Telepítése és konfigurálása Flowplayer lejátszó
A nevem Victor Gavrilenko, az oktatási Mérnök vagyok villanyszerelő. Bár még az egyetemen kezdtem, hogy vegyenek részt a számítástechnika és a programozás, két évig intenzíven részt vesz a fejlesztési weboldalak és webes programozás. Hobbim írunk kis scripteket nyelv PHP, összefüggésben adatbázisok MySQL, SQLite, jó tudni, hogy az ilyen motorok, mint a WordPress, Drupal, Joomla.
támogatja a több média formátumok - FLV, SWF, MP4, H.264 video, MP3 JPG, PNG;
Teljes mértékben támogatja a HTML5, ami különösen fontos ebben az időben;
sok különböző beállításokat;
Ha a lejátszót
Tehát az első dolog, amit meg kell tölteni egy játékos Flowplayer. Ehhez menj a hivatalos honlapján flowplayer.org:

Ezután menj a link Letöltés:

És mi kattintson Download Zip - azaz, töltse le a zip fájlt, a forráskód a játékos. A mai lecke, fogjuk használni egy tesztoldal, hogy jött létre a segítségével HTML5. Mivel ezt a leckét fogjuk vizsgálni a telepítését és konfigurálását a játékos kapcsolatban HTML5. Következő csomagolja ki a beérkezett archívumban. Ennek eredményeként a kicsomagolás megkapjuk a következő sor pányvák:
scin - csomag tartalmazza a CSS fájlok, amelyek felelősek a megjelenése a játékos. A mappa tartalmát másolni a css mappába, amely tartalmazza az összes fájlt css, honlapunkon;
flowplayer.js - file felelős a teljesítménye a játékos. Másolás mappába js;
flowplayer.min.js - file felelős a teljesítménye a játékos - egy teljes másolatát predyduschenigo. Ezt a tömörített másolatot flowplayer.js fájlt. Másolás mappába js;
flowplayer.swf - flash player. Az egyszerűség kedvéért másoljuk a gyökere oldalunkat;
index.html - demo fájlt, amely lehetővé teszi, hogy értékelje a játékos Flowplayer ezt nem kell fájlba;
LECENSE.md - Licenc információ. Jelenleg nem kell iktatnia;

Ezután kattintson a linkre letöltése jQuery és eljutni a lapon válassza ki a verziót letölteni. A választás a legfrissebb verziót, és töltse le a könyvtárban. Az eredményül kapott fájl is tárolja a js mappát. Ezután meg kell csatlakoztatni a fájlokat. Ehhez menj a index.html fájlt, és csatlakoztassa a szükséges alkatrészek (vagy bármilyen más fájlt, amely megjeleníti egy oldalon, meg kell jelennie a játékos):
Miután csatlakozik, a szükséges fájlokat, szükséges, hogy a játékos a képernyő, akkor létre kell hozni egy egység kerül a játékos. Ezért az a hely, az oldal, ahol meg szeretné jeleníteni a játékos, adjuk hozzá a következő kódot:

Azaz, a jQuery könyvtár, válasszon ki egy blokkot egy klasszis játékos (a blokk, amelyben a játékos meg kell jeleníteni). Ezután hívja a módszer Flowplayer vezeti majd a játékos a képernyőn. Ez a módszer küldi az objektumot a beállításokkal, az alábbiak szerint:
A lejátszási lista létrehozása
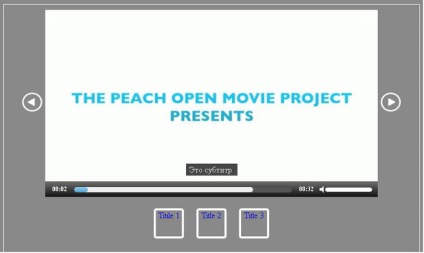
Ezután hozzon létre egy blokkot div, ahol a lejátszási lista lesz található, nevezetesen a hivatkozással a következő lejátszási lista elemei. Az osztály neve mondatba kell fp-lejátszási lista, ismét megfelelő működéséhez a lejátszási listát. Most megnézheted a lejátszó és a lejátszási lista, de be kell állítani a kijelző linkek, playlist kezelése.
Mivel minden kapcsolatot kezelő listákat - ezek közönséges tartalmazó div tudjuk majd rendezni őket megfelelően, a CSS szokásos szabályok ténylegesen mi (és ez egy nagyon fontos előnye Flowplayer játékos):
A lejátszási lista minden link, akkor nem fog a CSS hozzá hátteret semmilyen képet a lecke, hogy én, mint te is jól tudja csinálni maguknak. Most nézzük meg a változásokat a játékos:

