Írásban alkalmazások és bővítmények króm
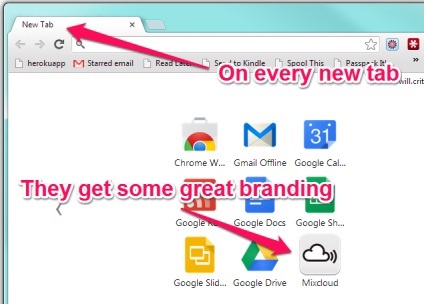
Searchlove Egy nemrég konferencián Met Kleyton származó Mixcloud kaptam nagyon jó tanácsokat. Azt is megjegyezte, hogy mivel a cég versenyez Spotify és más cégek, amelyek az asztali alkalmazások, amelyekre szükségük van, hogy egy extra erőfeszítést, hogy maradjon meg a felhasználónak. Az egyik módja annak, hogy megoldja ezt a problémát számukra lett a Chrome böngésző alkalmazás (letöltheti az alkalmazást Mixcloud itt):

Cool, gondoltam. Nagyon okos és valószínűleg nehéz.
Matt mellékesen megemlítette, hogy a teljes alkalmazás áll „körülbelül 11 sornyi kódot.”
„Hogy én tehetek,” Azt hittem,
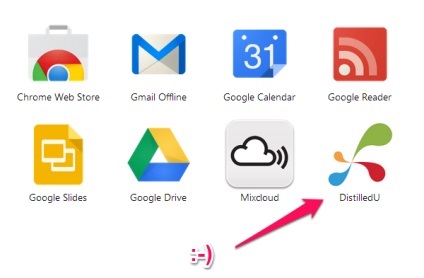
Ezekkel a szavakkal Matt díját nyerte az első jótanács, hogy Searchlove konferencia, rájöttem, amikor visszatért az irodába. Írtam DistilledU alkalmazás. az én márka voltam mellette Mixcloud:

[Megjegyzés: előfordulhat, hogy a logó a kép úgy néz ki egy kicsit, mint egy honlapunkon. Gondold azt, hogy az első pillantást re-branding, amit most tart. Küldje el nekünk a véleményed!]
Mi az értelme? Nem egy közönséges könyvjelzőt?
Lényegében igen. Ezen a lapon azonban ad a márka előnyt szemében új felhasználók számára. A legtöbb ember a Chrome telepítése nem sok alkalmazás. Ha az Ön által kínált termékeket, hogy az emberek gyakran használják a Chrome tulajdonosok gyakran pozitívan reagáljon a javaslatot, hogy az alkalmazás telepítéséhez és gyorsan hozzáférhet a márkás %%.
Nézd meg az értékelés Mixcloud alkalmazást. Megjegyzendő, hogy ezek mindegyike több vélemények az Mixcloud szolgáltatás maga, és nem „könyvjelző” Chrome-ban.
Alább, vissza fog térni a kérelem tárgyát és bővítmények, de most tanuljuk meg.
Hogyan megismételni ezt a márkája
Példaként fogom csinálni a kérelem SEOmoz
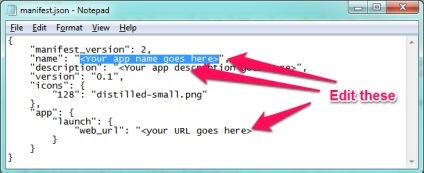
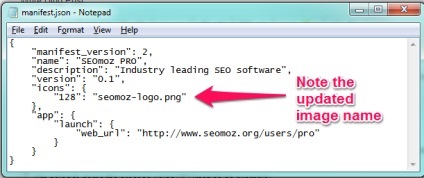
Itt van, hogy Rand írhatnánk SEOmoz PRO app Shrome:
Tedd SEOmoz logó a kicsomagolt mappát (desztillált-small.png lehet távolítani), és emlékszik a nevére:

(Szükséged lesz egy négyzet méretű logo 128x128).


