Whitespace html lapokat html, nem törhető szóköz html, sortörés html, blog
Szóközt HTML: lapokat HTML, nem törhető szóköz HTML, sortörés, a HTML
Szia, ZametkiNaPolyah.ru látogató. Ez a rekord, továbbra rovat: fészkelő helyek. ahol van egy rész HTML. Ezúttal beszélünk szóközöket HTML. Első pillantásra úgy tűnik, nem fontos téma, és ez nem nagyon szükséges, de biztosíthatom, hogy ez nem igaz. Whitespace HTML van. Először is, egy világos és meghatározott célra, másrészt egy meghatározott magatartás. Azt hiszem, a kinevezését szóközöket a HTML többé-kevésbé minden világos: szóköz karaktert elsősorban formázására HTML kódot, de nem csak azt. De a viselkedése nem nyomtatható karaktert, azt hiszem, egyértelmű, nem minden. A lényeg az, hogy a böngészők speciálisan kezelt szóközzel, ezért írtam, hogy szóköz karaktert egy jól definiált viselkedés.

Szóközt HTML: lapokat HTML, nem törhető szóköz HTML, sortörés, a HTML
Csak vegye figyelembe, hogy osztja a HTML szóközöket a típusok: HTML lapok, szóköz és sortörés. És minden egyes ilyen típusú böngésző kezeli egy adott módon, továbbá a HTML vannak speciális címkéket, melyek jelzik a böngésző hogyan kell kezelni szóköz. Ebből rekord, megtudhatja, mire van szükség a szóközök HTML, milyen típusú megoszlanak szóközöket a HTML böngésző, és hogyan kell kezelni őket.
Ahogy vizsgálja részletesen az egyes szóköz karaktert külön-külön. A kérdés ezek után le kell írni az eredménye:
- hogy a böngésző kezeli terek a HTML dokumentumot, és mi a különbség a hagyományos és a nem törhető szóközöket üres;
- amely egy lapra HTML;
- A böngésző utal, hogy a gépsorok, mi szükség van a sortöréseket és úgy néz ki, mint a HTML sor karakter HTML;
- hogyan lehet a böngésző, hogy nem egy erőltetett sortörést;
- és hogyan lehet megőrizni az összes szóközt HTML.
Melyek a szóközöket a HTML
A HTML nyelv, mint minden nyelven, amit fejleszteni valamit, van szóköz. Tehát nézzük először foglalkozik azzal a kérdéssel: Mi a szóközt HTML-ben. A válasz valójában nagyon egyszerű. Whitespace HTML használják két célra. Az első cél, vagy az első kinevezését szóközöket a HTML formátum egy HTML dokumentum.
A rendszer segítségével a szóközöket teszünk HTML kód olvasható és érthető számunkra és más fejlesztők. Ön egyetért azzal, hogy a kód, szóköz nélkül nem lenne nagyon olvasható, és nem volt túl kényelmes szerkeszteni. HTML nyelv előírás hű szóköz, és ez azt jelenti, hogy tudjuk használni őket egy dokumentumot, ahogy akarunk, de írhatunk szilárd kódot.
A második cél a szóközt HTML, azt mondhatjuk, logikai, és az általunk használt szóköz osztani egymás között a szót, mivel a szövegek, szóköz nélkül lenne elég olvashatatlan. Vannak esetek, amikor véletlenül fel több szóköz a szavak között egy HTML tag, ebben az esetben a böngésző „borogatás” a réseket az egyhez. A jövőben fogjuk látni ebben, és nézd meg egy példát.
Reméljük, hogy a kinevezését szóközöket a HTML megértjük, és most már lépni. Tárgy térköz elég egyszerű, de fontos. Elvileg nincs HTML komplex témák, és nincs semmi fontos, mivel a HTML - olyan szabvány, amely figyelembe kell venni.
Típusai szóközöket a HTML

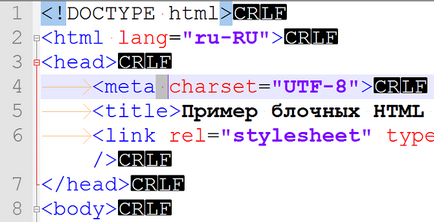
Hogy szóköz karaktert egy HTML dokumentumban
Figyeljük meg a minta: ez a képernyőképet Notepad ++, ami megnyit egy HTML dokumentumot a rekordot, amelyben beszéltünk HTML-elemeket. Narancs nyíl - ez a lap a HTML dokumentumban. Amint azt működik Windows 10, akkor csomagolva HTML én jelenik meg a két karakter: CR és LF (ez a hagyomány, a kiinduló írógépek, egy szimbólum kijelölt LF Linux családi sortörés). De a különbség Notepad ++ szimbólum jelenik red dot, ha megnézzük a screenshotok, akkor észre.
Tehát, Notepad ++ segített, hogy szóközöket a HTML dokumentumban. lapon line feed, és a tér. Azonban a legtöbb ilyen szóköz karaktert látunk a HTML-oldal, hogy mi képezi majd a böngészőt. Már mondta, hogy a HTML nem érzékeny szóköz, és a böngészők dobja az összes olyan szóközt a címkék között.
Azt is szeretném felhívni a figyelmet arra a tényre, hogy minden szóköz foglal helyet a merevlemezen, a méret a szóközöket a HTML függ a kódolás a dokumentumot. Ezért, ha ez belső honlap optimalizálás, és próbálja csökkenteni a letöltési sebesség, akkor próbáljon meg egy ellenséges távolítsa el az összes szóköz közötti HTML állt. ezáltal csökkentve a dokumentum méretét.
A tér és a nem törhető szóköz a HTML

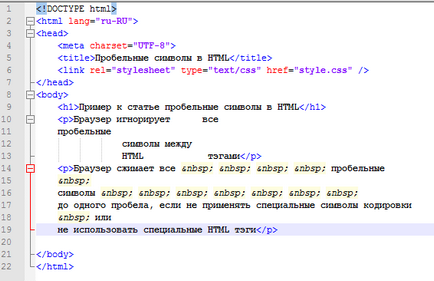
Egy példa a használatára terek egy HTML dokumentumban
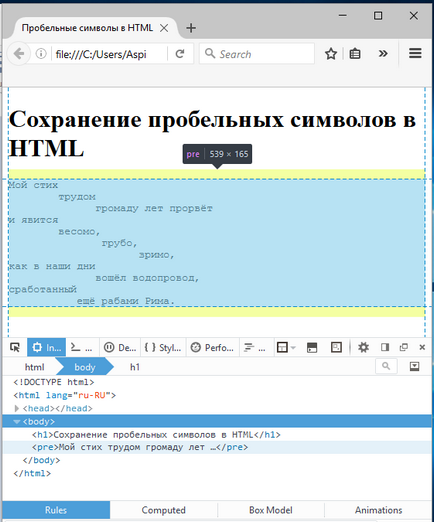
Mentse a fájlt a kiterjesztése .html bármilyen Önnek legkényelmesebb mappába, és nyissa meg a böngészőben, akkor megjelenik itt egy kép:

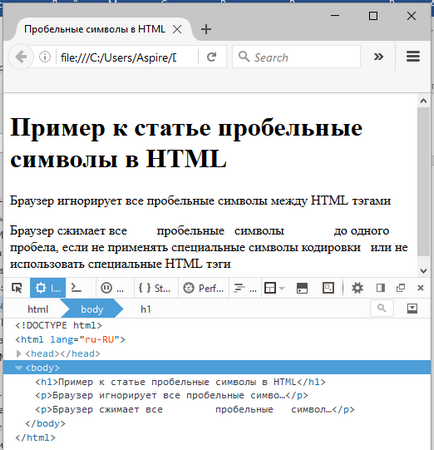
Bemutatás whitespace böngészőben
Látjuk, hogy az első bekezdésben HTML böngésző „alakítjuk a” minden felesleges hézagokat és az üres karakterek eltérő helyet, egyetlen hely. A második részben már a helyzet kissé más. Itt használjuk a speciális karaktert, amiről gyakran mondta, hogy ez nem törhető szóköz HTML-ben. A lényeg az, hogy azt nem törhető szóközt a HTML nem egészen pontos, mivel ez egy speciális kódoló.
Nem törhető szóközök HTML dokumentumokat. mint minden egyéb dokumentumok mondani a program, amely megnyitja a dokumentum (ebben az esetben a böngésző), hogy ezek a szavak elválaszthatatlanul kapcsolódik egy tér, más szóval, ha írunk „Hello world! „akkor a böngésző nem át a” béke! »szó nélkül« hello „, hogy egy új vonal, az átadás kerül sor csak együtt. Plusz minden mást nem törhető szóközt a HTML is használható. hogy egy kis teret a szavak közötti HTML.
Megjegyzés: a rajz, ami azt mutatja, a böngésző: a böngésző figyelmen kívül hagyja az összes sortörés, annak ellenére, hogy mi használt nem törhető szóköz egy HTML tag
. Nézzük összefoglalni a köztes eredmény: a böngésző figyelmen kívül hagyja az összes olyan szóközt kívül a HTML címkék és a böngésző tömöríti az összes szóköz egy HTML tag egyetlen helyet. Ha nem használja, nem törhető szóköz egy HTML tag.
Lapok HTML vagy más szóköz
Sortöréseket HTML vagy harmadik szóköz. newline
Sortöréseket HTML-ben. és nem csak a HTML, nyomja meg az Enter billentyűt. újsor karaktert a Linux operációs rendszerek: LF. Az operációs rendszerek Windows CR LF. Mac OS verzió kilenc új sor karaktereket volt CR rendszerek. Így már tudjuk, hogy a böngésző figyelmen kívül hagyja a sortöréseket egy HTML dokumentumban. bárhol is legyenek azok.
A sortörés a HTML főként annak szerkesztése és formázása kódot, hogy olvasható és könnyen kezelhető, ne hanyagolja el a lehetőséget, hogy a sortörés karaktert, hogy könnyebben olvasható a kód is, és az emberek, akik dolgozni veled.
Mivel a böngészője sortöréseket

