Távolítsuk el a felesleges html-kód programok címlapon és a Dreamweaver, a webhely
Látogatás oldalak az interneten, akkor valószínűleg észrevette, hogy a letöltési sebesség különböző oldalak és helyszínek más. Néhány terhelés gyorsabban, mások lassabban. Ha a szükséges információ van betöltve gyorsan, mindig tetszik, és létrehoz egy pozitív hozzáállás, hogy az egész oldal egészét. De ha a letöltési sebessége túl lassú, akkor valószínű, hogy a következő alkalommal, amikor keresni a szükséges információt máshol. Hát nem?
Ezért a Teremtő az oldalon nem lehet figyelmen kívül hagyni, mint a kérdés, a letöltési sebesség.
Ez általában befolyásolja a sebességet oldalak betöltése? Fontos szerepet játszik itt, persze, játszik a nagy sebességű internet-kapcsolat. De ez a tényező a webhely készítője, sajnos, nem tud befolyásolni. Csak akkor lehet figyelembe venni, hogy bár az utóbbi években a sebesség internet-hozzáférés révén dedikált csatornát és több minőségi mutatók modemek jelentősen megnőtt, még mindig sok a felhasználók, akik a nagy sebességű internet-kapcsolat még mindig alacsony.
Ezen felül, az oldal betöltése sebességet is befolyásolja a tárhely, amely kiszolgálja a helyszínen. Például a legtöbb szabad webhosts felhasználók száma elég nagy, ami jelentősen lassítja a betöltését az oldalon.
Egy fizetett hosting site gyorsabb betöltéséhez. Azonban sok fizetett tárhely nincs betöltve kevesebb, mint szabad, hogy a probléma a letöltési sebesség találkozott ott. Tehát ne felejtsük el, hogy a választás a tárhely, többek között szintén befolyásolja a hozzáférési sebesség az oldalon.
Oldal betöltése sebesség függ a mérete kilobájtban. Minél kisebb az oldal mérete, annál gyorsabban betölti. És mivel tudjuk, hogy a rendszeres weboldalak teljes egészében áll HTML-kódot, a letöltési sebesség függ pontosan ezt. Azaz, a HTML-kód mérete.
Természetesen a különböző grafikus objektumok mellett megjelenik a szöveges információ az oldalakon. És annak érdekében, hogy töltse le a képeket az oldalon elérhető, több időre van szükség, és ez továbbra is függ a méret a megnyitott kép fájlokat.
Azonban, tekintve a programok, minden rendben, sőt logikus. Akkor nyomja meg a gombot, a program ír a megfelelő kódot. Ahhoz, hogy a teremtés extra HTML-elem befolyásolja az „emberi tényező”. De mindez már írtam. By the way, a logikája a program kiegészíti az olvasó Basil aka bácsi Vasya.
<ЦИТАТА>
... ha írta a szót HTML, megváltoztatta a billentyűzetkiosztást. És FrontPage valamilyen okból úgy döntött, hogy ez kell említeni. A HTML-kódot, lásd a következő:
Tanulok HTML
Abban az esetben, a fent leírt számítógép nem tudja előre, ami egy dokumentumot: képernyőolvasó, hallgat, vagy akár valami. (Az egzotikus, különösen azok számára, akik vakon dolgoztak tapintható eszköz információ megjelenítésére használja dombornyomásos feliratok Louis Braille, a CSS szabvány ezeket az eszközöket definiált speciális médiumok tipusa: Braille-írásban). „Smart” program a két rossz közül választhat a kisebbik: ha a dokumentum a nagyobb méretű, de ez lesz a leginkább kompatibilis minden rendű és rangú. És hozzátette:
Jelentős része a „tárgyak vizuális szerkesztő” jelenik meg emiatt: az autó „fedezeti” ember minden alkalommal.
Persze, jól, ha a webhely egy funkcionális és tanulni küldte információ lehet az embereket, különböző képességekkel rendelkeznek.
De minden karaktert a HTML-kód - egy bit. A 1024 bájt - ez egy kilobyte. Úgy véljük, hogy a méret az oldal akkor gyorsan betöltődnek optimalizálva felhasználók különböző sebességű internetkapcsolat nem haladja meg a 30 kilobájt. Hogy a gróf most :). By the way, az anekdota a témával kapcsolatban:
Mi különbözteti meg a kész programozó az egyszerű felhasználó? A felhasználó azt hiszi, hogy egy kilobyte 1000 bájt, és a programozó -, hogy a kilométer 1024 méter.
"Tisztítása" extra HTML-címkék a FrontPage
Nyissa meg az oldalt FrontPage, a szerkeszteni kívánt. Ha azt szeretnénk, hogy a fölösleges címkék több oldalon, majd nyissa meg őket is. FrontPage lehetővé teszi, hogy távolítsa el a „extra” az összes oldalt egyszerre.
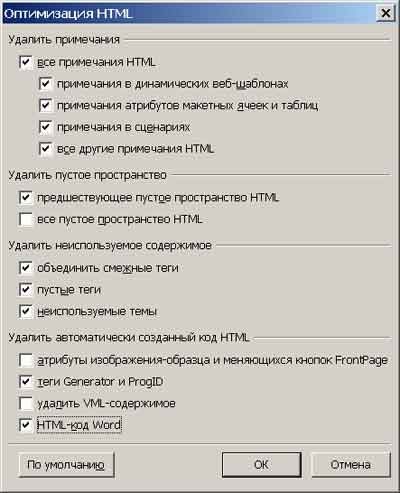
Ezután válasszuk ki a fül-kód (HTML). Itt van, ugyanazt a kódot, amelyből most távolítsa el azokat a dolgokat, hogy itt nem szükséges. A parancssorban, válasszuk az Eszközök | HTML optimalizálása. A következő ablak jelenik meg:

