10 gyakori hiba, a kereskedelmi weboldalak használhatóság szempontjából
Vera Petrova. használhatósági szakértő Uxcrowd.ru

És hogyan kell megjavítani őket.
Elemzése után 80 görgők, már összeállított egy listát a gyakori hibákat a kereskedelmi oldalakon.
Logos, címek, leírások
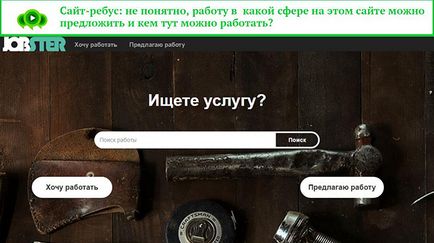
Hiba # 1. csak a cég nevét vagy logóját, de nincs leírása - amit a cég csinál.
A felhasználó az első oldal legyen világos, hogy mit jelent ez a cég, és milyen szolgáltatásokat tud nyújtani.

Rossz példa Logo # 1

Rossz példa logo # 2
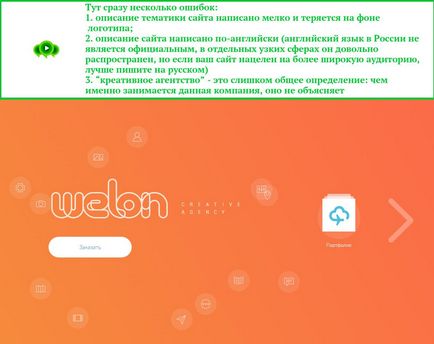
Hiba # 2. leírása specializáció a cég túl általános, például „kreatív ügynökség” - a hiánya leírás, mert a kreatív ügynökség tud fejlődni és helyek, és a videókat és a fogadó események.

Példa túl általános leírása szakirányú
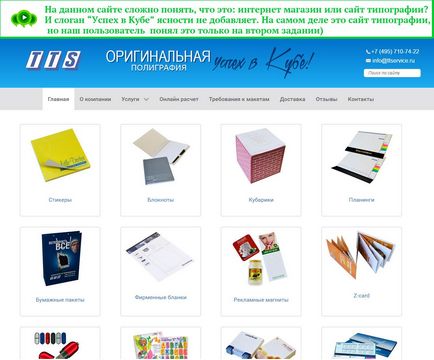
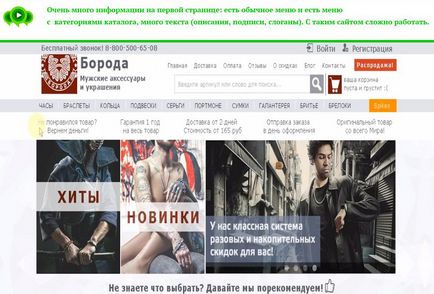
Hiba # 3: megmagyarázni a lényege a vállalat a szlogen. Igen, szlogenek jó, ha a márka közel 100% -os figyelmet a fejében a fogyasztók már sorakoznak a folyamatos szöveg, mint például: Just do it - ez a Nike. Ha ez nem így van, közvetlenül a logó írni, mit tud ajánlani.
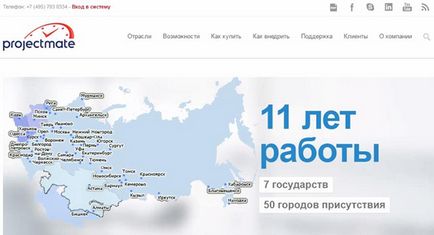
Az alábbi példában a felhasználó nem volt nehéz megállapítani, hogy melyik oldalon volt: egy online boltban, vagy nyomdával. És a szlogen: „A siker Kubában” nem adunk világosság.

Rossz példa a jelmondat # 1
És itt egy másik - több sikeres változata ugyanazon a helyszínen: itt a felhasználó gondok vannak a telephely meghatározásának témák merültek fel, mert az alkotók a webhely hozzá egy leírást a „Moszkva nyomtatás”.

Egy jó példa: van egy szlogen, és egy leírást
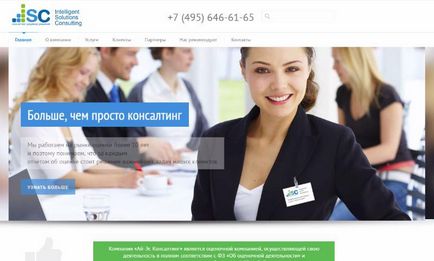
Hiba # 4. A leírásban alkalmazott speciális kifejezéseket, amelyek ismerősek haladó felhasználóknak, de a nagyközönség számára célja a honlap továbbra is rejtély.
Például, ha a leírás az oldalon azt mondja: „Tanácsadás”, ez nem elég ahhoz, hogy megértsük, milyen szolgáltatásokat nyújt ez a társaság:
- Az emberek meg kell tekinteni, de nem tudja, hogy a „konzultáció”;
- tanácsadás lehet részt bármely területén.

