webhely keretrendszer
A klasszikus rendszer építése a keret az oldalon.
Fejlesztése során a helyszínen keret. érdemes megjegyezni, hogy a mai helyén épület, ott vannak a klasszikus vázszerkezet az áramkör, ahonnan indulnak csak a tervezők, akik nagy tapasztalattal a fejlődését. Ezért, ha létre az első, vagy az első projektek használni a klasszikus site épület, hogy ne zavarja a tervezési készítmény.
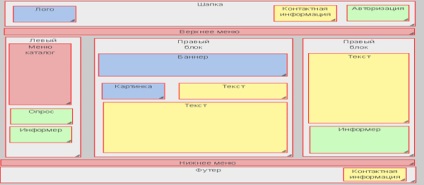
A klasszikus rendszer a vizuális része a helyszínen - egy áramkört, amely három fő egység elrendezve egymás fölött, amelyben a tervezőnek a fő modulok, és hogy:
- 1. A weboldal tetején oldal (fejléc, sapka, stb);
- 2. A fő része az oldal tartalmát;
- 3. Az alsó rész (lábléc, pince, stb.)

Az építőiparban a felső része a helyszínen keret.
Gyakran az elemek a felső rész a gombok segítségével navigáljon más oldalakon, hogy a téma vagy a tulajdonos a forrás. A regisztrációhoz a felső része a helyszínen nagyon gyakran használják a nagy képek, vagy speciálisan létrehozott kollázsok, vizuálisan kiemelve a témát.
Az építőiparban a fő része a helyszínen keret.
Modulok, amelyek magukban foglalják a fő fejlesztők a keret:
A fenti lista is mutatja, minden oldal egy jó projekt hordozhat elég sok információt és módokat és módszereket annak végrehajtása bővelkedik. Ezért azt tanácsolom, mielőtt a hozzon létre egy elrendezést, akkor csak meg kell, hogy dolgozzon, és hozzon létre egy webhely keretrendszer. Alapelv az egyszerűtől a bonyolult, a fő szabály minden tervező.
Az építőiparban az alsó része a helyszínen keret.
A választás a funkcionalitás, alacsonyabb fajlagos tartalom mindig fel az ügyfél és a fejlesztő az oldalon. Én például egyre inkább hajlamos azt gondolni, hogy az alsó egység nem lehet pince, ahogy gyakran nevezik a web mester és az egység könyv szerinti saját jelentését. Érdemes megjegyezni, lábléc a legtöbb esetben egy állandó egység, amely megjelenik minden oldalon azonos tervezési és konfiguráció. Éppen ezért sok a fejlesztők igyekeznek felszerelni az alsó része a helyszínen olyan információkat, amelyek nem vonják el a látogató, de ez, mint az idő segít neki, hogy van néhány ötlet a site statisztikák, az ő részvételével a fejlesztők ezt a forrás, stb
Amint azt a fentiekben megjegyeztük, az alsó része a keret befejezése modulok kiegészítő anyagot. Ezek a modulok a következők:
Támaszkodva a teljes körű lábléc, a design fejlesztő állítja a keret méretét egységet. Jelenlétében az alsó blokk változó adatok, illetve függőleges méretének alsó tömb helyén kell automatikusan alkalmazkodnak a méretek töltő egység modulokat. Így az alsó keret egységet meg kell felelnie az általános tervezési döntés, de ugyanakkor, hogy végre korlátozás, hogy ne vonja el a figyelmet a fő látogatói adatokat.
A következő lépés - a szétválás a fő része a tetemet a körzetekben. Ez lehet egy klasszikus rendszer két vagy három oszlop tetszőleges hierarchikus rendszere. Ne félj kísérletezni, amelyek lehetővé tennék kellemes eredményeket. Ugyanakkor érdemes megjegyezni, hogy hozzon létre egy honlapot elrendezés az alapja az elrendezés a helyszínen. Megvan a készségek, képességek bevezetése összetett elrendezés, különösen, ha az elrendezés történik az első alkalommal. Ezért, ami egy komplex keret. Egy kicsit előre felmérni képességeiket.
Ebben a szakaszban, valamint vázlatos téglalap vagy négyzet alakúra, hogy a tetemet a sémát a listából a modulok, komponensek a jövő oldalon. Minden fejlesztésű modulok érdemes bejelentkezni, hogy minél teljesebb képet kerettel. Tehát ne legyen felesleges, ha a szín a fejlett színséma van, akkor Otten készült modulokat. A kép közelíteni fog a jövőben oldalon.
Aztán tovább finomíthatja részleteket már modulokat. Ez továbbra is, hogy megteremtse a webhely elrendezését. A munkák befejezése fejlesztéséhez kapcsolódó keret helyén, az elfogadása alapvető dimenziói a keret blokk diagramok és modulok. Méret egységek és modulok ajánlott felvenni a pixel.
Ha a munka, hogy megteremtse a keret holtponton letöltési oldalon keret lehet az interneten. Sok források hez minták különböző formátumokban, ami nagyban leegyszerűsíti a felkészülés az általános elrendezés a fejlődés. Töltse le a szükséges keretet, alaposan megvizsgálta a szabályokat az építési, a legapróbb részletekig. Figyelmen kívül hagyva az ajánlás negatívan befolyásolhatja a munka előrehaladásáról alatt az elrendezés az elrendezés.
Ezen talán mindent. Tárgy helyén fejlesztési keret tekinthető, a következő lépés a fejlesztés a web design vezetünk.