nevezés a helyszínen - szkriptek honlapok

Több különböző formái beviteli lehetőségek felhasználásával készült CSS3. Most talán nem a honlap teljes anélkül, hogy regisztrációs rendszert, úgyhogy, hogy egy szép, kreatív és modern bejelentkezés űrlapot.
Mielőtt elkezded, néhány észrevételt:
- A tanulság fog veszni CSS előtagot (-moz, -webkit, stb), de minden bizonnyal lesz a forráskódot.
- A cél a tanulság az, hogy megmutassa jellemzői CSS. nevezetesen CSS3. így az a fajta forma biztosan más lesz IE8 alatt. És alkalmazkodási lépéseket fog esni a vállán - Ha azt akarjuk, hogy támogatja a régebbi böngészők.
- Mi nem használjuk a form action attribútum a tag, hogy csak a design.
- Személyesen is használja a box-modell. ahol [szélesség] = [elem szélessége] + [padding] + [átnyúló]. Aktiválja a modell a következő részlet:
Néhány szó a használhatóságát formában.

Mint korábban említettük, igyekeztünk, hogy minden forma eltér a többi. Ebben már összpontosított a kerek gombot „Küldés”.
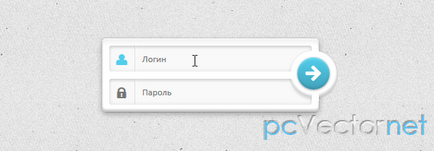
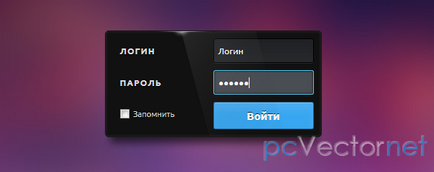
Az első példa elég minimalista, nem fogjuk használni a címkéket, de természetesen a felhasználónak kell mondani, hogy ő kell írni, hogy a mezőket, és ehhez az általunk használt ikonok. Ikonok készült címke háttér .
Nem fogjuk megvitatni itt, hogyan kell használni a ikonok FontAwesome font, meg lehet tanulni itt.
Van két konténer bemeneti és egy ikon, és egy másik tartályba elküldeni az adatokat, melyben a fenti címke gombot (helyett input) és egy ikont. És azt is tudjuk használni a helytartó attribútum az adott böngészők, amelyek támogatják. (Support ellenőrizze itt)
Kezdjük a legtöbb űrlap elem stílus. A forma a fő frontend demo, ezért középre, állítsa a szélesség és a különbözet. Is kérte relatív helymeghatározás, mint a mi gombokat kell elhelyezni teljesen.
Van hozzá egy vékony vonalat a jobb oldalon az ikon beállítás határ jobb és árnyék - box-árnyék. Szintén játszott szín: a: hover ,: összpontosít és a zökkenőmentes átmenetet. Hozzátéve, „pointer-events: none;” lehetővé teszi számunkra az ikonra kattintva, hogy összpontosítson a beviteli mezőbe.
És most stílusok beviteli mezők:
Behúzás hogy senki ikon nem fedik a beviteli mezőt.
Mielőtt továbbmennénk, akkor pont stílusok két állapot: hover és koncentrálni.
Itt használjuk a „testvéri” választó (
) A szín megváltoztatásához az ikonok, együttműködve beviteli mezőt. világoskék, ha lebeg, sötétkék hangsúly. És távolítsa el a vázlatot Chrome.
Most meg kell felhívni a gomb nyújtson.
Hozzon létre egy kerek tárgy, és tedd a tetejére a forma, így kevés azon túl a jobb oldalon. Box-árnyék hatás hangsúlyozzák az átfedés.
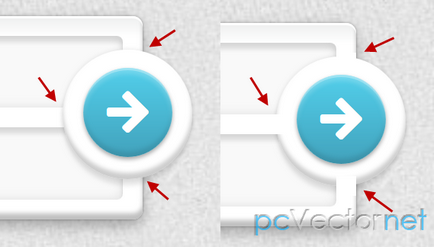
Poser. árnyékok hangsúlyozzák az átfedő hatása, de ők is teljesen elpusztítani. Látni fogjuk, egy árnyék formájában keret (a távolság a beviteli mezők)
Elvileg tudjuk rejteni ezeket árnyékok segítségével különböző maszkok azonos háttérrel, mint a penész. Ez a munka a pszeudo-elmentov!
Meg kell, hogy bezárja a három helyszínen az árnyékban. Lásd az alábbi képet:

És végül - ez a mi küldés gombra:
Egészen egyszerűen: változtatni a színét hover és a fókusz, de várj, van még hátra van. Amióta használjuk a gradiens az alapértelmezett állapotban, és a gradiens nem tud a zökkenőmentes átmenetet egy egyszerű színes, a böngésző letiltja az első gradiens, majd alkalmazza a tulajdonság háttér színét. Ez a viselkedés okozza a megjelenése egy fehér villanás, ha a kurzor, és úgy néz ki, elég meggyőző.

