Script növeli a képek a blog cikket nélkül plugins!

Helló srácok! Itt írta utolsó cikket tisztító MySQL adatbázis blog törmelék és érteni - itt az ideje! Itt az ideje, hogy beágyazza a blog a cikket képeket, úgy, hogy ha rájuk kattint, akkor nőtt, és megjelenik az eredeti mérete.
Kértem segítséget a profik, és azt javasolták, hogy mit kell csinálni, és minden rendben akár csak 3 perc. Ismét használata nélkül bármely plug-in típusú Auto Highslide stb Ne húzza ki a macska lesz hosszú ideje rám. és ez a lényeg.
Megpróbáltam mindenféle lehetőséggel növelheti a képeket scriptek, de megállt a figyelmét a script, ami létrehozza az alábbi hatást. Lásd például, kattints a képre, a bal oldalon:

Egy érdekes hatást. Kattints a képre, és nem nyit új ablakot (ami nem túl kényelmes), majd megnyitja ugyanazon az oldalon nagyított nézetben, egy gyönyörű dobozban egy kereszt alatt és a leírás a kép kerül beillesztésre.
Ha tetszik az a fajta hatás bővülő képeket, akkor használd! Róla írok az alábbiakban.
Itt újra ebben a cikkben, ilyen hatással van egy must. Van egy kép, amelyben meg kell, hogy alaposan megnézed, hogy van valami látni. Azok, akik gyenge látás, így nem értem, miért nem. image script növeli éppen az úton!
Tehát itt vagyunk. Mindent elkövetnek három egyszerű lépésben:
1. Töltse le a forgatókönyvet, és dobja a tárhely (szerver)
2. Adjuk hozzá a fájlt footer.php egy kis kódot
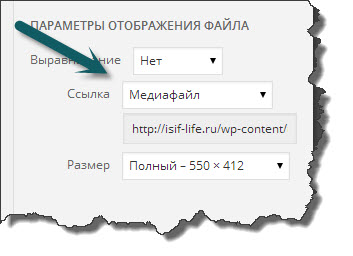
3. Add meg a képet a blog cikkek.
SEI! Töltse le a script is. Mi dobja az összes tartalom a gyökér a blog. blog gyökér - a fő blog könyvtárat, ahol ezek a mappák, mint wp-admin, wp-tartalom stb Gut! Ez kész!
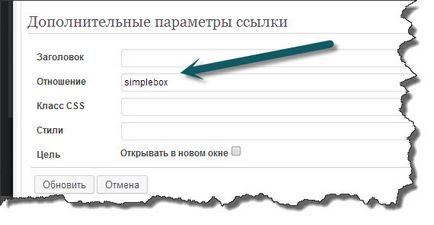
A második lépés a téma footer.php fájl blogod egy speciális kódot. Itt is van:
Figyelem! A kód, cserélje site.ru a tartományba. Kód hozzáadása a footer.php szükséges a zárás előtt