre egy animációs nevét «ugrál». amely 4 keretek, minden egyes keret foglal 25% a teljes animáció időt. Minden töredéke a szükségességét, hogy egy adott funkció «könnyű a» vagy «könnyen ki».
Funkció «könnyű-in» - felelős változik a rendering elem bármely területen.
Funkció «könnyen ki» - felel változik a rendering elem kívüli területen.
pont szabályozás a gépen. Íme néhány példa a végrehajtás: div

Add leírása további jellemzői:
Hozzáadott bevezetésének lehetőségét css - a változók, például a használat:
@variables <
CorporateLogoBGColor: # fe8d12;
>
div.logoContainer <
background-color: var (CorporateLogoBGColor);
>
@variables
@variables print <
myMargin1: 2em;
>
.adatok, div.entry <
margin-left: 30px; margin-left: var (myMargin1);
>
Új funkciók és jellemzők voltak kifejezetten CSS3. Megpróbáljuk megmutatni néhány közülük végrehajtandó bármely Firefox böngészőt. Konqueror. Opera vagy Google Chrome.
határok
szegélyszíne
képhatárok
szegély sugara
Box árnyék
háttérrel
háttér-klip létrehozása és a történelem
background-size
több háttérrel
szín
HSL szín
HSLA szín
RGBA szín fedőképesség
szöveges hatásokat
Text-árnyék
szöveg túlcsordulás
elválasztás
A felhasználói felület
box-méretek
méret
körvonal
NAV-top, NAV-jobbra, a NAV-bottom, NAV-bal
tenyésztők
attribútum szelektor
Az alapmodell az ablakon
Túlfolyó-x túlfolyó-y
más modulok
CSS3 átmenetek
média kérdéseire
Rendszer több oszlop
Internetes betűtípusok
beszéd