Szóval, mi az a html és hogyan lehet létrehozni egy egyszerű oldal
Így a rövidítése a HTML, Hypertext Markup Language (Hypertext Markup Language). Ezzel a nyelvet teremtett weboldalakon.
HTML nem egy programozási nyelv. Úgy tervezték, a jelölés a szöveges dokumentumok. E. hogy hosszú távon a segítségével az ő, mi az a szöveg formázását.
Nyelv html áll címkék (tagek). Az egyes címkék a szöveges néz ki majd, azaz egy weboldal Minden tag ad egy adott parancs a böngésző (olyan program, amellyel az interneten való böngészés oldal), a böngésző megérti a parancsot, és megjelenik a képernyőn a kész formázott szöveget egy bizonyos módon.
Ezért úgy html nem látja, akkor a böngésző megjelenít egy kész formázott szöveget és képeket. Hogy magam html kódot és a címkéket, amelyekkel ott van a formázás a szöveg egy weboldalon, majd a böngésző az Internet Explorer, kattintson a Menü> Nézet és a legördülő listából válassza ki a> Source. Nézd meg a képet.
Ekkor megnyílik egy ablak, amely html kódot. Lehet görgetni és látni ezt a kódot, ez elsősorban egy címke, amelyen belül a legtöbb esetben van egy szöveget. Így, anélkül, hogy részletekbe azt mondhatjuk, hogy minden egyes tag meghatározza hol, hogyan és milyen betűtípust, a szöveg jelenik meg a színét.
Html tag nem csak a szöveg formázása segítségével őket, akkor helyezze be a képet az oldalon, táblákat létrehozni, kapcsolatok és így tovább.
Minden címke áll kacsacsőr <> amelyen belül bizonyos karakterek kerülnek. Legtöbbjük áll nyitó és záró.
pl tag - nyitó és - zárás. Mint látható, ezek különböztetik meg a jelenléte a záró perjel szimbólum /. Ha bármely szó között, pl
szia
akkor ez lesz félkövéren jelennek meg. Minden, ami hegyes zárójelek, ebben az esetben, nem jelenik meg, de egyfajta parancsot a böngésző.
Címkék természetesen sok és ezek mindegyike bizonyos funkciókat. Mintegy dolgozik ezen elv és az összes többi tag és az összes html általában. Ha kér egy - egy dokumentumot a böngésző betölti a html kódot úgy értelmezi, hogy megfelelően és megjelenik a képernyőn egy kész formázott szövegek, grafikák, táblázatok, stb ...
Tekintsük a HTML alapjait. A legtöbb weboldal az interneten bemutatott formájában html kiterjesztésű fájlok. A dokumentum szövege, ezek abban különböznek, hogy html dokumentum tartalmaz különleges címkéket, amelyek meghatározzák a szöveg fog megjelenni és grafikát az oldalon. Ezen túlmenően, HTML dokumentumok, a kiterjedése .html vagy .htm.
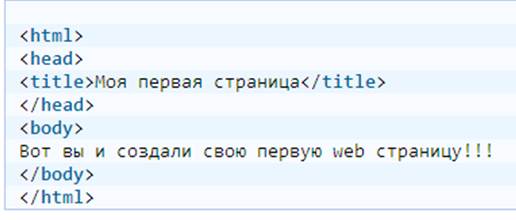
Feladat 1. Készítsen egy egyszerű weboldal.

Most mentse el a fájlt egy név alatt, mint a „My First Home”, és ahelyett, hogy .txt kiterjesztést, válassza ki a hosszabbító .html.
Vegye figyelembe, hogy a végeredmény az internetes oldalak neveit kapnak angolul, itt adtak a nevét az orosz csak példaként.
Mentse el a fájlt a munkamappa. A nagyon szöveges dokumentum nem terjed ki (!), Akkor még mindig együtt dolgozni vele.
Megváltoztatásával kiterjesztést .txt hogy .html szöveges dokumentum vált html dokumentum. Most megy a mappát, ahová a fájlt mentette, majd nyissa meg a böngészőben. Ennek eredményeként, látni fogja a szöveget: „Szóval hozta létre az első weboldal.”

Ezután menj vissza a notebook, anélkül, hogy bezárja a böngészőablakot, és próbálja megváltoztatni a szöveget: „Tehát létrehozta az első weboldalt. „A mi lehet az övé. Ezután menj a menüpont a „File” >> „Mentés” és megy a nyitott ablakon, ezen az oldalon, ahol kattintással frissítse az oldalt, vagy nyomja meg a Ctrl + R, frissítse az oldalt, és a böngésző megjeleníti az új szöveg már.
Az első edzés, használtuk a legfontosabb címkék html dokumentum, amely alapját képezi egy HTML-fájlt, és legyen minden HTML dokumentumban.
címkék ad okot a teljes html dokumentum, és hogy ezen kívül világossá teszik, hogy a fájl böngésző kell tekinteni html dokumentum.
következő címkék
szolgálhat egy fej html dokumentum bennük elhelyezett más címkéket, amelyek egy bizonyos fölött.A fenti címkék kötelező minden html dokumentumot, és képezik az alapját.