A szerencsétlen példája a használata a kifejezések # 1
Egy másik példa: nem mindenki tudja, mi az a VAPE. jobban magyarázza tovább. Egy személy, aki használja az elektronikus cigaretta, érted, hanem egy normális dohányos, ez a kifejezés nem tudom. Ezek a dolgok a legjobban előre megadni, mert veypery valamikor a múltban is, füstölt hagyományos cigaretta, és soha nem hallott VAPE.

A szerencsétlen példája a használata a kifejezések # 2
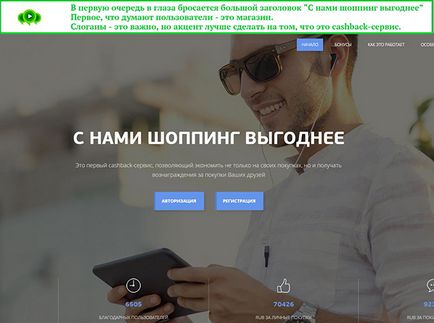
Hiba # 5. leírása tevékenységi köre a honlap van írva nem nagyon észrevehető.
Az alábbi ábra egy példa egy szlogen a nagy és „húzza” a figyelem és leírása annak hátterét elveszett.

Rossz példa leírja a tevékenységi köre a honlapon
És itt egy példa egy jó első oldalon:

funkcionális
Hiba # 6. Az első oldalon jelenik meg a felhasználó, ha a honlapon.
Túl sok információ olyan rossz, mint a túl kevés. Hagyja a részletes leírás az első oldalon, amit kínálnak, és ami hasznos. A többit lehet helyezni a könyvtárban és egyéb szakaszok.

Rossz példa a funkcionális
Bosszantó pop-up és elektronikai segédeszközök
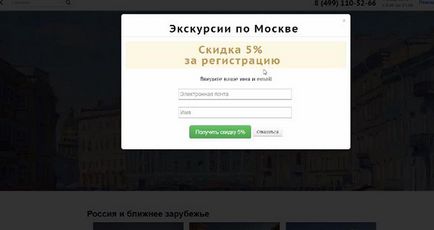
Hiba # 7. Ez csak azért történt, hogy a felhasználók nem szeretem a pop-up, különösen, ha az ablakok jelennek meg számukra az első néhány másodpercben fordított az oldalon: az ügyfél nem igazán jöttem ki, amit a helyszínen, és ő már egy ingyen előfizetés a híreket, vagy tanácsadó asszisztens.

Rossz példa Pop-up
Ugyanakkor Pop-up, természetesen, nagyon hatékony lehet, ha helyesen használják.
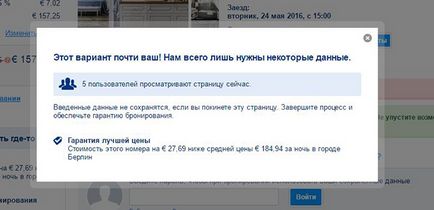
A booking.com oldalon felbukkanó üzenet jelenik meg a foglalási oldalon, és csak akkor, ha a felhasználó megnyomja a „Bezárás”, nem kitöltésével foglalási adatlapon, hogy vége. A cél -, hogy motiválja a felhasználók, hogy maradjon.

Egy jó példa a Pop-up
Miért ez a pop-up hatékonyan?
- tervezés pop-up a stílus fő helyszínen;
- pop-up tartalmaz világos és vonzó ajánlatot;
- pop-up stimulálja csak bizonyos felhasználók, és nem minden egy sorban;
- A pop-up üzenetben meggyőzően kifejtette, hogy miért a könyv kell kitölteni most.
Célzott intézkedéseket. gyakori hibák
Hiba # 8: célzott fellépésre van csuklósan az első oldalon. Például, a felhasználók olvastam a cég szolgáltatásait, mind tetszett, és hogyan kell rendelni a szolgáltatást - nem egyértelmű.
Meg kell világosan megértse, mit akar a felhasználó: úgy nézett ki, hogy a könyvtár, a tagállamok, megpróbáltam a demo, és így tovább.
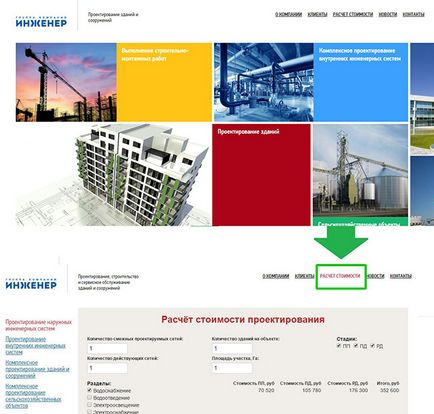
Az alábbiakban ismertetésre kerülő példában a kívánt hatást - megbízás elszámolási szolgáltatásokat vagy visszahívás kérés. De nincs fellebbezés a Bizottság a fenti cselekmények ott. A leglogikusabb hely az ilyen hívások területeken a hely, ahol a személy készen áll, hogy a döntést - például leírása után az egyes szolgáltatások.

