Ebben a cikkben fogom elmagyarázni, hogyan kell győződnie arról, hogy a helyszínen dolgozott a számítógépe előtt, anélkül, hogy külső tárhely, és még csatlakozni az internethez.
helyi szerver
Dinamikus oldalak vannak tárolva az otthoni számítógép nem fog működni, amíg a telepített összetevők értelmezéséhez szükségesek weblapokat.
A legnépszerűbb program, amely bekapcsolja a PC-be egy helyi szerverre - DENWER. A számítógépre telepítéséhez szükség lesz dolgozni WordPress PHP 5.3+ és a MySQL 5.5+. DENWER - egy csomag, amely tartalmazza a szükséges összetevőket létrehozni a szerverrel. Mindegyikük lehet telepíteni külön, de DENWER folyamat lesz gyorsabb és egyszerűbb.
letöltés DENWER
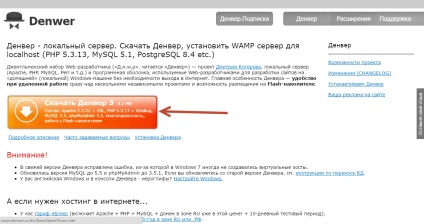
1. lépés itt. kattintson letöltése Denver.
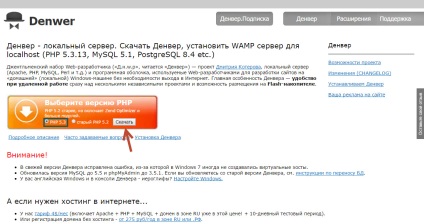
2. Ezt követõen válassza ki a változatot. Meg kell új (5.3). Győződjön meg arról, hogy ez így van, majd kattintson a Download.
Telepítse DENWER
2. Indítsa el a letöltött fájlt DENWER.
3. Erősítse meg a telepítés megkezdéséhez.
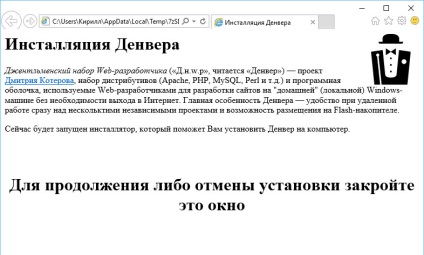
4. Zárja be a böngésző ablak jelenik meg.
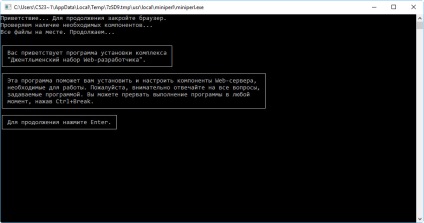
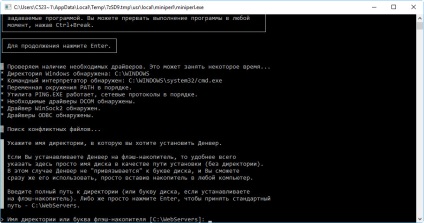
5. Kövesse a parancssorban.
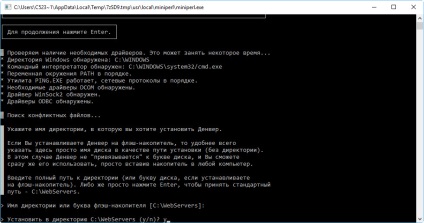
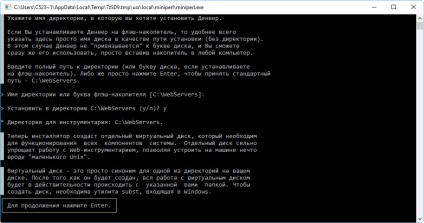
6. Válassza ki, amennyiben a csomag telepítve lesz. Ugyanebben a mappát, majd lesz a könyvtárban a helyszínen, így kezeljük gondosan választotta a könyvtárban. Ha az alapértelmezett hely (sistemnyy_razdel: \ Web szerverekhez) meg van elégedve - nyomja meg az Entert. akkor az Y gombot, majd az Enter billentyűt. kéri, hogy a mappa létrehozásához.
