Wordpress shortcodes példák használat
Példa egyszerű érvényesítőkód
A kezdő felhasználó meg kell tanulni, hogyan kell létrehozni és használni egy különleges csapat, és hogy képes legyen használni kész lehetőségeket. Ehhez meg kell értened, mi áll shortcodes WordPress. Példaként vehetünk egy string [my_shortcode id = 1, color = white] Egy ajánlat [/ my_shortcode]. Ebben rekordot, a felhasználó kiadja a lehetőséget kötve egy shortcode. A sztring két paraméter.
Az első rész egy sor bejegyzések álló id attribútumok és színét. Ahelyett, hogy ezeket az értékeket a nyitó tag, akkor meg semmilyen paramétert a kívánt nevet. A második rész a rekord a szöveget. Kezelésére, akkor át kell a teljes rekord PHP. A felhasználó megkapja az alábbi tartalommal sor: my_shortcode (array ( 'id' => '1', 'szín' = 'fehér'), 'A javaslat').
lehet használni anélkül, hogy a fent említett rögzítési zárócímkéjére, ha szükséges. A string nézne ki: [my_shortcode id = 1 color = white]. Ebben az esetben a függvény telt csak a felsorolt attribútumok a nyitó tag. Ez a megvalósítás rögzítésekor használt egy opciókat, anélkül, hogy információt szerezzen a többi feldolgozás. Ahhoz, hogy hozzá a galéria, elegendő tulajdonítani ID.
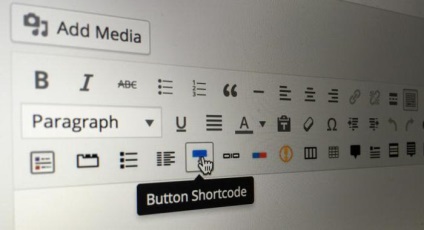
Hogyan lehet behelyezni egy shortcode WordPress
kinevezés
létrehozása shortcodes
Ha a felhasználó tudja, hogyan kell kinyomtatni egy egyszerű PHP-függvény, akkor könnyen elérjük ezt a célt. Ahhoz, hogy hozzon létre egy shortcode, hogy megtalálja és nyissa meg az WordPress functions.php fájlt. Ezután be kell szúrni a function hello () sort. Ez a művelet létrehoz egy funkciót, amely felelős a következtetést a megadott szöveget. Ahhoz, hogy alakítsák shortcode, beszúrni kívánt add_shortcode parancs () „után«szia opciót ().
A string nézne ki: add_shortcode (hw ', 'hello');. Miután létrehozott egy shortcode, a felhasználó tudja használni a megjegyzésekben az oldalakon. Ehhez meg kell váltani a HTML-módba és a string [hw]. Ez érvényesítőkód egy példa arra, hogy egyszerű, hogy hozzon létre egy hasonló képességekkel rendelkeztek.
Plug-inek segítségével
Munkájának megkönnyítése, a blogger letöltheti a kiterjesztést. A használata kiegészítők a legegyszerűbb módja, hogy egy sor eszközt anélkül, hogy extra beállításokat.

WP Rövid által MyThemeShop
shortcodes végső
A beépülő modul támogatja a több nyelven. Az előnyök a szoftver is tartalmazhat integráció bármilyen mintát, modern design, eredeti elrendezés a gombok, a rendelkezésre álló egyéni widgetek és csúszkák a galériában.
gyümölcsöző Shortcodes
Ez a bővítmény vizuálisan igen egyszerű. Szoftver frissítés történik ritkán. Ugyanakkor a kiegészítő tartalmazza az összes szabványos shortcodes WordPress.
Shortcoder
Shortcoder bővítmény - ez egy nagyon rugalmas eszköz. Nem lesz képes megtalálni az alap shortcodes. A felhasználó képes előállítani a szükséges elemeket a saját.
Egyszerű Bootstrap Rövid
A kiterjesztés jött létre, hogy működjön együtt a nettó webes forrás, így van egy csomó beállítás az oszlopokat. A blogger létrehozhat egy pár blokkot, és adja meg a méreteket és padding. A plugin támogatja az adaptív elrendezése. A felhasználó is működni bázis érvényesítőkód: fülek, listák, gombok, címkék, csúszkák, stb ...

WP Canvas - Shortcodes
Kiegészítés egy válogatást tartalmaz a legnépszerűbb sorozat funkciók kiterjesztése funkciót a helyszínen. Blogger ne csak a megszokott elemek, hanem frame nyomtatott képek, hozzátéve blokkok véleménye visszaszámlálás widget folyamat kijelzése, stb hatásokat. D.
A plugin támogatja az egyéni stílusok, HTML-kódot, betűtípusok, ikonok. Ha szükséges, a blogger is megjelenítheti a mintavételi hely blog oldalon. A fejlesztők amennyiben a felhasználó csak egy rövid leírást a szoftver. Ebben a plugin is megbirkózik minden felelősséget.
Arconix Shortcodes
6 Extension tartalmazza shortcodes WordPress típusok. A felhasználó tud dolgozni blokkokat, fülek, gombok, csúszkák és így tovább. G. Plug-in támogatja betűtípusok ikonok. Adott esetben blogger megváltoztathatja a bejelentkezési űrlap, tartalmazhat háttérvilágítás szünetet oldal az oszlopon.
egyszerű Shortcodes
Shortcodes WordPress: beállítás
funkció beállítása „RSS”
Hozzáadása a Google AdSense
Hozzáadása RSS-csatorna
Hozzáadása hozzászólásokat az adatbázisból
Felhívás a kép az utolsó cikk
Egyszerűsítése képekkel dolgozik, akkor használja ezt a funkciót készletek. Hívja fel a képet az utolsó post szeretne létrehozni egy shortcode. Ezután kapcsolja be a HTML-mód és illeszti be a szerkesztés sorban [postimage size = "" float = "center"].
Hozzáadása szolgáltatásához a widgetek
Érdemes megjegyezni, hogy az oldalsáv Oldal bármely WordPress shortcode nem működik. platform korlátozás megkerülhető. Ehhez nyissa meg a téma fájlt a WordPress functions.php és illessze add_filter string ( 'widget_text', 'do_shortcode');. Rövid kód adunk a modult.