kijelző feliratok
Flowplayer - támogatja kijelző felirat a képernyőn. Hadd emlékeztessem önöket, hogy feliratok - szöveges karakterláncokat megjelenő, általában az alsó-középső részét a játékos. Feliratok megjelenítésére, hozzá kell adnia az alábbi kódot (címkék között video).
Tag pályán - meg kell adni az attribútum src, az utat, hogy a különleges felhúzó felirattal. Ez a fájl írja, hogy mikor és milyen sorban kell megjeleníteni. Most nézzük meg a fájl formátumát (a fájlba mentett egy irattartó):
Mint látható, az elején meg kell adnia a fájl nevét, majd adja meg az időintervallumot, amikor egy bizonyos felirat meg kell jeleníteni. Most lássuk, mi van:

Mint látható, minden sikeresen működik. Most beszéljünk arról, hogyan kell beállítani a játékos, hogy megfeleljen az Ön igényeinek.
Customize játékos
Beállítás Flowplayer játékos végezzük főként továbbá bizonyos CSS osztályok a blokk, amelyben a játékos jelenik meg. Azaz a blokk az osztály Flowplayer. Először is, hadd határozza meg, hogyan kell beállítani a méretét megjelenik a képernyőn a játékos. Erre a célra elegendő, hogy jelezze a szélesség és a magasság, a CSS szabályok blokkolni egy osztály Flowplayer:
És akkor is hozzá egy képet, mint a háttér-lejátszó, amely előtt lesz látható a videó lejátszás, és a különböző szabályok elhelyezése a játékos a képernyő közepén. Ahhoz, hogy adja meg a képarányt, akkor kell hozzá adat arány attribútumot a blokk az osztály Flowplayer. Az attribútum értékét meghatározza a képarányt a játékos. Például: A méretaránya 3/4
Oldalarány 9/16
Most szabni a játékos. Módosítani az alapértelmezett témát, csak akkor válasszon egyet a CSS fájlok, amit kapott, amikor kicsomagolás archívumba játékos. Ezután a következő standard osztályok, személyre szabhatja a megjelenése a játékos:
fix-ellenőrzés - Control Panel játékos, van egy fix helyzetben a képernyőn;
félre időben - időben adott ki a vezérlőpulton található és a bal felső sarokban;
nem-háttér - off háttérrel a vezérlőpulton;
no-mute -, hogy elrejtse a hangerőszabályzó panel;
nem időben -, hogy elrejtse kijelző az idővonal;
no-térfogat -, hogy elrejtse a Hangerıszabályozót
play-gombot - a kijelzőn PLAY / STOP gombot.
Nézzük módosítsa a beállításokat a mi játékos:
És hozzá az átláthatóság, a központ a játékos, ez lesz hozzá a következő stílusok a style.css fájlban:

jelentése teljesképernyős - teljes képernyős módban, amikor e lejátszás;
van-help - amikor segítségre van megjelenítve;
van némítva - ha a játékos el van némítva
jelentése szüneteltetett -Ha szüneteltetheti a lejátszást mód;
van-játék - ha játszik autó;
van kész - ha a játékos teljesen betöltött;
Például, ha a stílusok hozzá a következő kódot:
A képernyőn látjuk a következő:

Minden jót, sikeres kódolás! És találkozunk a következő órákat!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat