tervező útmutató
Hozzon létre egyéni téma
A szerkezet a mappák az alapértelmezett témát
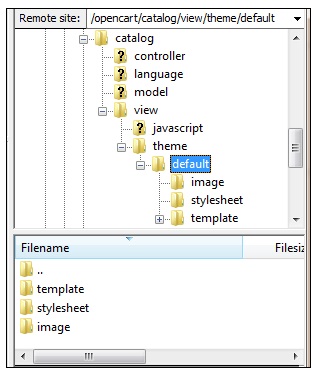
Mielőtt kezdeni a saját téma, olvassa el a helyét a mappa alapértelmezett témát, mert a hely az új témát kell felelnie a fájl szerkezetét. Tárgy alapértelmezett OpenCart valósul rendszer sablon segítségével Model-View-Controller (lásd. Fejlesztői útmutató). Részletek mappa tartalmazza az összes szükséges fájlokat a kijelző az online boltban. Stíluslapnyelv alapértelmezett témát, valamint a sablon fájl is elérhető a gyökér mappában / katalógus / view / theme / default:

Alapértelmezett mappa a következő három mappa:
Sablon (template)
Stíluslapnyelv (style sheet)
Folder «stylesheet» minden CSS-fájlok, meghatározó eleme a stílus online áruház. Stylesheet.css - ez a fő asztalra, amit használnak, hogy változtatni a stílusát elemeinek egyes elrendezés. Amikor egy új témát stíluslapot, akkor menj vissza az asztalhoz. Modulok diavetítés és a körhinta igényelnek saját stílusát, így a mappa «stylesheet» ezek szerepelnek a slideshow.css és carousel.css.
Image (kép)
«Kép» fájl helyét az áruház képet, ami kapcsolódik a .tpl fájlokat. Ezek a képek közé egy gombot, értékelése csillagok és nyilak láthatók a kirakatban. Ha szeretné felvenni a saját gombokat, akkor a mappa - ez az a hely, hogy játszanak a HTML.
Saját téma létrehozása
Most, hogy már ismeri az általános szerkezetét «alapértelmezett» mappát hozhat létre saját témát. Stratégiánk, hogy rögzítse, és másolja egyedi .tpl és a CSS-fájlok az alapértelmezett témát, azzal a céllal, hogy módosítsák a stílus és a szerkezet a boltban a fájlokat, és tovább betölteni a létrehozott mappába téma «katalógus / view / téma». Nem kell az összes .tpl vagy Css fájlt, kivétel nélkül, hogy elérjék a kívánt mintát, akkor töltse le és módosításokat csak néhány közülük. Emlékezz, annál kisebb a fájl módosítani kell annak érdekében, hogy elérje a célt, annál könnyebb lesz, hogy végre egy frissítést az online boltban.
1. lépés: Hozzon létre egy mappát az új téma
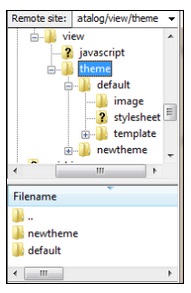
Nyissa meg a «/ katalógus / view / téma» gyökérmappájába a magazina.Zdes téma lesz található online áruház alapértelmezés OpenCart. Hozzon létre egy új mappát megfelelő a neve az új témát. Ez létrehoz egy mappát «sablon», «image» és «stylesheet».

Amikor egy fájl hozzá, akkor meg kell ismételni az elérési útvonalát, ugyanúgy, ahogy az alapértelmezett mappában. Például, ha úgy dönt, hogy változtatni «home.tpl» fájlt. Ehhez létre kell hozni egy mappát «sablon» könyvtárba, és «közös» határozza meg; Csak most, felveheti home.tpl fájlt a «közös» mappát. Jogod van stylesheet.css csak másolja a fájlt az alapértelmezett mappába, és töltse fel az új téma «stylesheet», mivel ez a fájl szerkesztett egy bizonyos ponton.
Módosítása fájlokat közvetlenül található a «alapértelmezett» mappát tilos. Úgy kell maradnia. Kezdetnek, változtassa meg a fájl amit le kell tölteni, majd töltse fel az új témát, és csak azután, hogy el tudja indítani a szerkesztést.
Azáltal saját témát, a core fájlok alapértelmezés szerint kell maradnia. Változások megnehezítheti a folyamat frissítése a boltban. Ne felejtsük el, hogy először változtatni a fájl letölthető a «alapértelmezett» mappát, majd töltsd fel az új témát. Ne tölts fel újra a fájlt a «alapértelmezett» mappát. Adatokat, akkor felülírja a téma az alapértelmezett.
OpenCart tudja olvasni a témában anélkül, hogy mozgatni vagy másolni minden egyes .tpl. png vagy Css fájl a mappában az új témát. Más szóval, meg kell töltse le csak azokat a fájlokat, amelyek módosítják. Például, ha meg akarja változtatni stylesheet.css fájlt az alapértelmezett> stíluslapot, és a account.tpl és a mappa alapértelmezett> template> fiókot, majd töltse le a mappát az új téma lesz szükség csak ezt a két fájlt. Amikor kiválaszt egy témát az admin felületen, OpenCart felülírja a fájlokat stylesheet.css és account.tpl módosítani az alapértelmezett változásokat, fenntartása, ugyanakkor a szerkezet és a stílus a többi fájl «stíluslap» mappák «sablon» és «kép».
Összekapcsolni stylesheet.css fájlt egy új témát, változtassa meg a fejléc sorban 19 „href =” from:
név «newtheme» mappák lesznek cserélve a nevet az egyéni téma a gyökérkönyvtárban. Ha azt tervezi, hogy fájlok szerkesztéséhez slideshow.css, ie7.css, ie6.css vagy carousel.css, akkor meg kell változtatni az elérési utat a helyét a fájlok header.tpl.
3. lépés: Nyílt hozzáférés egy új témát a Vezérlőpult
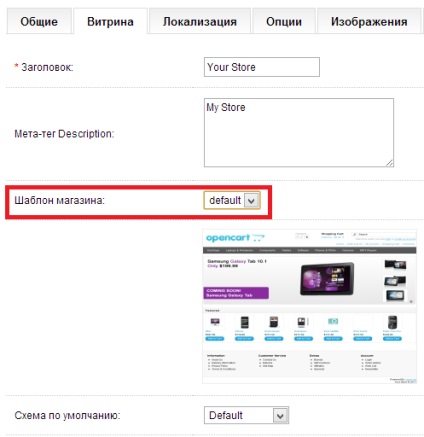
Ahhoz, hogy az új témát elérhető a központ, hajtsa végre az átmenetet a Beállítások> Kijelző és válassza ki a nevet a mappa tartalmazza az új témát, összhangban tárolja a sablont.

Módosításokat Css és .tpl fájlokat az új mappát téma, az eredmény jelenik meg a böngészőben. Frissítse szülőfalujába, akkor nem lát különbséget a téma az alapértelmezett, ha a fájlok nem változtak. Adatokat, akkor lehet meghatározni, hogy a rendszer működik.
4. lépés: Végezze el a stíluslap
Edit a stílus elemeit új témákat, mielőtt szerkeszteni HTML.
5. lépés: változtatni a tartalmát a sablon fájl (opcionális)
Amikor befejezte a design, akkor meg kell változtatni a szerkezet vagy a tartalmát a HTML-fájlt. Ez az utolsó lépés létre egy egyéni OpenCart témát. Ne feledd, akkor mindig visszaállíthatja az alapértelmezett téma kiválasztásával körében a beállítások tárolása az admin panel.