[Foglalkozási tanácsot. akkor a Google Analytics, hogy nyomon kövesse a száma, akik az alkalmazás. Ehhez adjuk hozzá a link? Utm_médium = chromeutm_source = app]
Végezze el a gyorsteszt:
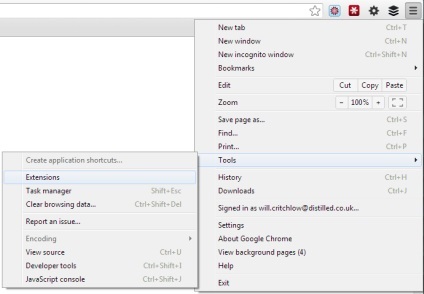
• Nyissa ki a kiterjesztések panel
• Engedélyezze a fejlesztői módot ellenőrzi a doboz tetején az oldal:

• Kattintson a „Letöltés tömörítetlen kiterjesztés”
• Válassza ki a mappát a kicsomagolt kód
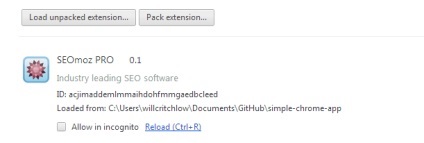
Ha minden a tervek szerint halad, akkor valami ilyesmit:

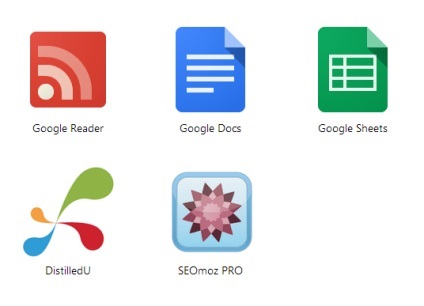
És ha megnyit egy új lapot, a kérelmet már megjelenik benne:



Ez túl könnyű volt?
Ha érdekli a bonyolultabb alkalmazások és bővítmények, olvassa el a dokumentációt, amelynek elkészítésére a Google töltött sok erőfeszítést:
• Chrome fejlesztői erőforrások
• MANUAL a Chrome Internetes áruházban
• Guide tele van alkalmazások (a kérelemben, hogy az imént írt, ez egy web alkalmazás és kap hozzáférést néhány további API Chrome működését. Ott is tele telepített alkalmazásokat közvetlenül a felhasználók számítógépein)
• A manuális bővítmények
Azt hiszem, kész a cikk egy kis történet arról, hogy mit csinálok, miután DistilledU alkalmazás. Figyelmeztetem, nem vagyok a fejlesztő, de én megmutatom a kódot. Ne rám bízni ezt a kódot, mint a kiindulási pont a saját fejlesztések.

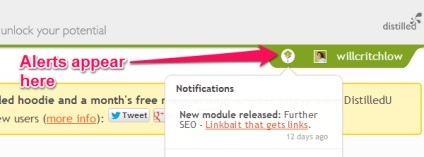
Miután beírta a kérelmet, arra gondoltam, a pop-up értesítést a böngészőben. Gondolkodás még egy kicsit, úgy döntöttem, hogy menjen előre, és írjon egy kiterjesztés, amely értesíti a felhasználókat frissítéseket a honlapon (akkor letölthető a Chrome Store):

Itt egy kicsit több, mint sornyi kódot, mint a korábbi bejelentés, és egy kicsit bonyolultabb. Szükséged lesz egy HTML / JS ismeretek megérteni. Nem fogok részletekbe menni:
Írjunk egy kiterjesztés a böngésző
Chrome-bővítmény kétfélék
• Bővítmények oldalon. amelyeket különálló oldalak, és látható a navigációs sáv
• böngésző kiterjesztés, amely mellett található a navigációs sáv (SEOmoz meghosszabbítása számuk)
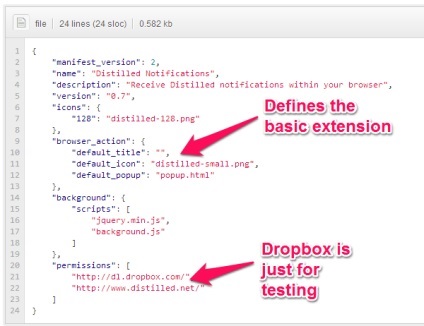
Azt akarom, értesítés jelenik meg folyamatosan. ezért levelet böngésző kiterjesztés. Mindez elvezet minket a manifest.json fájl így néz ki:

