Lenyűgöző 3D animációs gombot css3

Ma meg akarom mutatni, hogyan kell használni néhány félelmetes CSS3 képességek létre animált háromdimenziós gomb.
Láthatjuk a megfelelő kijelző a Chrome böngészőt. Sajnos a Firefox, például nem mutatja az utolsó tulajdonság (3D torzítás).
Egy példa az animált gomb, itt látható:
HTML rész
Először is definiáljuk az oldal hátterét egy gombot, úgy nézett ki több kecsesen. És így az alapvető tulajdonságokat a gombot, úgy, hogy volt egy bizonyos formája és színe.
Nincs még semmi különös. Csak írjuk és az alapvető stílusokat. De majd adjunk hozzá egy gradiens ...

CSS3 gradiens
Ahhoz, hogy a gradiens mi nem írok a semmiből, de csak a Gradient Generator generál idő lerövidítése. Ön is használja ugyanazt a szolgáltatást (a részleteket, milyen szolgáltatások talál cikkemben itt).
Ezután, ezeket a színeket, hogy hozzon létre gradiens: # 609bcb () és a # 4a85b5 (). Nagy hiba kezdő web tervezők, hogy nagyon éles gradiens. Csak azt akarjuk, hogy adjunk egy kis mennyiség hatása.
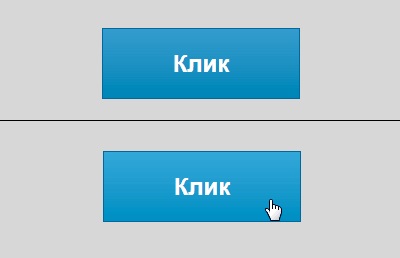
Ezután meg kell adni a stílust, ha az egérmutatót a gombot. Tegyük meg a gombot több fényt, ha mozog. Ehhez használjuk ismét a gradiens:

A fenti képen látható a fény gradiens hatása, ha lebeg a gomb felett.
Az éles szélek ne nézz nagyon szép. Nézzük kerek ki a:
Ez a három sor 5 do kerekítés pixel (képpont) a különböző böngészőkben (és így a régi). Ne a sugár túl nagy, mert a gomb meg egy kicsit furcsa.

Itt a mi gombot abban a pillanatban.
add árnyékok
Most, hogy a szöveg egy részét erre a gombra vonatkozik egy árnyékot a szöveget: