Vízszintes legördülő menüből bővítmény szuper! felső

Állítsa Super Max Mega Menü plugint, akkor közvetlenül a WordPress admin panel. Ugrás az oldalra: Plug-Ins - Új. írja be a nevét a dugó a keresőmezőbe, nyomja meg az Entert, telepíteni és aktiválni a plugint.

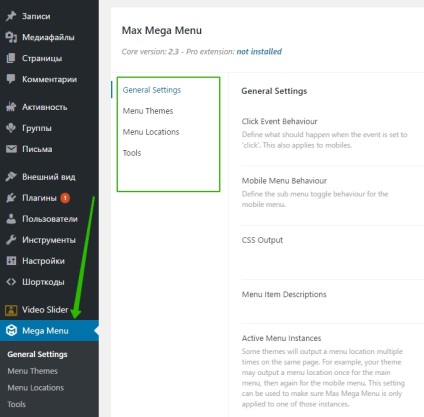
Majd miután telepíteni és aktiválni a plugint, megy: Mega Menü. Itt állíthatja be az alapbeállításokat a plugin.

- Kattintson az eseményt magatartás, viselkedés, ha rákattint. Itt két lehetőség közül választhat:
- Első kattintással megnyílik egy almenü, második kattintással bezárja az almenübe. első kattintással megnyit egy almenüt, a második megnyomásra bezárja az almenü;
- Első kattintással megnyílik egy almenü, második kattintással a linkre. első kattintással megnyit egy almenüt, a második linkre.
- Fogadja el az alapértelmezett, nem változtat semmin.
- Mobil Menü viselkedés, a magatartás a mobil menü
- Standard - Nyílt almenük nyitva marad, amíg zárva a felhasználó. Standard - almenü megnyitásához nyitva marad, amíg a felhasználó bezárja azt.
- Harmonika - Nyílt almenük automatikusan lezárja, amikor egy másik kinyílik. Harmonika - az almenü megnyitásához automatikusan bezáródik, amikor a másik nyitott.
- CSS kimenet, hagyja meg az alapértelmezett, akkor nem kell változtatni semmit itt.
- Menüpont leírások engedélyezze vagy tiltsa a menü leírását terméket.
- Aktív menü esetekben néhány téma megjeleníti a menü helyét többször egy oldalon. Például a téma lehet a menü megjelenítéséhez helyét, miután a főmenüben, majd ismét a mobil menüt. Ez az opció használható, hogy megbizonyosodjon arról, hogy Max Mega Menü A kizárólag egy ilyen esetben.
- Mentsd meg a módosításokat.
- Válassza ki a témát szerkeszteni, itt adott egy menü, amely a szerkeszteni kívánt. Hozhat létre, és válasszon egy másik menüt.
- Szórakoztató cím, a cím a menü téma, hagyja meg az alapértelmezett.
- Arrow, akkor választhat egy nyíl jelenik meg a menü legördülő menüből.
- Vonalmagasság, vonal magasságát.
- Z, index Z Index, akkor hagyja meg az alapértelmezett.
- Árnyék, beállíthatja az árnyék a menüben.
- Hover Transitions, beleértve az átmeneti, ha fölé viszi menüpontok.
- Reset Widget Styling tiltsa widgetek stílusok Mega Menü.
- Menu magasság, a magassága a menüben.
- Menü háttér, a menü háttér színét.
- Menu párnázottak, menü padding.
- Menü Border Radius, sugara a menü határon.
- Menüpontok igazítása, a helyét a menüpontok.
- Menüpont háttér, a háttér színét a menüpontok.
- Menüpont Háttér (Hover), akkor a háttér színe a menüpont, ha lebeg.
- Menüpont térköz, távolság menüpontot.
- betűtípus, beállítások, szín, méret, hely, család stb