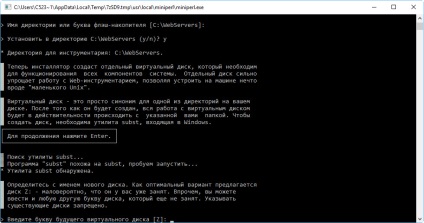
7. Ismét nyomja meg az Entert, hogy megy a létrehozása egy virtuális lemezt. A műtét után egy új szakasz jelenik meg a Windows Intézőben nyissa meg fogja találni magát a DENWER mappában. Emiatt nem szükséges minden egyes alkalommal, hogy nyissa ki a telepítési könyvtárba való hozzáférés fájlokat a webhelyen.
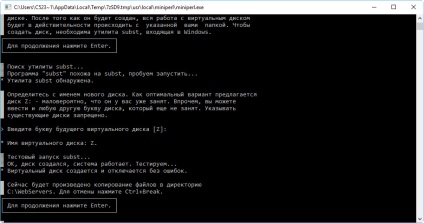
8. Adja meg a virtuális meghajtó betűjelét, majd nyomja meg az Enter billentyűt. Alapértelmezésben a telepítő felajánlja, hogy adja meg a levelet Z. Mivel ez általában nem foglalt. Ha meg van elégedve Z - csak nyomja meg az Entert. Fogom használni ezt a levelet.
9. Nyomja meg az Enter másolási folyamat elindításához DENWER.
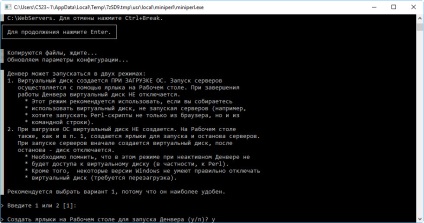
10. Válassza ki a lehetőséget, hogy hozzon létre egy virtuális lemezt. Az első esetben (1) jelenik meg a felfedező, függetlenül attól, hogy a szerver, vagy sem, a második kiviteli alakban (2) hozunk létre, amikor a lemez indításakor DENWER és kikapcsolja a a munkája befejezésekor. Adjon meg 1 vagy 2, a modelltől függően kiválasztott, hogy erősítse meg, nyomja meg az Y, majd az Enter billentyűt.
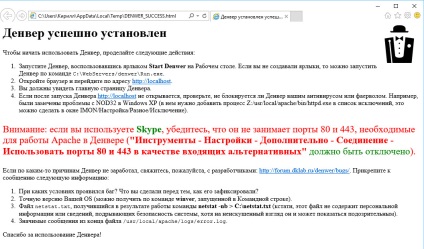
11. Ha a telepítés helyes volt, nyissa meg a böngészőt, és akkor megjelenik egy oldal, mint az alábbi képen.
12. Nyissa meg a Desktop és győződjön meg róla, hogy három címkéket. Ezek segítségével lehet futtatni (Start Denwer), újraindítás (Restart Denwer) és kimeneti (Stop Denwer) újonnan telepített összetevőket. Kattintson a Start Denwer. elindítani a szervert.
Most, amikor a helyi kiszolgáló konfigurálva van és fut, itt az ideje, hogy töltse le és telepítse a szoftvert a motor is. Töltse le és csomagolja ki a WordPress 1. Kattintson erre a linkre és kattints a letöltés gombra a megnyíló oldalon.
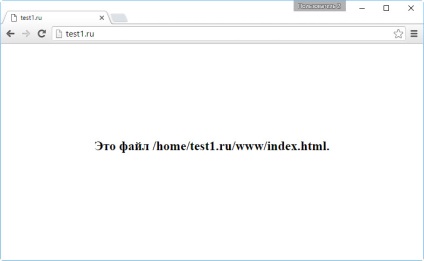
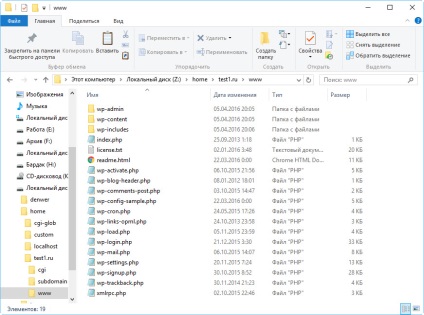
2. Csomagolja ki a letöltött fájlt. 3. Írja be a mappa wordpress. vágja ki belőle az összes fájlt, és helyezd el őket a könyvtárban: Z: \ home \ test1.ru \ www. Wordpress üres könyvtárat lehet törölni. index.html fájlt. aki a test1.ru/www/ mappában. Emellett nem szükséges.
Hozzon létre egy adatbázist
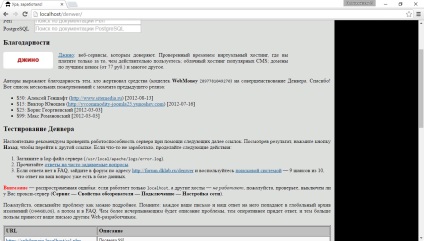
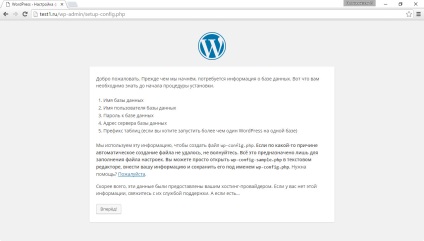
Ha ezek után fájlokat másol egy mappát WordPress honlap megpróbálja megnyitni a böngészőben, akkor megjelenik itt egy ablakot.
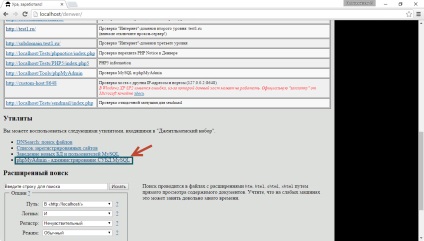
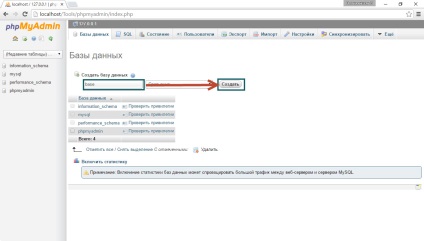
2. Ha szükséges, lapozzunk lefelé, és kattintson a linkre phpMyAdmin - beadása DBMS MySQL.
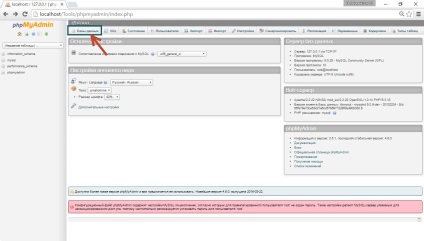
3. A belépő az adatbázist, kattintson a adatbázisok fülre.
4. A adatbázis létrehozása, írja be az adatbázis nevét (bár ebben az esetben ez lesz a bázis), majd kattintson a Create.
Állítsa be a konfigurációs fájl
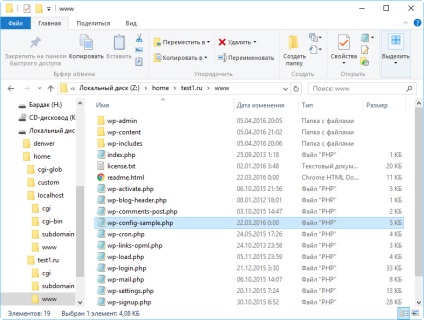
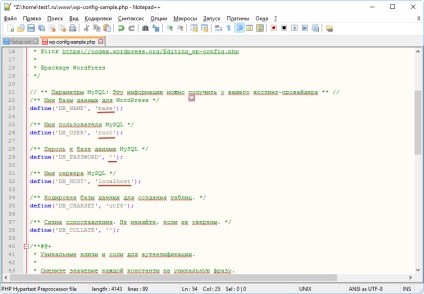
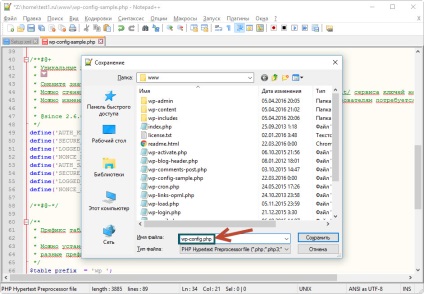
1. A gyökere a helyén (ez test1.ru/www/ mappa -, hogy van egy index.php fájl van betöltve az átmenet során a helyszínen.) Mekkora a wp-config-sample.php fájlt, és nyissa meg szerkesztésre a program Notepad ++ (erre akkor kattintson a fájlra a jobb gombbal, és a helyi menüből válassza a Szerkesztés Notepad ++).
