Saját weboldalának kész térképek google
Tervek és térképek gyakran felteszik a honlapok a vállalatok segítik az ügyfeleket elérni intézmény. A Google Térkép is nagy asszisztens. Hát nem csodálatos, hogy felkerült a térképre, és még a cég logóját, adja meg a helyét parkoló, w / d állomások, stb Ó, megtalálni nem mutatták be a legkisebb nehézséget. Valójában ez nagyon egyszerű csinálni, és ez a bemutató Megmutatom, hogyan.

o Google Maps API
o kapjunk koordinátákat
o plug-in-kártya a helyén
o hozzáadása markerek
o beállítás markerek
o Adjuk hozzá a információs blokkok
Koordinálja a központi vezetés a vállalat az Apple Cupertino
Térkép beágyazása a honlapon
A kód után jön a referencia szenzor = false tulajdon. Mivel nem kell szenzorok, GPS, és nem szükséges meghatározni valakinek a helyét.
Kóddal mi csak ki, írja be a következő:
Nézzük foglalkozik kódot. A második sorban a inicializálja () függvény. Ebben kérünk az alap beállítás a térképen. A harmadik sorban adja meg a változó jelzett szélességet és hosszúságot. jelzett szélességet és hosszúságot: az a földrajzi szélesség és hosszúság. Változó tartalmazza a koordinátákat, amelyeket használni fognak, mivel a központ a térképen.
Ezután változó beállítások be, amelyek nagy listából:
- zoom előre beállított, ahogy azt már valószínűleg Dogan, hogy mennyi a kártya növekedni fog.
- központ határozza meg a középpont.
Felírása jelzett szélességet és hosszúságot, akkor olvassa el a koordinátákat a már bekerült ez a változó.
A következő kód több paraméter minimalizálja a kártya számlálási. A gombok a jobb felső sarokban (Térkép, Műhold, Domborzat) bekezdése helyébe a legördülő menüből, majd kattintson a Beállítás skála helyébe kis karokat.
mapTypeId: google.maps.MapTypeId.ROADMAP típusát határozza meg a kártyákat, ez lesz a menetrend, de könnyen változtatni a típus műhold (térkép), hibrid (hibrid kártya), illetve domborzati (tájkép térkép).
Ezután írjuk be a következőket:
Ez be egy változó térképet, ez határozza meg, hogy a térkép fogja használni a fenti beállításokat.
és zárási funkcióval, folytassa a létrehozását a szervezetben az oldal:
Így erőt honlapunkon indításkor aktiválni initialize () függvényt, és állítsa be a címkét
Itt az ideje, hogy adjunk néhány jelölést. Kezdjük az ilyenkor szokásos marker:
Úgyhogy foglalkozik kódot.
Először is, mi meg egy változó companyPos, amellyel meghatározza a helyét a marker. Következő lépésként létre a marker is változó companyMarker. Akkor persze meg számos paraméter, és az, hogy már rámutatott, azt hiszem, minden világos.
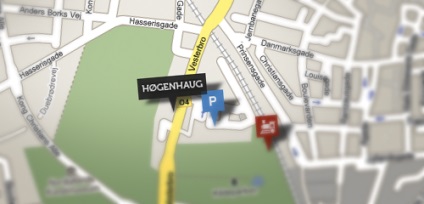
Bár mi már eleget tettünk, és az ügyféltől, hogy könnyen megtalálják, akkor map mi kis fűszer. Készítsen egy Photoshop mérete 100 × 50 pixeles képet, mint ez:
Ezután mi teremtjük kép árnyék
Most cserélje a standard marker ezeket a képeket, és a változás a kódban:
Ez a kód is elég egyszerű. CompanyLogo változó nevét adja logónk, beállítja a mérete, az elérési utat a helyét koordinátáit a csúcsa a logó (azaz a hely, ahol a logó a térképet). Ezután ugyanazt beállítások a képek és árnyékok segítségével változtatható companyShadow. Végül, a változó companyMarker kiírjuk a kép és az árnyék a kártyán.
Ahhoz, hogy hozzá egy marker, ugyanazt a módszert használja, de ne felejtsük el, hogy módosítsa a változók neveit.
Ha szüksége van, hogy több helyen markerek nagyon közel vannak egymáshoz, használja a z-index. A marker a legmagasabb z-index mindig a tetején:
z-index opció lehetővé teszi, hogy melyik marker tetején van minden
Adjuk hozzá a darab információ
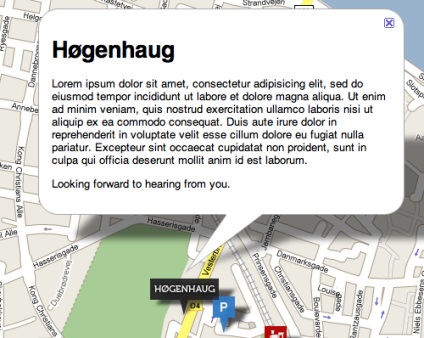
Megadhatja a leírás a társaság útján információs blokk jelenik meg, amikor az emblémára kattintva. Hála a Google Maps API, hogy ezt meglehetősen egyszerű.

