Öt egyszerű módon megváltoztatni a design a helyén, wpnice - webhely a wordpress

Mi lenne az ideális alany még nem vette fel a helyszínen, különben is, előbb vagy utóbb, lehet a kérdés, hogy javítsák a megjelenés és a design. És akkor, gyakran kezdők nagy hiba - azonnal elkezdenek ásni agyatlan a kódot az alábbi valaki másnak tanácsot mellett is gyakran kivették a teljes tartalmat. De várjunk csak, ez lehet minden kívánságát és a „kívánságlista”, akkor kap egy sokkal könnyebb és ami a legfontosabb, megbízható módon.
Ebben a bejegyzésben lesz szó 5 fő módja változtatni a design WordPress témák, kezdve a legegyszerűbb megoldás, és befejező megoldások közepesen összetett.

- Azonosító információt az oldalon. Itt lehet megváltoztatni a dolgokat, mint a weboldal nevét, és adjunk hozzá a logó.
- Szín / színséma. Egyértelmű, hogy meg lehet változtatni a színét a különböző részeit a webhelyen.
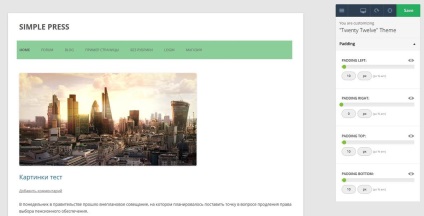
- "Cap" kép. Itt lehet beállítani a helyét és méretét a kép a „fejléc”.
- Statikus honlap. Itt lehet kiválasztani az oldal, hogy lesz a honlapon a webhelyen.
Kis módosításokat - plugins hogy megoldja a problémákat, tervezés

Kis módosításokat - a tervezők oldalak

Itt nem beszélünk megoldásokat, amelyek lehetővé teszik, hogy hozzon létre egy témát a semmiből, a már beépített sablonok (Divi vagy WPMU féle Előre). Van szem előtt tartva az ilyen bővítmények, mint a Visual Composer. amely lehetővé teszi, hogy dinamikus oldalak gyakorlatilag bármilyen téma tetszik.
Az oldal tervezője, akkor létrehozhat egy oldalt több oszlop is, ha a téma támogatja csak az egyik használata. Ön is használja a különböző sablonok építeni összetett oldalakat. Azonban néha nehéz, akkor lemondanak a zeneszerző, mert tárolja az információ WordPress adatbázisban.
Értem változások a tervezés - változás a CSS

HTML és CSS formában helyén, mint ahogy mi látjuk. HTML - az alapja, azt lehet mondani, a csontok és a CSS - ez a hús, amelyet rajtuk naroslo - mit ad teljes képet az oldalon.
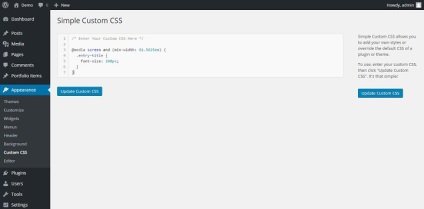
Ha módosítani szeretné a CSS, akkor a bővítmény egyszerű egyéni CSS vagy CSS szerkesztő, amely része a Jetpack.
Is, akkor feltétlenül kell figyelni, hogy médialekérdezéseiben CSS. Média érdeklődés - jellemző CSS, amelyben meg kell alkalmazni, vagy tiltsa le a függőség olyan dolgok, mint a méret a monitor.
Ebben a példában van egy média lekérdezés, amely azt mondja:
Ez a hipertrófiás ezt a betűtípust jelenik meg a képernyőn, de abszurd azért indokolt, mert lehetővé teszi, hogy megmutassa, milyen kontrasztos font néz a nagy képernyőn:

De a képernyőn mobiltelefon és tablet a szöveg jelenik meg következetesen. Ez az, amit akartunk.
Nagyobb tervezési változtatásokat - használja leányvállalata alá
Segítségével gyermeke téma egy másik népszerű módja haladóknak. Még ha frissíti a téma, a korábbi változtatások nem vész el.