WordPress telepítése a Denver - lépésről lépésre
Ebben a cikkben adok egy nagyon érdekes, hogy miként kell WordPress telepítése a Denver. Az a képesség, hogy ezt lehetővé teszi, hogy pénzt takarítson meg és az idegeket, lehetővé teszi, hogy biztonságosan használhassák a „lándzsa” módszer. És általában meg kell ismert minden webmester.
Mi Denver
Denver - egy szoftver termék, és ez nem is az Apache, PHP, MySQL, és egyéb Gadgets, amelyek futtatásához szükséges WordPress, és amelyek szükségesek a webmesterek és webes tervezők, hogy teszteljék a munkájukat.
Denver - virtuális szerver, amely lehet telepíteni és futtatni bármely számítógépen helyileg. Így köszönhetően ez a program terméket lehet létrehozni minden oldalon elérhető, tesztelni, finomítani és hogy eszembe, majd dobd be egy igazi otthont.
Hol volt a neve a Denver? Valójában - ez nem egy város Colorado, és a rövidítés - úriember set webmester. Azt szeretnénk, hogy egy web designer? Egy úriember, használat és fedezze fel a jármű.

Ez lehet, hogy érdekel:
Ha kezdő vagy, akkor feltétlenül kell, hogy tudja, hogyan kell a WordPress telepítés Denver. Ezen keresztül lehet létrehozni, futni, és tesztelheti a webhely használata nélkül egy igazi tárhely és domain. ami pénzbe kerül. Hozd helyre a tudat a Denver, tanulni, majd tegye meg az interneten.
Talán elég prelúdium és a motiváció, menj a WordPress telepítés Denver.
Telepítése WordPress Denver - lépésről lépésre
- Denver telepíteni a számítógépre. Ez a részlet nem nevezhető minden egyszerű és világos. De még ha nem ért valamit, olvassa el a fejlesztő.
- Ahhoz, hogy a telepítés WordPress Denver, akkor először meg kell futtatni egy helyi szerverre. Ez történt a fájl C: \ Web szerverekhez \ denwer \ Run.exe. A vizsgálat, amit all inclusive, van néhány órát alján az ikonok jelenjenek meg, mint egy úriember kalap és toll apacsok.
- Most megy a C: \ Web szerverekhez \ home, és hozzon létre benne egy másik mappát, amely az úgynevezett a neve a jövőben helyén, például a «wp-system.ru».



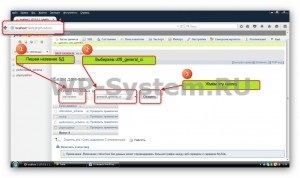
A végén kattintson a „Küldés” gombra.

Nyomja meg a végén a „Telepítés” és az összes WordPress telepítés Denver befejeződött. Végre! (Hallom most megkönnyebbült, és büszke magára).

Mindent. Használja, élvezni és hozzon létre. A helyi szerveren, akkor lehet tesztelni és telepíteni plug-inek. valamint a munka sablonok és design. Most, mielőtt megnyitja a határtalan világában WordPress kreativitás. Tedd ide, mit akar, és állítsa be a kísérlet, és nem kell félni. Majd folytatni az igazi site hosting az interneten, és dolgozni.