Pop-up a helyszínen - magnific felugró
Általánosságban meg kell jegyezni, hogy a Magnific nagyon népszerű, mint a RuNet és burzhuynete, annak ellenére, hogy vengerskogovoryaschy fejlesztő. Általában Magnific felugró megérdemelte, hogy írtam róla külön bejegyzést.
Itt a fő előnye a plug-in, amely azonosulni tudok:
- Könnyű és modularitás. Minimalizált változata a script az összes szereplő modulok súlya csak

Csatlakozó Magnific felugró
Csatlakoztassa a plug-in, és elkezd vele dolgozni könnyű. Általában a helyszín részletes dokumentációt. bár ez az angol. De elmondom -, hogy vegyenek részt a webes fejlesztés nagyon fontos tudni, hogy az angol nyelv technikai szinten. Enélkül sehol. Nekem személy szerint ez könnyen tanulmányozza a dokumentációt a forgatókönyvet angolul. A végén, van is egy Google fordító. amelyeket fel lehet használni, ha valami nem világos.
Ebben a cikkben, én csak azokat tárgyaljuk szempontjait modális ablakok, amit értem és a jelenleg aktív végrehajtása a fejlesztési telek. Tehát kezdjük.
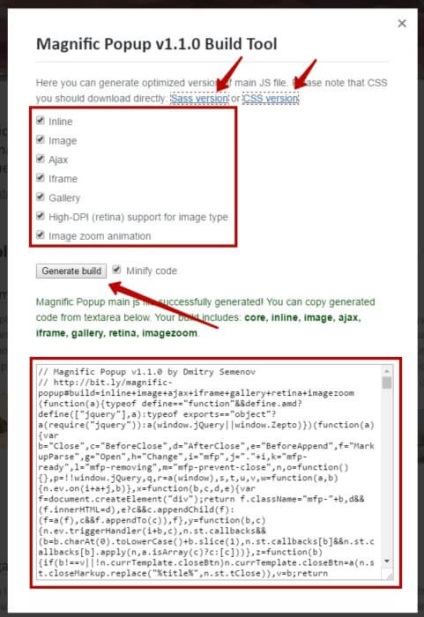
Csatlakoztassa a plug-in fájlt, és Magnific felugró stílus fájlt. Ha nem csatlakozik jQuery könyvtár, akkor biztos, hogy csatlakozni vele. Általában a kapcsolat itt nem különbözik bármely más kapcsolat jQuery script. A kapcsolat stílusok és szkriptek írtam egy külön cikket. Azt tanácsolom, hogy olvassa.
Típusai modális ablakok
tartalom típus a dobozban - Inline
Ezután kell inicializálni a dugót. Ehhez meg kell határoznunk, hogy milyen típusú pop-up tartalmat. Nevezzük a modális ablak sima. Ezután inicializálja a kód lesz a tartalom típusától - Inline.
És mégis valami. Hogy mi ablakot világossá vált mi szükség van egy fájl stílusok «magnific-popup.css» hozzá a következő kódot:
A szabály meghatározza az ablak háttérszíne és padding. Ők eredetileg nem a stílus file-t, Az ablak lehet elhelyezni, hogy a szeretet.
Lásd még: Framework Twitter Bootstrap - Mi ez?
Ennek eredményeként már megnyitott egy modális párbeszédablak a szöveget. Ez elég egyszerű.
Zaur, helló. Íme a kezem, hogy a webhely még nincs ott, és itt vannak - jól sikerült.
A kérdés.
Ma jöttem át ezt a plug-in először. Elvileg semmi bonyolult. Azt kell, hogy egy galéria a képek dinamikus tartalom betöltése (Load gombot még).
Loading oldalon fut a plugin, hogy működik. Most nyomja meg a „Download More”, hozzá több kép és hozzá kell adni őket, hogy ugyanazt a galéria egy felugró ablakban. Itt van, hogyan kell helyesen csinálni,?
E. Most már csak venni, és újra inicializálja magnificPopup (...)
Igaz ez? Minden működik, de valami nem tetszik 2 vagy több alkalommal akasztani felé ugyanazt a plug-in elemekkel. Szükséges lenne, először egy tiszta, valószínűleg. Vagy nem? Nem tudom, hogyan működik, de meg tudja csinálni, vagy tettek.
Vannak a gyorsítótár törlése
$ .magnificPopup.instance.popupsCache = <>;
Ez ad valamit etmo terv?
Üdvözlünk! Több megjelenítése - magában foglalja a letöltés fotók Ajax. Ebben az esetben meg kell hívni plgin amikor ismét futni ajax. Ha nem sikerül a ajax, azt hiszem, meg fogja érteni + Fejlesztői dokumentáció segít. Azt nem valósult meg.
Nos, én csak tettem. És rabotet finom, de zavarban vagyok, hogy én többször hívják a régi elemeket. És ha csinál csak az új, akkor 2 különböző diszjunkt galéria.
Vagy, azt hiszem, ő leteszi a click esemény a linkre, majd a második hívást, leteszi az új események, amelyek felülírja a régit. Meg kell vizsgálni, hogy leteheti 2 click esemény 1 db. Soha itt ezen az oldalon a gondolat.
Ön a ajax lehet végrehajtani? Itt ismeretekre van szükség!
Igen, már mindent eladott, és minden működik. Csak kétségei kúszott, és először megbecsült Fejlesztő helyszínen razplaginit vissza, vagy ilyesmi ott nem található (nem poring), és megkezdte googling és találtam a webhelyen.
Ez nem elég ahhoz, hogy ezt a munkát, kívánatos lenne, hogy megfelelően működjön.
Rendben, köszönöm a válaszokat. Azt hiszem, egy kicsit, és én időt takarít meg, és aztán ott lógott egy erőltetett probléma.