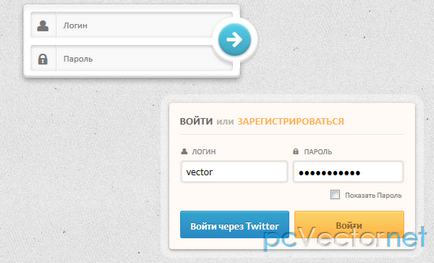
Ebben a formában van hozzá egy új opció: „Bejelentkezés Twitter” és a „Show jelszó”, amely megköveteli a j # 097; vascript.
Itt fogjuk használni az űrlap nevét. Ebben a példában a H1 tag vett. de használható bármilyen. Van is egy címkét társított bemenet.
Stílusok címkézni fő formája. Használja áttetsző határ alkalmazásával box-árnyék.
És akkor nézzük foglalkozik megadó fejléceket színüket:
Ezután fogjuk használni a két rész kell elhelyezni egymás mellett. Mindegyik fogja elfoglalni 50% -a rendelkezésre álló hely az űrlap elem. és hála a "border-box" box-méretezése. ezek a korrekciók számítjuk belül 50%. Ezért lehet, hogy a margó a két elem között.
Skins vannak beállítva. Most Styling összetevőit - címke és bemenet. Az ikon belsejében címke ebben a példában:
Megjegyzés: a használata kurzor: pointer a címkén. Segít a felhasználók megértsék, mit tudnak naazhat rajta, hogy összpontosítson a beviteli mezőbe.
Ne felejtsük el, kimondja lebeg. fókusz
A „testvéri” választó (
) Lehetővé teszi, hogy lebeg bemeneti címkét vagy hogy szép hatást.
Szóval, most az elküld gombra. De mi float tulajdonság. ezért a tartályt, amelyben találhatók, alkalmazható clearfix.
Mindkét gomb szélessége 49%, bal / jobb margó (margin), hogy hozzon létre egy kis rés van kialakítva.
Adjunk egy kissé eltérő megjelenésű, ha lebeg, és aktív állapotában a gombokat:
Mivel a relatív helymeghatározás, akkor tegyen egy kis top felső margó: 1px a gombok, azok aktív állapotában.
Fontos. A böngészők nem támogatják box-árnyék. mi egy egyszerű változás a háttérszín háttér színét. Az általunk használt Modernizr nem növeli-boxshadow osztály a régebbi böngészők. Egy szemléltető példa arra, hogyan lehet létrehozni egy „back-up” opciót a tervezés nem támogatja a CSS3 böngészők.
És akkor még nem felejtettem mi kis darab - a „jelszó megjelenítése”. Hát először is, nem tudja, hogy nem tudunk változtatni attribútumtípusát a bemeneti s? Annak érdekében, hogy a kapcsolót „jelszó megjelenítése”, meg kell, hogy ténylegesen eltávolítani a pályáról egy jelszót, és hozzon létre egy szöveges mezőben. Van egy kis részlet a Aaron Saray. amely segít, hogy ellenőrizzék az egészet. Lássuk:
Tehát mit jelent mindez még nem skriptik? Néhány dolog:- Megjegyzi minden bemeneti osztályú .showpassword
- Létrehoz egy új tartály (.opt)
- A tartály belsejében létrehoz egy négyzetet a címkét. amely társul hozzá.
- Beleilleszti a tartály után a beviteli mezőbe a szülő osztály .showpassword.
- Ha a négyzetet megnyomjuk, a beviteli mezőbe az osztály .showpassword attribútum helyett a szöveget.
Végül, de nem utolsó sorban. Adjunk hozzá néhány sornyi jQuery változtatni az ikonok a pillanat megnyomásával jelölőnégyzetet. Egyszerű és hatékony:

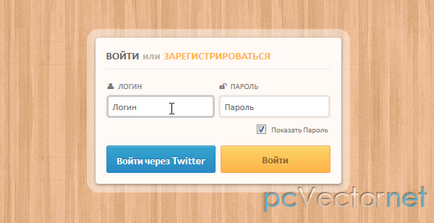
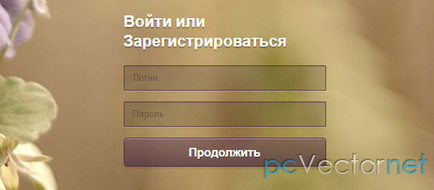
Ebben a példában, átvezetve a szokásos bejelentkezési név és jelszó mezőket. hozzáadott lehetőség - „Emlékezz rám”, valamint a fény hatása, amely teljes egészében a CSS.
Árnyék az űrlap jelenik meg egy különleges módon a használata negatív sugara a forgalmazás. Ásni egy kicsit a mi forma szerkezetét. Mezőkhöz használjuk a két tag p, amelyek címkéjén és bemenet. ami viszont van egy float tulajdonság. Ezért, ahogy az előző példában, ne felejtsük el, hogy alkalmazza clearfix számára konténerek.
Adjunk hozzá egy kis stílus jelölésére és beviteli mezők tulajdonságaival text / jelszót. plusz stílusok államaik: hover és koncentrálni.
Most van egy szép beviteli mezőben balra, hogy hozzon létre egy négyzetet - „Remember” és a Küldés gombra. Ez a két elem egymással szomszédos:
Mi az új CSS szelektor, de használható az osztályokat. Mindenesetre, kezdődhet négyzetet, és a címkén:
Ez a címke lesz meglehetősen eltérnek a korábban használt címkéket. Meg kell beállítani néhány dolgot megjelenítéséhez megfelelő: távolítsa el a korábban telepített stílus tekinti a négyzetet, akkor adjunk hozzá egy kis padding, és a függőleges helyzettől.
De hol van a fény hatása? Ahhoz, hogy ezt elérjük, szükség van a három elemből áll:- Egy gradiens sor a felső öntőforma
- Az egyik egy kis flash az előző sorba
- Egy egy nagy tükrözi a forma a jobb
És végül, a fény visszaverése. De várjunk csak, nincs elég pszeudo-elemek! Ne aggódj, nem fogunk használni az első bekezdés (p tag) erre.
Fontos. le kell tiltani az esemény kattintva ez az elem egy ingatlan pointer-events. Ha ezt megtesszük, akkor már nem kattint a beviteli mezőbe. mivel van egy réteget képezzen. És böngésző nem támogatja a CSS3 (pointer-events esemény), akkor ki kell venni a reflexió (további osztály jön létre modernizr).

A jellemzője ez a példa a hiányzó címkét. Vagy ikonok. Igen, azt mondta korábban, hogy a címke kell használni, hogy értesíti a felhasználókat, a mező értéke. De ahhoz, hogy ezt mi lesz egy helykitöltő. És ezeket a tulajdonságokat nem támogatott böngészők segítségével láthatóvá teszik a címkét.
Hadd mutassam be egy új attribútum - szükséges. Ha a böngésző támogatja ezt a funkciót, ez lehetővé teszi, hogy ellenőrizze őt egy üres mező, vagy sem, és ennek megfelelően küldje az adatokat.
Fontos. mindig használja a szerver oldali űrlap érvényesítését, nem hivatkozhat a j # 097; vascript a kliens oldalon, ami ki lehet kapcsolni.
Kezdjük újra a címke formáját és az űrlap neve:
Akkor változik a helykitöltő stílusokat. adott esetben:
Stílusok két állam lebeg, és elsősorban:
És adatlapot küldés gombra:
Térjünk most foglalkozni a második választás nem-helykitöltő.
Ez egyszerű: ha a helytartó nem támogatott, akkor a címke láthatóvá válik.

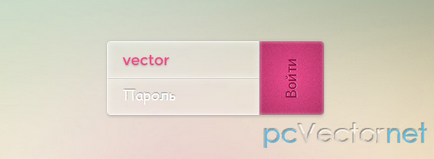
Végül ugyancsak példa az regisztrációs űrlap készül az üveg alá. Nem fogjuk használni a címkén. legyen minden kompakt. Az adatküldés povernom gomb szövegét, és ha az egérmutató, ahelyett, hogy a szövegben megjelenik egy nyíl.
Minimalista struktúra minimalista formában.
Stílus a következő formában:
Következő bekezdés stílusa és beviteli mezők:
Stílusok a hover állam és helykitöltő:
Végül a Küldés gombra. nyíl ikon lesz látható, csak ha az egér vége. Figyeljük meg, hogy használja a SPAN belül a gombot, hogy forgassa a szöveget anélkül, hogy rotációs ikonok.
Ha a böngésző nem támogatja átalakítás tulajdonság. szöveg egyszerűen nem kapcsol. Ez rendben van.
Teksturku hozzá egy gombnyomással, két háttér. textúra és a sugaras színátmenet, hogy fekszik alatta.
Most add stílust a lebegő állapotokat. koncentrálni és aktív. Lebegő SPAN mozog balra és eltűnik, és poyavletsya nyíl:
Adjunk hozzá néhány j # 097; vascript hozzá HTML5 helytartót támogatott böngészővel. Felhasználási lesz plug-Mathias Bynens.
Miután beleértve a jQuery plugint és script egyszerűen hívja meg:
Ez minden. Most akkor lesz képes, hogy egy modern és elegáns megjelenés a formákat.
És ötleteket kell kinéznie formában, akkor podcherpnut mondani csöpög. itt van néhány:
LETÖLTHETŐ Leap: 2843
409,01 Kb aki letöltött?