Egy példa a hiánya felhívás célzott fellépés
Hiba # 9. felhasználó nem végez célzott intézkedéseket, mert nem veszik észre, hogy az általuk kínált ezen a weboldalon.
Ez annak a következménye, hogy hiba történt a megfogalmazás a témák és a használata a weboldal: ebben az esetben, ahelyett, hogy az árut a katalógusban vagy regisztrálni, a felhasználók keresnek információt a vállalat (általában a szakaszban „Magunkról), hogy időt, és így a felesleges kattintásokat.

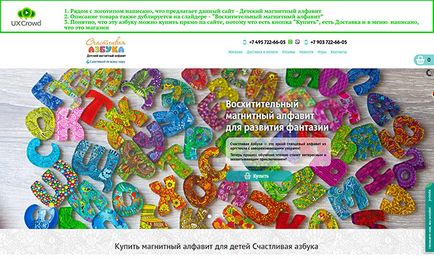
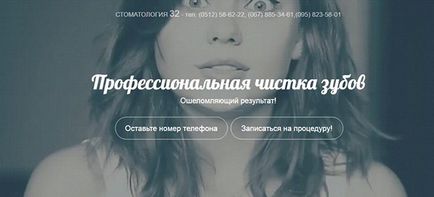
Hiba # 10: cél cselekvés ajánlat elkövetni túl korán. Például egy felhasználó belép az Ön webhelyére, és azonnal látni a gomb „Apply az eljárást.”
Ő még nem áll készen erre még semmit sem tud az eljárást. Logikusabb, hogy megmutassa neki, például két gomb: „További információ” és a „Jelentkezés”: az egyik az új felhasználók számára, a másik - a tapasztaltabb, akik már olvasott az eljárást.

Rossz példa cselekvésre # 1

Rossz példa cselekvésre # 2
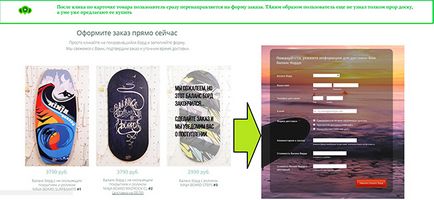
Egy jó példa, hogy az új felhasználók az első oldalon csak ajánlani egy lépésben - a „Vásárlás”. Ha erre a gombra kattint, a felhasználók nem kap a megrendelőlapot, és a katalógusban. Először is választhatnak, hogy mit szeretne vásárolni, és csak ezután megy a sorrendben.

Hülyeség a kategóriában a „hogyan kell egy eladási oldalon.”
Ennek okai:
1. A legtöbb példában egyszerűen nézd meg a tartalmat, hogy azonnal megértsék, mit gondolok. Azzal, hogy az első dolog, nézzük a képet, és csak ezután olvasni a szöveget.
2. Jó felugró - nincs popup.
A legtöbb esetben ez csak szükséges, hogy megértsék a CA és úgy gondolja, hogy egy személy nem véletlenül betévedt a webhely és kereste, nem kattint linkeket csak nem toborozni abrkadabru a kereső. Ezért, egy valószínűsége 90 # 37; Már tudom, erről az oldalról, mert Kerestem, hogy maga, és bizonyos esetekben # 40, mint a példában kreatív ügynökség # 41; csak meg kell ismernünk, hogy a nagyanyja nem CA és TV szerelmesek, és az emberek, akik megértik, mi a Kreatív Ügynökség.
Nem minden oldalon meg kell rágni a felhasználó, a fő célja a honlap -, hogy kiszűrje a nem kívánt és cselekvésre a CA és a példákban minden területen egyértelműnek kell lennie, hogy minden nagymama. Annak ellenére, hogy annyira egyértelmű: # 41;
Röviden, akkor értéktelen audit. Miután egy sor sablon mondások, feltalálta vissza a 90-as években a marketingesek, amikor szükséges volt, hogy elmagyarázza, mi a helyszín, és hogyan működik.
IMHO, természetesen.
2. Hasonló probléma merül fel a Mégse gomb # 40;, hogy megszünteti, fordított # 41;. Ha közel van a Vissza gombot # 40; # 41 vissza; vagy más, a művelet is kívánatos.
3. Néha az ablak bezáró gomb # 40; az azonos „X” a jobb felső sarokban # 41; nem hajtja végre az elvárt felhasználói beavatkozást, például minimalizálja az ablakot a tálcán, vagy csökkenti azt. Bár ez a gomb, hogy végre egy intézkedés - zárja be az ablakot a felhasználó kattintással.
4. Megjelenés pop-up # 40; # 41 ablakok; Visszahívás formában az első percben a tartózkodás felhasználó a helyszínen. A látogató még nem döntötte el, mit akar tanulni, vagy megtalálni, és keresi a hívást. Sokkal jobb, hogy hozzon létre egy kiemelkedő hívás gombot, és a annak érdekében, hogy lehetővé teszi a felhasználó számára, hogy megismerjék az oldalon.