- betűtípus (Hover), a betűtípus paramétereket indukciót.
- Menüpont párnázottak, kárpitok menüpontok.
- Menüpont, szegély opciók menüből.
- Menüpont Border (Hover), határokon opciók menüben, ha lebeg.
- Menüpont Border Radius, border-radius beállítások menüben.
- Menüpont repcevágó menü szeparátor.
- Jelölje aktuális elem, jelölje ki az aktuális menüpontot.
- Panel háttér, a háttér színét a legördülő menüből.
- Panel szélessége, a szélessége a legördülő menüben.
- Panel kitöltés, kárpit.
- Panel keret, szín és méret határ.
- Panel Border Radius, sugara a határon.
- A tétel kitöltés. kárpit menüpont legördülő menüből.
- Irány betűtípus, beállítások modul címe a legördülő menüből.
- címsor párnázottak, fejléc padding.
- címsor Margó, padding, a modul címe határokat.
- Fejes, szegély paramétereket a határon.
- Tartalom Font a font a tartalom a widget.
Második szint Menüpontok.
- betűtípus, a betűméret, a második szint menüpontok.
- betűtípus (Hover), betűtípus lebeg.
- Háttér (Hover), a háttér színe, ha lebeg.
-, szegély, határon.
Harmadik szint Menüpontok. Ugyanezek a beállítások, csak a tárgyakat a harmadik szintű menü.
- Menü háttér, a háttér színét a legördülő menüből a második vagy a harmadik szintre.
- Menu szélesség, a szélessége a menüben.
- Menü kitöltés, kárpit.
- Menü, szegély.
- Menü Border Radius, sugara a határon.
- A tétel háttér, a háttér színét a menüből.
- A tétel Háttér (Hover), a háttér színe az elem, ha lebeg.
- pont magassága, magassága a menüpont.
- A tétel párnázottak, kárpit elem.
- A tétel Font font a szöveget a menüben.
- A tétel betűtípus (Hover), betűtípus lebeg.
- A tétel repcevágó elem határoló.
- Toggle Bár tervező, itt látható tűnik, hogy a menü a mobileszközökön.
- Érzékeny töréspont, szélesség, hogy belépjen a mobil menüt.
- Toggle Bár háttér, a háttér színét a nyitás a mobil menü gombot.
- Disable Mobile Toggle, akkor kapcsolja ki a menüt választó.
- Toggle Bár magasság, a magassága a mobil kapcsoló menüben.
- Mega Menü oszlopok, hány oszlop a legördülő menüben a mobil oldalon.
- Menü háttér, színes mobil menü háttérben.
- Menüpont magasság, a magassága a menüpont.
Egyedi stílus. Itt add meg a saját CSS stílusokat a menü.
- Mentsd meg a módosításokat.
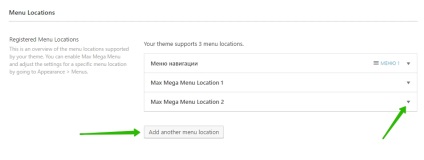
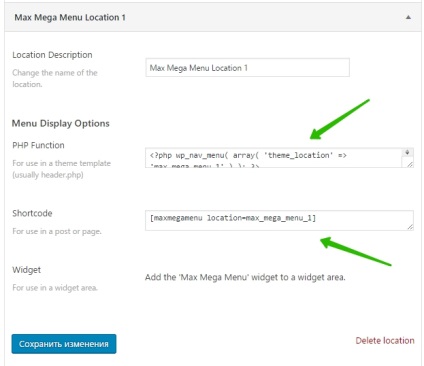
- Bejegyzett menüjükben, itt lehet létrehozni a menüt a területen, amely így tud adni a menüt. Térség létrehozására a menü, nyomja meg a gombot - Újabb menühely.

menüterületen felveheti a webhelyen, vagy shortcode php kódot.

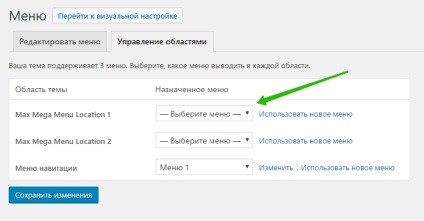
Oldalszám: Megjelenése - Menük - Management területeken. felvehet egy menüt a környéken.

