Css-trükkök orosz
Hogyan működik flexbox

flexbox technológia ígéri, hogy megmentsen minket a sorban CSS problémák (például a függőleges igazítás).
A Firefox, akkor már kipróbálni ezt a technológiát. Ugyanakkor a fejlődés egy új elhelyezése a modell nem lehet ilyen egyszerű.
Lássuk, hogyan működik flexbox, hogyan lehet használni a könnyebb elhelyezését mutatja.
flexbox helymeghatározás elve lehetővé teszi, hogy rugalmasan és ösztönösen építeni az elrendezést.
Ahhoz, hogy ezt elérjük, lehetővé teszi a tartály elemek eldönteni, hogyan helyezze gyermek elemek.
Mindez jól hangzik elméletben. De lássuk, hogyan néz ki a gyakorlatban.
Ebben a cikkben megnézzük 5 leggyakoribb tulajdonságok flexbox modell szerint. Megnézzük, hogyan lehet használni, és a kapott eredményeket hogyan fog kinézni.
Az ingatlan 1: kijelző: flex
Van négy különböző színű elemek különböző méretű, mind ugyanabban a tartályban. Alapértelmezésben display tulajdonság minden elem úgy van beállítva a blokkban. Így minden egyes elem adott sorhoz szélességében.
Annak érdekében, hogy kihasználják flexbox, akkor jelentenie kell a tartályba.
Nem túl sok változás, az elemek sorakoznak. De a színfalak mögött sokkal több. Ezek az elemek kaptak úgynevezett flex összefüggésben.
Most akkor helyezi el őket ebben a kontextusban, a kiadások egy csomó kevesebb erőfeszítést, mint a hagyományos CSS.
Tulajdonság 2: Flex-irányban
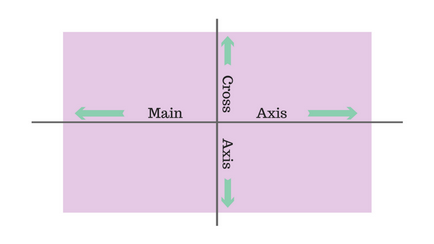
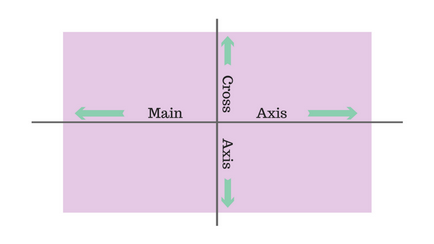
A tartály két tengely, amely vázlatosan a következőképpen néz ki:

Alapértelmezésben a gyermek elemek mentén helyezkednek főtengelye balról jobbra. Ezért a tagok az előző példa vízszintesen vannak elhelyezve, amint már regisztrált tartály kijelző: flex.
Flex-irány a tulajdonság lehetővé teszi, hogy módosítsa ezt a viselkedést.
Egy fontos megjegyzés: flex-irányban: oszlop nem igazítsa elemeket a kistengely mentén (kereszt tengely), és teszi egy másodlagos főtengellyel.
Van még két másik tulajdonság értékét: sor-fordított és oszlop-fordított.
Az ingatlan 3: indokolhatja-tartalom
Az ingatlan indokolja-tartalom ellenőrzése a végeredmény az elem mentén a főtengellyel.
Összesen 5 értékeket az ingatlan:
A különbség a tér-körül, és tér-között van: tér-között osztja egyenlő elemei közötti tér, és a tér körül egyenlő tér körül minden eleme, és ezzel megváltoztatja azt a tartályt.
Ne feledje: indokolhatja-tartalom csak akkor érvényes, valamint a fő tengely és flex-irányba kapcsoló tengelyén. Ez azért fontos, mert a következő tulajdonságokkal rendelkezik.
Az ingatlan 4: align-tételek
Az ingatlan align-elemek is ugyanolyan jól működik, mint indokolják-tartalmat. Csak a kistengely mentén.

Összesen 5 értékek:
Az első három ugyanaz, mint az indokolja-tartalmat. így nem fogjuk látni őket újra, és azonnal lépni a másik kettő.
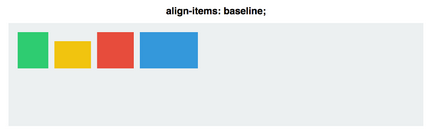
stretch igazítja a beállító elemek, és az alapvonal az alján a szakaszban.
Az érték szakaszon. is be kell állítani a magasságot az elemek automatikus.
Az alapvonal. Legyen óvatos, ha nincs egy bekezdés az elemekben, akkor össze kell hangolni az aljára, mint ez:

Annak bizonyítására elvének nagyobb és kisebb tengelyét, hadd tulajdonságait egyesíti indokolja-tartalom, és igazítsa-elemeket, és látom, hogy a nyomvonal a különböző ingatlanok értéke flex-irányban.
Az érték sor. elemek vannak egy vonalban a vízszintes tengely mentén, oszlop - függőleges.
Az ingatlan 5: align-én
Az ingatlan align-én lehetővé teszi a manuális vezérléséhez összehangolása egy sajátos eleme.
Ez felülírja az érték az align-elemeket. Minden érték megegyezik az align-elemeket. kivéve auto, amely alapértelmezés szerint telepítve van, és azt jelenti, hogy össze kell hangolni, ahogy az a tartályba.
Lássuk, hogyan fog kinézni. Hozzárendelése ALIGN-én az első két elem, és alkalmazza a fennmaradó align-példány: központ és Flex-irányban: sorban.
következtetés
Természetesen ez csak egy beszámolót a fő jellemzői voltak, de elég ahhoz, hogy megoldja a legtöbb problémát az elrendezés.