Gondoskodjon a doboz, ahol jónak látod. Például, ha nem kell eltávolítani a generátor tag ProgAzon, és úgy dönt, hogy elhagyja őket a szépség (azaz információ tartalma), ne tegye a dobozban.
Miután ezt a HTML-kódot kell már jelentősen csökkenthető. Például annak a ténynek köszönhető, hogy a terek előtt címkék hagyni. Most már törölheti egyéb felesleges címkéket, amelyeket nem érinti ez optimalizálás.
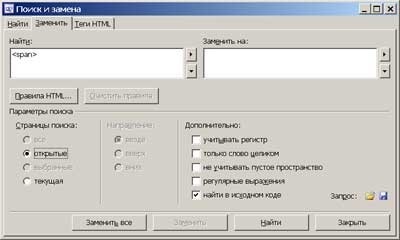
Tegyük fel, hogy el kívánja távolítani a címkét . A prompt, válassza a Szerkesztés | Csere (akkor egyszerűen kattintson a billentyűzet

Kattintson Az összes cseréje és címkék nem lenne itt. Azonban akkor kell cserélni is minden . És mi köze ?
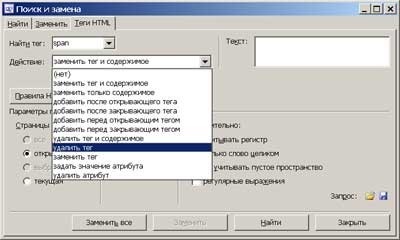
Mint látható a mezőbe a fenti ábra mellett a fülek Keresés és csere fülön ott van a HTML-címkéket. Ez így néz ki:

Itt szerkesztés HTML címkéket sokkal könnyebb. Ők sokat tehetnek -, hogy cserélje ki, az értéket az attribútum, vagy egyszerűen törölje. Ha nincs szüksége címkék Az oldalon semmilyen formában, akkor természetesen meg kell választani a címke eltávolítására.
By the way, ahelyett, hogy a parancssor használatát, akkor használja gyorsbillentyűk. Például, mi lett volna valami ki, egyszerűen nyomja meg a -
"Tisztítása" extra HTML-címkék Dreamweaver
A Dreamweaver, a technológia „tisztító” a kód hasonlít a technológia a FrontPage. Azonban bizonyos különbségek léteznek, ezért úgy gondolom, nem több, mint leírni őt is.
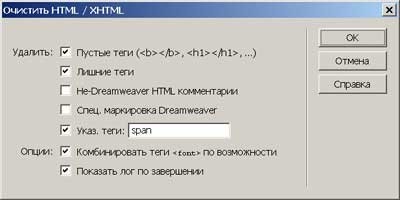
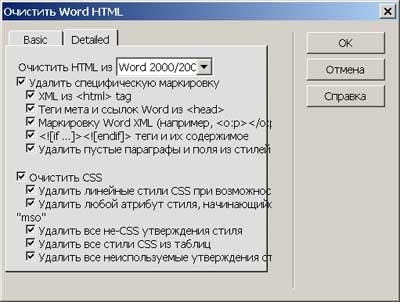
Ahhoz, hogy távolítsa el a címkéket Word'a itt van még sok más lehetőség. A prompt, válassza parancsok (parancsok) | OchistitWord HTML (Tisztítsuk meg a Word HTML).

Azok, akik szenvedtek az eltávolítását a címke Szó kézzel, értékelni fogják ezt a funkciót értékelik :). Azonban Dreamweaver nem csak eltávolítja a címkéket Word'a, hanem minden más parancsok (parancsok) | OchistitHTML (Tisztítsuk meg HTML).