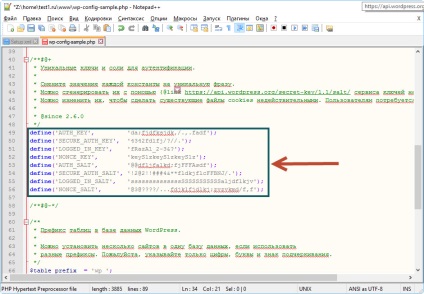
3. Keresse meg a szövegével összhangban Írd ide egy egyedi kifejezést, és ahelyett, hogy ezt a nagyon kifejezés lép bármilyen karaktersor egyedi minden vonalon. Kulcsok változtatása növeli a webhely biztonságát. Természetesen az otthoni szerver nem olyan fontos, de abban az időben az erőforrás átadás tárhely elfelejtette cserélni a kulcsot, így jobb, ha nem most.
4. A Notepad ++ főmenüben válassza a Fájl -> Mentés másként ... és mentse a fájlt úgynevezett wp-config.php.
A telepítés befejezéséhez
Ez volt az utolsó, és egyben egyszerű lépésben.
1. Nyissa meg a böngésző test1.ru hely (vagy frissíteni az oldalt, ha már meg van nyitva).
2. Töltse ki az űrlapot területeken. A név a helyszínen. Ez jelenik meg a címlapon (tag
)</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-0bf9eb38.png" title="WordPress telepítése a denwer (helyi kiszolgáló számítógépén) (telepítés)" alt="WordPress telepítése a denwer (helyi szerver számítógépen)" width="434" height="247" /></div></p>
<p>4. A következő oldalon kattintson a Bejelentkezés gombra.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-7fc91fe0.png" title="WordPress telepítése a denwer (helyi kiszolgáló számítógépén) (denwer)" alt="WordPress telepítése a denwer (helyi szerver számítógépen)" width="434" height="247" /></div></p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-f97e1d25.png" title="WordPress telepítése a denwer (helyi kiszolgáló számítógépén) (wordpress)" alt="WordPress telepítése a denwer (helyi szerver számítógépen)" width="434" height="247" /></div></p>
<p>Ha mindent helyesen, akkor látni a WordPress adminisztrációs panel (a lenti képen). Ez azt jelenti, hogy a telepítés a motor teljesen befejeződött, és most elkezdhetjük, hogy hozzanak létre, és kitölti a helyszínen.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-46797633.png" title="WordPress telepítése a denwer (helyi kiszolgáló számítógépén) (telepítés)" alt="WordPress telepítése a denwer (helyi szerver számítógépen)" width="434" height="247" /></div></p>
<p>Látni, hogy a helyszínen is, néhány felhasználó látni fogja, kattintson a nevére a bal felső sarokban az oldal. Oldal frissen telepített WordPress néz.</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-fe62f734.png" title="WordPress telepítése a denwer (helyi kiszolgáló számítógépén) (telepítés)" alt="WordPress telepítése a denwer (helyi szerver számítógépen)" width="434" height="247" /></div></p>
<h3>DENWER és a Skype</h3>
<p>Bizonyos esetekben a különböző okok miatt DENWER lehet akár nem fut minden, vagy nem működik megfelelően (pl ahelyett, hogy a helyszínen fehér képernyő jelenik meg a böngészőben). A problémák különböző okokból, de főleg a szerver mellett az anti-vírus, zavarhatják a Skype programot. Az a tény, hogy mind ő és DENWER használt, hogy csatlakoztassa a 80-edik és 443 th portok. A probléma megoldásához, vagy kapcsolja ki a Skype futás közben DENWER, vagy úgy állítsa be, hogy használja mindkét program egyszerre. Nyisson meg egy Skype -> Beállítások -> Speciális -> Connection. törölje a jelet használni 80. és 443. port, majd kattintson a Mentés További bejövő kapcsolatokat. Probléma megoldva!</p>
<p><div style="text-align:center;"><img src="http://images-on-off.com/images/44/ustanovkawordpressnadenwerlokalniyserver-faf2e2e8.png" title="WordPress telepítése a denwer (helyi szervert a PC) (PC)" alt="WordPress telepítése a denwer (helyi szerver számítógépen)" width="434" height="332" /></div></p>
<p>Go, kérjük spam védelem.</p>
<p>Jó napot!<br> Mindent elkövetnek az Ön utasításait, de problémák vannak a telepítési szakasz végére (a leírása). Amely az alábbi 3 kérdésre-problémák:<br> №1. Bekapcsolom a létrehozott oldalon, és ott van a következő üzenet:</p>
<p>Szívesen. Mielőtt elkezdenénk, információt igényelnek az adatbázishoz. Itt van, mit kell tudni a telepítés megkezdése előtt eljárást.</p>
<p>Valószínűleg ezek az adatok nyújtott volna a tárhely szolgáltató. Ha nem, kérjük, vegye fel a kapcsolatot a támogató csapattal. És ha van ...</p>
<p>№2. Csináltam egy másik adatbázis első bázis bal tisztázott, de nem távolítják el.<br> Mit kell tenni? vagy ez normális?</p>
<p>№3. Nem kell egy online áruház, és a szokásos webhelyére. Ez adózik?</p>
<p>Kérem, segítsen. Köszönöm előre.</p>
<p>Köszönöm a részletes utasításokat. Megtettem mindent leírtak, és megkapta a kívánt eredményt.</p>
<p>A telepítés befejezése után, nem tudok menni a honlapon:</p>
<p>Figyelem: ez require_once (Z: \ home \ test1.ru/admin.php) [funktsiya.trebuyut egyszer]: failed to open stream: Nincs ilyen fájl vagy könyvtár Z: \ home \ test1.ru \ www \ admin. php on line 13</p>
<p>A végzetes hiba: ez require_once () [funktsiya.trebuyut]: Hiba nyitó szükséges # 'Z: \ home \ test1.ru/admin.php#' (in include_path = # '; C: \ php \ körte #') a Z: \ home \ test1.ru \ www \ admin.php a vonalon 13</p>
<p>Köszönöm, az első alkalommal csinálok egy helyszínen, amíg a telepítés Denver ment, minden kiderült! Én lesz a következő</p>
<p>Mit írsz - ez csak finom. I - egy ember, aki rendelkezik egy számítógéppel a Word és az Excel egyáltalán képes rá! Így elérhető minden írott és rágják minden lépés, ami történt egyszerre. Köszönöm szépen!</p>
<p>Szia Bulat!</p>
<p>Köszönöm ogromadnoe! Nagyon értelmes, hogy leírja a műveletsornak. Amíg az összes munkát!</p>
<p>Köszönjük! Egy jó, részletes utasítást. Minden működik.</p>
<p>Köszönöm szépen! Minden nagyon tiszta, minden kiderült. Ez nagyon egyszerű, legalábbis ebben a szakaszban))</p>
<br>
<!-- 3-fics_footer_300-600 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="7643198360"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br><h4>Kapcsolódó cikkek</h4>
<ul>
<li>
<p><a href="/articles/telepltese-es-konfiguralasa-counter-strike-forras.html">Telepítése és konfigurálása counter-strike forrás szerver</a></p>
</li>
<li>
<p><a href="/articles/a-kiszolgalo-counter-strike-forras-tf-studio.html">A kiszolgáló counter-strike forrás, tf studio</a></p>
</li>
<li>
<p><a href="/articles/web-mester-hogyan-kell-valtoztatni-a-hatter-sablon.html">Web mester, hogyan kell változtatni a háttér sablon wordpress</a></p>
</li>
</ul>
</div>
<div class="extra">
<div class="info"><a href="/articles/forex-strategia-balance-vonal.html">előző</a> ◈ <a href="/articles/ant-hogy-a-maszk-meg-a-kezet.html">a következő</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<h4>Hasznos cikkek</h4>
<p>
<li><a href="/szakerto-141/hogyan-lehet-megnyitni-a-fajlt-fajl-kiterjeszteset-4.html">Hogyan lehet megnyitni a fájlt fájl kiterjesztését gam</a></li>
<li><a href="/szakerto-161/hogyan-kell-szedni-a-hitelt-a-krlmben.html">Hogyan kell szedni a hitelt a Krímben</a></li>
<li><a href="/szakerto-149/csali-csalik-sajat-kezevel-en-szenvedelyes.html">Csali csalik saját kezével - Én szenvedélyes horgászat</a></li>
<li><a href="/szakerto-141/meg-kell-tudni-hogyan-lehet-felismerni-a-gyulladas.html">Meg kell tudni, hogyan lehet felismerni a gyulladás és vesebetegségek</a></li>
<li><a href="/szakerto-139/cottage-village-alpesi-hullamvasut-moszkvaban.html">Cottage Village alpesi hullámvasút Moszkvában</a></li>
</p>
<p>Copyright © 2024</p>
<p>
<a href="/privacy.html">Adatvédelmi irányelvek</a>
</p>
</div>
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</footer></div>
</body>
</html>