Biztonsági korlátozásokat a fejlesztés bővítése vezethet, hogy néhány nagyon furcsa dolog, de minden kezdődik egy egyszerű HTML és JS.
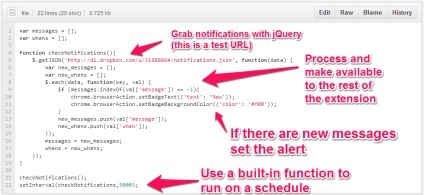
Kezdjük background.js - olyan folyamat, amely folyamatosan fut a háttérben, fogadó egy frissítést, hogy mi lehet az (A), amely figyelmezteti a felhasználót, ha új bejelentések, és a (B) nem kellett várni, amíg az információ van betöltve, amikor kattintson az ikonra. Tartalom background.js néz ki (kattintással kitölti a képernyőt):

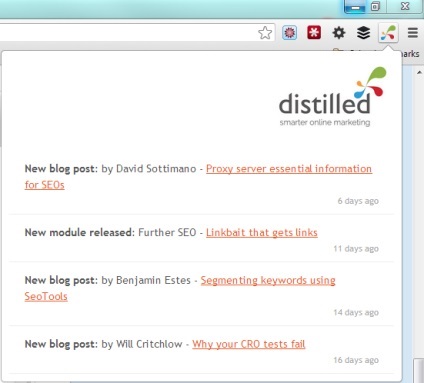
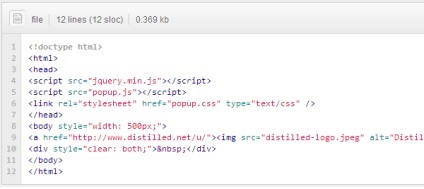
Ha rákattint egy ikon jelenik popup.html egy kis pop-up ablakban. Tartalom popup.html így néz ki:

A legfigyelmesebb talán már észrevette, hogy nincs tartalom. Az a tény, hogy felvételre jQuery a popup.js (kibontás, hogy kitöltse a képernyőt):

Azt találtuk, hogy a fejlődés a felugró értesítések igényelnek hibakeresés, mint írni egy egyszerű alkalmazást. Íme két tipp azoknak, akik mennek, hogy próbáld ki otthon:
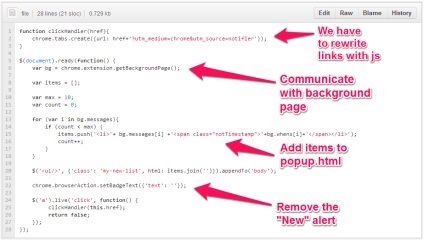
1. érheti az oldal háttér segítségével a konzol pótoldalon:
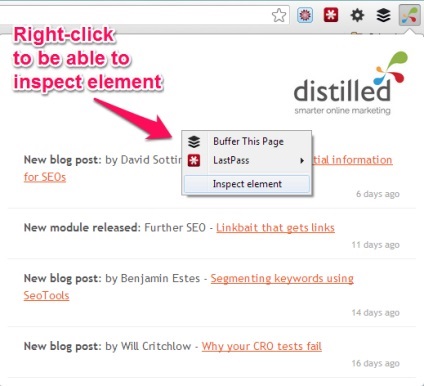
2. Akkor debug felugró keresztül tétel „Explore elem”:

Remélem tanult cikkemben valami hasznos. Legalább most megírhatja saját alkalmazás, egy könyvjelzőt az oldalon. Szeretném hallani véleményeket az emberek, akik jönnek az alkalmazások és bővítmények kicsit tovább. És persze ne felejtsük el, hogy teszteljék a munkám eredményei: