A képek automatikus átméretezése az joomla
A képek automatikus átméretezése Joomla

Sok felhasználó szembesülnek azzal a problémával, hogy miként automatikusan létrehoz egy szabványos méretű képek Joomla. SmartResizer plugin egy remek megoldás erre a problémára.
Egy példa erre a leckére
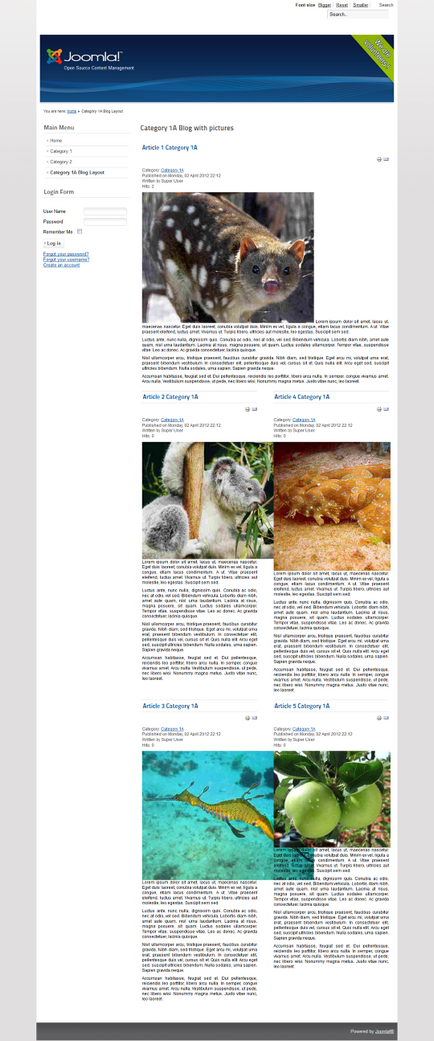
Az alábbi példában, hoztam létre egy blog elrendezés.
Eredeti fénykép között itt 300px és 800px széles. Az általunk használt szabványos elrendezést a blog. Mint látható, a képek átfedik egymást. Ez a rendellenesség.
Az általunk használt SmartResizer dugó, és megmutatja, lépésről lépésre, hogyan lehet javítani az elrendezés automatikus miniatűr alkotás.

1. lépés: Telepítse SmartResizer
- Töltse le a plugin JED.
- Nyisd Joomla admin felületen, és menj bővítmények> Extensions Manager.
- Töltse le a zip fájlt telepíti a bővítményt.
- Ide Bővítmények> Plugin, és megtalálni a telepített dugót.
- A plugin engedélyezni kell. Győződjön meg róla, van egy zöld pipa a neve mellett. Ha az oszlop „Enabled” egy piros ikon, kattintson rá, hogy ez a zöld.
- Kattintson SmartResizer nevét. hogy nyissa ki a konfiguráció a bővítmény.
2. lépés: Állítsa be az alapvető paraméterek

Ha kitölti az értékeket a szélesség csak magasság automatikusan kerül kiszámításra. Ha kitölti az értékeket szélessége és magassága, a kép nem látszik.
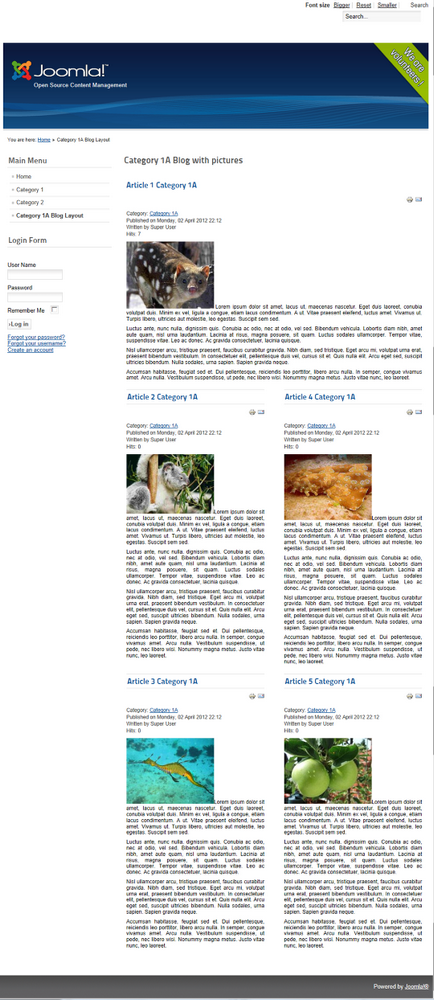
3. lépés: Automatikusan generált bélyegképek

Láthatjuk a különbséget. Most az összes képet az azonos méretű, de nincs stílusa. Kérdezzük őket stílusokat.
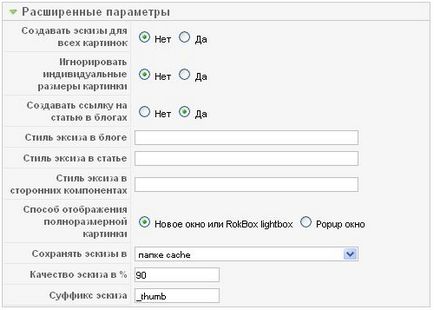
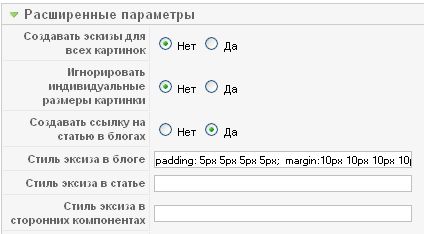
4. lépés: További beállítások konfigurálása

- Miniatűröket generál minden kép - Ha nem, akkor a képekre jön létre csak a képek a „smartresize” csapat. Ha igen, miniatűrök hoznak létre minden kép, kivéve a képeket „nosmartresize” csapat.
- Figyelmen kívül hagyja az egyes méretű kép - Ha igen, akkor az egyes méretei a képen az IMG tag figyelmen kívül fogja hagyni, és a mérete a miniatűr kerül sor a bővítmény beállításait, kivéve a képeket „smartresizeindividual” csapat.
- Ahhoz, hogy hozzon létre egy linket egy cikket a blog - Ha igen, akkor eskih blogok link a cikk.
- Stílus eksiza Blog - Írja be az értéket a stílus tag
. kell használni a blog. Például: background-color: #EEEEEE; border: 1px szilárd # 999999; padding: 3px; margin-right: 5px;
- Stílus eksiza cikket - Írja be az értéket a stílus tag
. kell használni a cikket. Például: background-color: #EEEEEE; border: 1px szilárd # 999999; padding: 3px; margin-right: 5px;
- Stílus eksiza a harmadik féltől származó összetevők - Írja be az értéket a stílus tag
. kell használni más alkatrészek (nem com_content). Például: background-color: #EEEEEE; border: 1px szilárd # 999999; padding: 3px; margin-right: 5px; .
- Megjelenítési mód a teljes méretű képeket - egy új ablakban, vagy RokBox - a teljes kép megnyílik egy új böngésző ablakban, vagy egy albumba, ha RokBox plug-in telepítése. Felugró ablakban - teljes kép megnyílik egy felugró ablakban.
- Mentse bélyegképek - ugyanazon a helyen, ahol az eredeti képet, vagy a „smart_thumbs” mappában vagy Papke „cache”.
- vázlat minőség% - minőségi létre bélyegképek.
- vázlat utótag - utótagot nevét vázlat fájlt. Például, ha a kép neve someimage.jpg, a vázlat fogják hívni someimage_thumb.jpg ugyanabban a könyvtárban ..
5. lépés: Add a stílust a bélyegképek

padding. 5px 5px 5px 5px;
árrés. 10px 10px 10px 10px;
határon. 1px szilárd #CCCCCC;
háttérben. #EEEEEE;
lebegnek. bal oldalon;
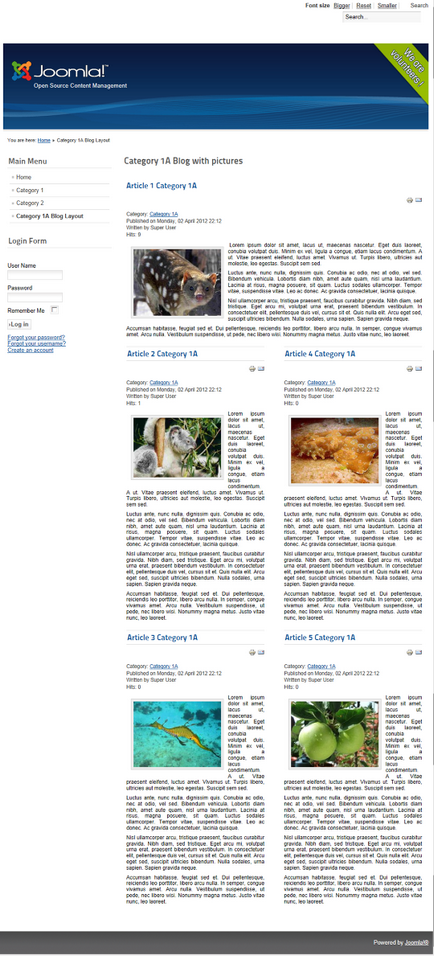
6. lépés: stilizált blog oldal

Minden fotó most egyformán stilizált, egy keret, azonos távolságban, és az összehangolás.
Ez az! Remélem lesz előnyös ez a lecke.