Osztályozása textúrák web design és funkciók a használatuk, designonstop - a design nélkül
1. Lapos szín
Lapos szín - ez a legegyszerűbb az összes textúrák, és ugyanakkor nagyon kedvelt tervezők és talán a leggyakoribb és sokoldalú. A túlnyomó többsége helyek, egészen a közelmúltig, használják a tervezés egységes kitöltőszínt, ami egy elegáns és ízléses dolgokat. A modern trendek web design kedveznek az egyszerű és egyértelmű megoldásokat.


2. Geometriai textúra
Geometriai textúrák mindenféle bárok, ketrecek, gyémánt. A design használ egy kicsit kevesebb, mert a kimondott rendszeresség, a szimmetria és az ismétlés. Továbbá, ahogy a példák az ilyen minták azonnal húzott a figyelmet, hogy a kárára tartalmat. És ha ez fogant, hogy az ilyen felhasználás indokolt. A leginkább semleges geometriai minták közé vízszintes vagy függőleges csíkok a tompa árnyalatok.


3. díszítő textúra
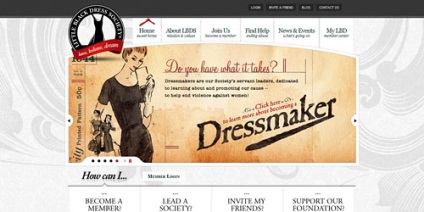
Egy másik típusú ismétlődő minták, de egy sokkal összetettebb és bonyolultabb elemeket. Az ilyen struktúra azonnal, hogy bármilyen design nem könnyű, de a követelést, hogy úgy mondjam. Mivel a minta a hatásvadászat ideális vintage tervez. Is inkább, hogy késleltesse a figyelmet, így a hatás úgy kell szabályozni, és a színtelítettség. Amikor túl kicsi képet lehet egy érzés, az unalom és ismételhetőség.


4. A pixel struktúra
K pixel struktúra közé tartoznak a geometriai minták létre az egyes képpontokat. Az emberi szem nem tudja megkülönböztetni az egyes elemek a minta, de tart egy jól inhomogenitás és felületi érdesség. Azt jelenti, elég univerzális, a felület szerez egy különleges látnivaló kevés erőfeszítéssel. Ezen túlmenően, ez a minta nagyon kis súlyt.


5. Fényképészeti textúra
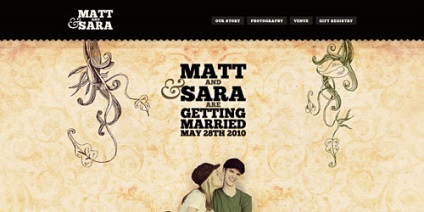
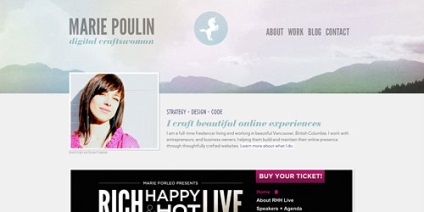
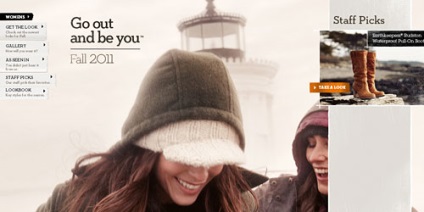
Az első képviselője az osztály fényképészeti textúrák - valójában maga a kép. Ez a legbonyolultabb szerkezete, mert a fényképen lényegében egy külön grafikus objektum, így paradox módon, de csak a háttérben, ez a textúra egyszerűen nem lehet. Ez egy konstitutív eleme, amely körül az egész tervezése és kivitelezése.


Absztrakt képeket is tulajdonítható, hogy egy osztály a fényképészeti textúrák. Az egyetlen különbség az, hogy ellentétben a fotózás, absztrakt háttér sokoldalúbb. Körülötte, persze, szintén épített az egész kompozíció, de kisebb mértékben. A részvételének mértékét, a tervezés elvont textúra csendben szabályozott telítettség vagy fényesség.


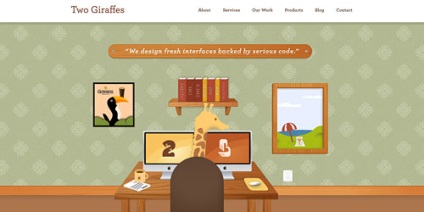
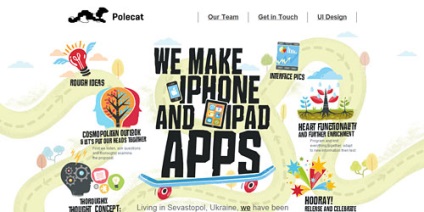
Rajzolt ábra a textúra készítsen az összes azonos funkciók, mint a fotó. Az egyetlen különbség az, hogy az ábra ad egy sokkal több lehetőséget a megvalósításához tervezési ötleteket. Azáltal bizonyos stílus illusztráció lehet kezdetben az irányt az egész design. Például, ugyanaz a rajzfilm stílusú nagyon elterjedt.


6. Anyag textúra
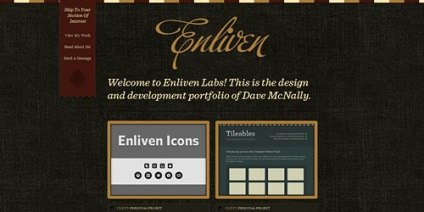
Az első csoport a anyag textúrája formájában tompa anyag textúrája. Az ilyen felületek egyenletesen elosztott textúra feltűnésmentesen sejteti annak fizikaiság. Ez a fény szutykos, papírból, szövetből és más durva textúra. Előnyük, hogy azok teljes szabadságot a választás a dekorációs elemek, míg szerepét játssza a háttérben, de így az egész design egy különleges kapcsolatot. Egy nagyon népszerű trend manapság.


Nos, az utolsó csoport textúrák - ez az aktív anyag textúrája. Alapvetően ez egy textúra természetes anyagok és ipari felületek és a gyári vagy hurkolt kelmék. Ezek a textúrák nem ismer el semmilyen környéken mellette, így a tervezési helyénvaló csak egy aktív felület. A sikeres végrehajtását a tervezés nem minden emlékezetes.


Nos, például - „És most, azt fogom bemutatni, hogy hogyan kell létrehozni a fő oldalon az egyes weboldalak. Mit kell figyelembe venni kiválasztásakor a textúrák, színek és hogy a múlt hatással van a megítélése információs oldalak. Vizuális elemzését, és gyűjtsük össze a legtöbb szemléltető példák a minőségi és hatékony építése a fő oldalakon népszerű blogok. Csak elemezni, véleményem szerint, és rossz döntéseket. Ismerkedjen. Saját név - Natasha Clover”.
Mint ez :))
Tisztelt komenty és jött az ötlet.
Tehát sokat írtak arról, hogy melyik szín kombinációja legjobban az ember által érzékelt. De én soha nem találkoztam valakivel beszélt, hogy mi színséma el kell kerülni. Tehát azt mondani fordítva.
Így sokan nem lehet a standard hibákat a kiválasztott színek.