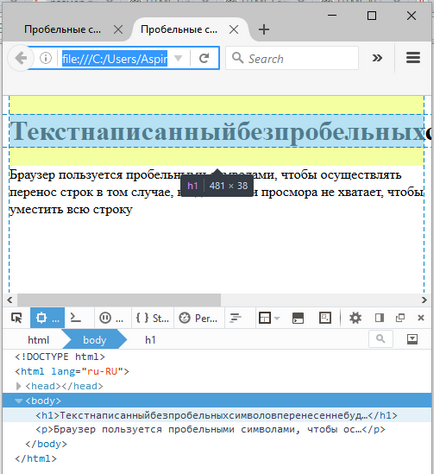
Egy példa, ami a böngésző csomagolás, amelynek középpontjában a HTML dokumentum a hézagokat
Abban az esetben, HTML fejléc böngészőjében nincs holmija, és elhagyta a vonalat, ahogy van. De abban az esetben, HTML bekezdés a böngésző kezdte megérteni, hogyan lehet átvinni vonalak annak a ténynek köszönhető, hogy a bekezdés szövege egy white space, amely orientált böngésző, hogy végezzen sortörést.
Erőltetett sortörés HTML-ben. HTML tag
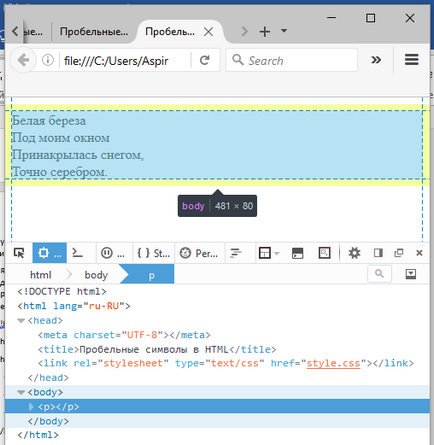
Esenina négy sor a termék jelenik meg az alábbiak szerint:

Így kénytelen csomagolás HTML dokumentumban
Minden sor a vers van írva egy új vonal, elvileg, hogy szerettünk volna. Így a címke
használt kényszeríteni az átviteli vonalak HTML. Ha írsz két vagy több egymást követő BR tag, a böngésző generál annyi sortörések, hogy hány tag
találkozik a dokumentumban.
Fontos jellemzője a címke
hogy minden szóköz karaktert, amely található a kódot hozzá, és az összes karakter, amelyek székhelye után figyelmen kívül hagyja. Ezért, akkor könnyen létre kényszerített sortörés ezt a címkét, félelem nélkül, hogy valahol, „jön ki” üres területet. Érdemes megjegyezni, hogy a címke
Ez egy egyedi HTML világos tulajdonság, ami megmondja a böngészőnek, hogyan kell kezelni a következőket
vonal, ha a szöveg körül folyik lebegő HTML elemet, de fogunk beszélni egy másik bejegyzést.
Mentése terek HTML-ben. HTML tag
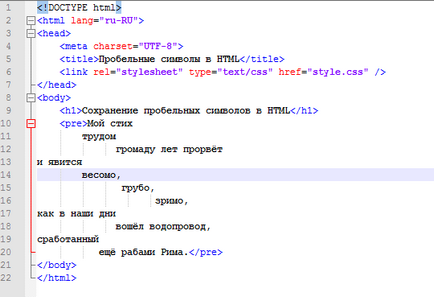
Most beszéljük Majakovszkij probléma ... Vagy inkább az ő stílusa, pontosabban hogyan írunk a vers Vladimir Majakovszkij a HTML dokumentumban.
Ez a címke lehetővé teszi, hogy tartsa a szóköz HTML-ben. Amikor a böngésző találkozik a szöveg belsejében tag
, azt mutatja, hogy van ez, hogy van, a megőrzés az összes szóköz karaktert: sortöréseket, a lapok és a tér belsejében tárolható a címkeabban a formában, amelyben te írtad.Tag előre, amely lehetővé teszi, hogy mentse szóközöket a HTML
dokumentum kód nagyon egyszerű vers Majakovszkij edénybe helyezzük
. Most lássuk, hogyan kell kezelni a böngésző szóközt HTML PRE elem.Látjuk, hogy az összes szóköz megmarad abban a formában, amelyben azt írta őket. Most láttuk, hogy a tag
Valóban megőrzi szóközöket a HTML oldalt.Hiányosságok a HTML szükséges két célja van: a hiányosságok böngésző határozza meg, hogyan kell elvégezni a gépsorok, terek szükségesek ahhoz, hogy a szöveg olvasható. HTML támogatás, akkor speciális karakterek kódolása, például egy szimbólum nem törhető szóközt a HTML, ha azt szeretné, hogy írjon több egymást követő terek (különben a böngésző csökkenti azokat) vagy egy kívánt kódot, hogy közölje a böngészőben, hogy nem bírta a szó új vonal egymás nélkül.
Egy kicsit arról, hogyan lehet létrehozni helyszínek és hogyan támogassák a helyszínen:
Azt javasoljuk, hogy látni és olvasni: