Mivel a css, hogy megoldja a problémát a hosszú szavak, css
Tárhely épül tartalom, és a tartalom alkotják a szavakat, és talán azért, mert nagyon hosszú. Minden „résztvevők” az interneten, előbb-utóbb meg kell küzdeniük a hosszú szavak:

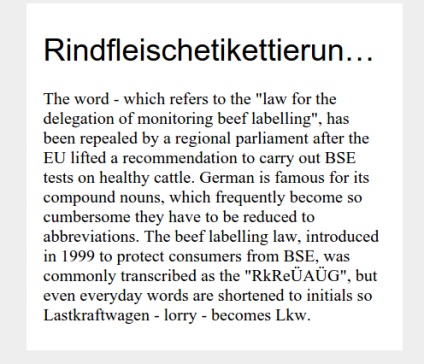
Minden nap, a hálózat találkozom szinte minden kijelző hibák kapcsolódó hosszú szavakat - „hibás” elrendezés, vágás szavak és a helyzet, hogy a látható a fenti képen.
Az első megoldás a hosszú szavakat - a használata kötőjelet.

Böngésző támogatás: CSS -perenosy támogatott valamennyi főbb böngészők, kivéve a böngésző alapján végrehajtott motor Blink (Chrome, Opera, Android). Itt ismertetjük a gyakori hibák Chrome. Azt is vizsgálták Safari 5.1 for Windows. ahol transzferek támogatott, de az én teszt szóval egészül ki a rossz helyen, ahol ez szükséges.
Ezen túlmenően, transzferek nagymértékben függ a szabályokat a nyelvet. Meg kell határozni a lang attribútum a szülő elem. Azt is meg kell emlékezni, hogy más nyelven, mint angolul. támogatott böngészők nagyon alacsony szinten.
szó-break
Mivel nem minden böngésző támogatja teljes mértékben sortörés, próbáljuk meg CSS tulajdonság. amely jelzi, hogy megtörje vonalak szavakon belül:

Böngésző támogatás: Az ingatlan CSS szó-break támogatott minden böngészőben. kivéve Opera Mini és az Opera böngészők régi alapuló Presto.
Túlfolyó-wrap
Egy másik lehetséges megoldás erre a problémára - használata szótördelést (túlcsordulás-wrap). Másik tulajdonsága, amely azt jelzi, hogy a böngésző tudja törni vonalak szavakon belül:

Böngésző támogatás: Az ingatlan CSS szótördelést támogatott minden böngészőben. Néhány közülük a normál működéshez szükséges megadni a nevét egy öröklött szótördelést (ne érjen-wrap).
Egy másik lehetőség, hogy megoldja a problémát a hosszú szavak - a csonkolás:

Böngésző támogatás: Text-túlcsordulás támogatja az összes főbb böngészők.
Első pillantásra úgy tűnik, hogy ez a módszer megbirkózik jól a problémát, de számos hátránya van. Először is, akkor töröld a szöveget foglal több mint egy sort, még akkor is, ha használja a rövid szavakat, és ők is kerülne egy pár sort. Ezen túlmenően, a szavakat le lehet vágni úgy, hogy az eredeti szó szerez egy másik jelentése.
Kérjük, ne használjon text-túlcsordulás. ellipszis. mert csökkentik a szó - nem a munka CSS. Csak akkor, ha tényleg szükség van erre a szerver oldalon, és csak azt követően a teljes csökkentés szó.
következtetés
Megnéztem az összes fenti példák és kombinációi a következő böngészők: IE7. IE8. IE9. IE10. IE11. Szélét. 39 Firefox (Windows, Linux, Mac), a Chrome 44 (Windows, Linux, Mac), az Opera 30 (Windows, Mac). Safari 8 (Mac), Safari 5.1 (Windows), Android-5 (Nexus 6), Android 4.4 (Nexus 5), Android 2.3 (Galaxy S2), IOS 8,3 (iPhone 6), IOS 7 (iPhone 5S), IOS 6 (iPhone5), Opera Mini (Android 5), Opera Classic (Android 5), az Opera Mobile (Android 5) és a Windows Phone 8.1 (Lumia 930), a valós eszközök és BrowserStack. Ezen a linken találsz egy listát a 26 böngészők, kövesse ezt a linket - az eredmények a tesztelés.
Az interneten megtalálható egy ilyen megoldást:
Bár ez jól működik a legtöbb esetben azt tapasztaltam, hogy az átcsoportosítást a Firefox nem fog működni (bár ez támogatott) együtt a szó-break. Mivel szó-break. ez a tulajdonság nem támogatott, és nem fog működni az Opera Mini.
Ugyanakkor, a túlfolyó-csavarja jól támogatott böngészők. Kipróbáltam a következő megoldást használó túlfolyó-pakolás és átadása.
végső döntés
Fordítása a cikk «kezelése hosszú szavak CSS» állítjuk elő egy csapat barátságos Web design projekt tól Z-ig