Nagyítás képek, webreference
Ha egy elem nem adja meg a szélesség és magasság attribútumokat. a böngésző fogja meghatározni a szélessége és magassága a kép letöltése után a fájlt, és azt mutatják, hogy az eredeti méretét. Rajz SVG formátumban böngészők, kivéve az IE, hogy a rendelkezésre álló teljes szélességét.
Méretének változtatása és képarány akár attribútumok . és ezen keresztül a stílus.
attribútumok használata
Bármilyen kép növekedés és csökkenés egyaránt a méretét azáltal magassága vagy szélessége pixelben vagy százalékban a szülő méretét. Ha csak a szélességet vagy magasságot, majd a második érték kiszámítása alapján automatikusan a kép arányait. Két érték torzíthatják az arányokat, különösen, ha azok nem megfelelőek. Az 1. példa azt mutatja, különböző méretezési variánsok képpontokban.
1. példa méretei képpontban
A példában használt ugyanazt a képet, az első Méretek nincs egyértelműen feltüntetve, így a böngésző hozzáadjuk a kép az eredeti formájában. A második képet tartalmaz 400 pixel széles, így csökken a mérete, miközben a képarány. A harmadik kép torz, mert ugyanaz a szélesség és a magasság beállítása, bár az eredeti kép nem tér (1.).

Ábra. 1. A fénykép
Hasonlóképpen, a méretek a százalékában a szélessége a szülő elem így milyen háttérkép teljes szélességében a böngésző ablakot. 2. példa azt mutatja hozzáadásával három kép egy sorban, a szélessége, amely kötődik az ablak szélessége.
2. példa Méretek Százalék
Ebben a példában, az összes a méretek százalékban adjuk, ezért szükséges, hogy használja a matematika, hogy a teljes szélessége nem fordult több, mint 100%. A szélessége minden elemének

Ábra. 2. A méretezés fotók
Nagyítás keresztül stílusok
Stílusok kényelmesen használható, amikor meg kell adni az azonos méretű tömeget több képet, akkor nem kell megadni a mérete minden egyes kép szélessége és magassága. De ha van egy nagy számú kép különböző méretű, a stílus itt nem segít. Ezek hasznosak például, ikonok az azonos szélességű és magasságú, vagy ha a méretek a százalékos, a fentiek szerint. A 3. példában, a redukált stílusát változó a mérete az összes kép a sejten belül
3. példa Méretek keresztül stílusok
Ha egy elem egyszerre jelzi a szélesség attribútum és stílus width tulajdonság. A stílusok prioritása magasabb.
interpoláció
Tegyük fel, hogy van egy mérete 200x200 pixel raszter kép és mi növekszik a szélességéhez képest a felére csökkent. A területet a képre, és növeli a képpontok számának ahol négy alkalommal. Új pixel adunk a böngésző magát egy sor meglévők. A módszer, mellyel ezek az új pixel úgynevezett interpolációs képet. Meg kell értenünk, hogy a minőség nagyon sok függ a kép méretétől és az algoritmus, de általában az eredmény rosszabb, mint az eredeti.
Meccsek fordul elő, és csak a kép csökkenő böngésző már nem ad hozzá, és eldobni egy részét pixel.
Az interpolációs algoritmus építeni egy böngészőt, és meg lehet változtatni a tulajdon kép-rendering. Sajnos, böngészők még kevéssé támogatja ezt a funkciót, így meg kell, hogy adja meg a különböző értékeket. 4. példa változását mutatja az algoritmus színátmenetek nem homályos, és maradt ropogós. A Chrome és az Opera például nem működik, várható, hogy az ingatlan támogatni fogja az új verzió.
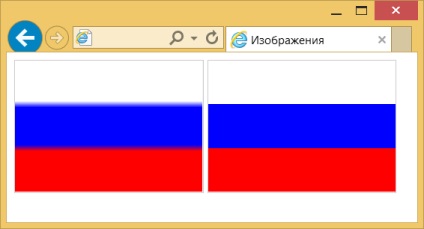
4. példa Variation interpolációs algoritmus
A példa eredményét az ábrán látható. 3. A bal oldali kép algoritmust alkalmazzuk, akkor az alapértelmezett; jobbra - az alkalmazás interpoláció a legközelebbi pont.

Ábra. 3. kép megtekintése után zoom
Inscribing kép nagysága
A fényképek Néha meg kell írni a megadott méretben, például, hogy hozzon létre egy slideshow - sima változása több fénykép. Két fő módja. Az első módszer egyszerű, és működik minden böngészőben. Kérés a kívánt méreteket a régió, és elrejti az összes, hogy nem illik a tulajdonság, amelynek értéke túlfolyó rejtett (5. példa).
5. példa A túlfolyó
Példa eredményeket ábrán mutatjuk be. 4. A terület magassága 400 pixel, és elfoglalja a teljes rendelkezésre álló szélességet. Mert fotók belül

Ábra. 4. Photo belül a megadott domain méretek
A második módszer nem olyan sokoldalú, mint az objektum-fit funkció nem támogatott az IE, Firefox, és megérti csak változata 36. De objektum-fit lehetővé teszi, hogy pontosabban, hogy a kép a meghatározott területen. A 6. példában mutatjuk be ezt a stílust. Bevont érték fedelet. növeli vagy csökkenti a képet úgy, hogy mindig teljesen kitöltötte az egész területet.
6. példa objektum-fit