Kattintson a logó a cég fokozza információs blokk.
Az alábbi kód alatt a változó térképen:
És ez a kód is rendkívül egyszerű. Itt van hely az ötletek lehet rendezni nem csak a név és egy pár három részre az információs egység, hanem a képet. A leírás jelenik meg, kattintson a logo, írja be a kódot közvetlenül a záró> initialize () függvényt:
Priukraste kicsit az erő, hogy adjunk stílust a stíluslap-fájlt:
Ez az! Most akkor beágyaz egy Google Map bármely projekt.
Már mindent kitaláltam, most is bele tetszőleges számú tag az oldalon. Ha Cho, aki segítségre van szüksége, ne habozzon kapcsolatba lépni velünk. Sok szerencsét mindenkinek.
hello, és én induláskor HTML működik, de miután beillesztette a kódot a helyszínen - a térkép, de nem markerek, mondd el, mi lehet az oka? mert az elérési utat a képet kell adni helyesen. tudod, mi a baj?
Cool. Jelenlegi hogyan 3 kártyát?
Beágyazhatok Google Maps minden bejegyzést? Ha igen, hol kell regisztrálni a koordinátákat, mert Minden után kell a helyzetüket? És hogy az ilyen kártyák száma a blogon negatív hatással a helyzetben, hogy kiad promóció?
Hogyan határozza meg a pontos helyzetét, például Párizsban?
futtatásakor HTML működik, de miután beillesztette a kódot a helyszínen - a térkép, de nem markerek, mondd az ok lehet, mi? mert az elérési utat a képet kell adni helyesen.
Egy jó lecke. Ez lett volna olyan könnyű elmagyarázni, hogyan kell beágyazni a honlapon szolgáltatás határozni a távolságot használva api google. A felhasználó megadja a kezdő és befejező város, és ez azt mutatja, hogy a térképen az útvonalat jelölt és információkat jelenít meg a távolságot a két város között.
A Google nem mindig kényelmes. De ha úgy tetszik, hogy a kártyát, és tedd a webhelyen ala google maps nagyszerű lenne! De hogyan?
Nem tudok rájönni, hogyan kell hozzáadni egy leírást egy másik ikont, és így tovább
Jó napot kívánok. Én használni a leckét. Minden működik. Kérdezzen hogyan kell regisztrálni kódot, hogy az lenne a térképen fekete-fehér? Köszönöm.
Köszönöm a leckét
Penetrator
Lecke szép, de általánosságban elmondható, hogy a mai ismert elég. De van egy „beteg” kérdés, ami már nem találta meg a választ -, hogyan kell beállítani a műholdas térkép a Google Maps sztereografikus vetítés (vagy valami más?) Megjelenítéséhez a terület az Északi-sark?

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!