- Cache, akkor törölje a cache CSS, nem szükségszerűen a cache automatikusan törlődik, amikor menteni a menüt.
- Plugin Data, törli az összes adatot dugó, tárolt WordPress adatbázisban. Csak abban az esetben eltávolítását egy dugó!
- Export téma, akkor export a téma mega menü JSON vagy PHP formátumban.
- Import téma, akkor importálni a téma mega menü.
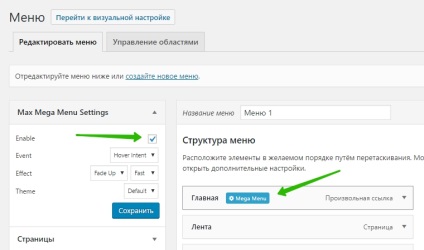
Ezután hozzon létre egy vízszintes legördülő menüből, menjen: Megjelenése - menük. Widget «Max Mega Menü beállítások» a bal oldalon.
- Lehetővé teszi, állítsa be ezt a négyzetet, hogy bekapcsolja a mega menü.
- Esemény, kiválaszthatja, hogy megnyílik egy legördülő menüt.
- Effect, akkor válassza ki a hatás, hogy a legördülő menüből.
- Szórakoztató, téma menüben alapból.
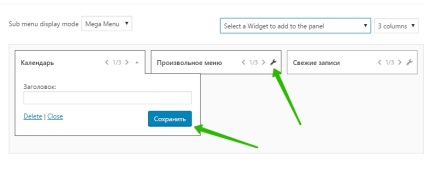
Mega Menü - bekapcsolása után a mega menü minden oldalon widgetet hover gomb. Ezzel a gombbal állítsa be a legördülő menü a menüpont.

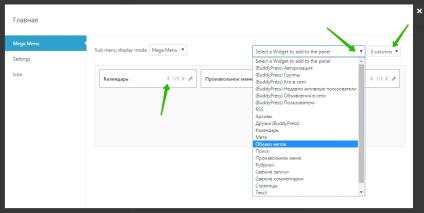
Továbbá, az ablak nyílik meg akkor. A jobb felső sarokban kattintson a széles területen, válassza ki a widgetet, és add meg a menüt. A jobb felső sarokban lehet választani, hogy hány oszlop lesz a legördülő menüből. Widgets lehet elosztani a leporelló, megadhatja, hogy melyik része a widget, hogy egy példa 1/2 vagy 1/3. Kattintson a nyilak a jobb és a bal oldalon, hogy meghatározza, milyen szerepet fog tartani a widget.


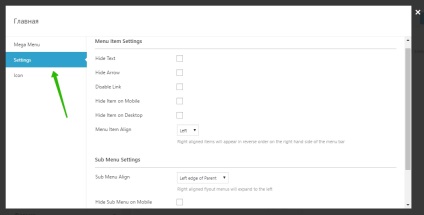
Ezután elhagyta kattintson a lap - beállítások. Itt beállíthatja további paramétereket:
- Szöveg elrejtése, elrejti a szöveg egy menüpont.
- Hide Arrow, elrejti a nyíl.
- Nincs kapcsolat, tiltsa link.
- Hide tétel Mobile, elrejti a menüt a mobileszközökön.
- Elem elrejtése Desktop, elrejti menü számítógépeken.
- menüpont igazítása, a helyét a menüpont.
- Almenü igazítása, a helyét a második szintű menü.
- Hide almenü Mobile, elrejti a második szintű menü mobileszközökön.
- Mentse el a módosításokat.

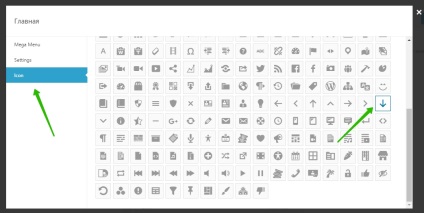
Ezután elhagyta kattintson a lap - Icon. Itt lehet kiválasztani a ikon jelenik meg mellette a menüpont.

Minden készen áll! Mentsd meg a menüből, menjen a helyszínre, és élvezze az eredményt!
Figyelem! Felvétele után a mega menü stílus az alapértelmezett menü teljesen megváltozott. Meg kell szabni a stílus menüből a beállítások fülön «menü-».
Bővebben!
Sberbank Online
A legjobb!
Internet fejlett
iPhone 7 Plus Red Special Edition
Hozzon létre egy ingyenes honlapon!
természetes folyamat
honlap optimalizálás
helyszíni gyorsulás
biztonságos hely
Promotion a szociális hálózatok
Super Wordpress Dugó
WooCommerce tól Z-ig!
Bejegyzés a Windows 10
Számítógépek kezdőknek