Html tag meghatározzák azokat az oldal felépítése, a címke szerkezet
Címkék HTML dokumentum felépítése
Bárki teljesen olyan html dokumentumot néhány töredéke ugyanaz. A szám a cím, bekezdések és listák weboldalak különböző lehet, de vannak bizonyos címkéket, amelyek mindig jelen van a forráskód bármely honlapján.
- Az utasítás kezdődik minden html-fájlt. Ez a kód adja meg a dokumentum. Miért is? Az a tény, hogy több változata van a html nyelv is van annak módosítását. Meghatározva a doctype, akkor segít a böngésző, hogy pontosan milyen típusú és értelmezni a kódot hiba nélkül.
Korábban ez a beállítás nagyon hosszú és érthetetlen. Ma egyszerűsítése és működjön együtt a modern változata a nyelvet szeretne használni egy ilyen sort:
Minden dokumentum típusa van megadva, és akkor lépni.
- a fő eleme egy tartály az oldalon, ahol helyezni a cím és az oldal testet. Ő páros és bezárja a legvégén a dokumentumot.
- tag pár, amely nagyon fontos információ a weboldalon, de a tartalom nem jelenik meg rajta. Ez a tartály van írva az oldalon címben metatags, kódolás, kapcsolat a külső fájlok, például a stíluslapok és szkriptek. Íme egy példa arra, hogyan élére rögzített kódolás:Coding önmagában közvetlenül nem jelenik meg egy weboldalon, és mégis nagy szerepet játszik. Ha ez nincs kifejezetten beállítva, akkor hibát okozhat, ha nyitott a különböző böngészőkben, és az olvasás nem lehet.
- a mennyiséget tekintve azt mondhatjuk, hogy ez a blokk tartalmazza a legtöbb információt, mert ott van kialakítva szervezetben az oldal. Ez csak valami, ami megjelenik a képernyőn.
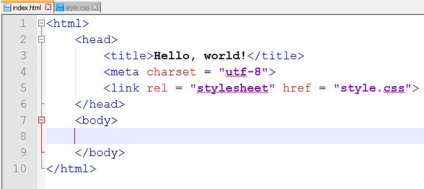
Ábra. 1. Ez egy tipikus példája a kötelező címkéket, a szerkezet a dokumentum.
Amint elértük a szervezetben az oldal, akkor szeretnék leírni néhány címkék forma közvetlenül látható szerkezet, vagyis azokat az elemeket, hogy látjuk az oldalon, és hogy külön információt egymástól.
Tárgy szükségszerűen a kimeneti blokk elem és rendelkezik árrés a tetején és alján. Nagy szövegek ajánlott osztani több felirat, mert így az olvasó felfogása az anyag javul. Továbbá, a fejléc fontos funkció szempontjából optimalizálása a site alatt követelményeit keresőmotorok. A kulcsszó a főcím és alcímeket javítja oldal revelantnost.
Mi már évek óta le, talán a legalapvetőbb címkéket, amelyek felelősek a szerkezet. Ezek bármilyen weboldalt. De általánosságban kialakult tag és mit tartalmaz?
html tag struktúra
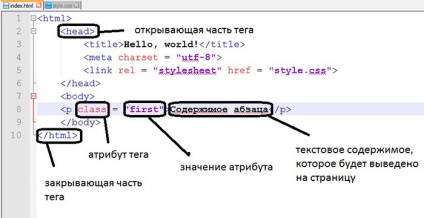
Nézzük megérteni csak egy példa.
Itt azt látjuk, hogy nem csak írt. Mindenesetre tag megadhatja további attribútumokat. Meg vannak írva a nyitó része a cellában.

Első varázslat a név az attribútum, majd adja meg az értékét. Ebben a példában sor class = «cím» nyakkendő a fejléc stílus osztályú cím, hogy általa lehetséges lesz, hogy alkalmazni kell ezt az elemet css.
A párosan címkék, felvettük, mi lesz közvetlenül jelenik meg a képernyőn. Ezt követően meg kell közel a címkét. Ha elfelejtette ezt, akkor ez ahhoz vezethet, hogy érdekes hibákat. Például az összes szöveget az oldalon viszont egy címsort. Az egyetlen tag nem tud írni a szöveget, csak bizonyos tulajdonságokat lehet megadni azokat.
Néhány attribútum lehet állítani, hogy bármely, a html elem. Vannak úgynevezett univerzális attribútumok hozzárendelhető bármely elemét. Például, a stílus osztály köthető semmit. Is attribútumok, amelyek egyediek néhány tag. Például:
Itt a cél attribútum egyedi a kapcsolat, mint bármely más elem nem kell, és nem az előírt. Ezek és más attribútumokat lehet tanulni a tanulási folyamat HTML. Részletek az a szerkezet a dokumentum megtalálható a tankönyv a HTML alapjait.
láttuk veletek ezt a cikket, hogy vannak bizonyos címkéket, amelyek nélkül nem lehet csinálni a weblapon, mert feküdt a szerkezetét. Persze, úgy ítélték meg, csak a legegyszerűbb. A szerkezeti felépítés oldal címkéi is tartalmazhatnak táblázatokat, listákat, keretek, stb
Ezek az elemek volna használni, attól függően, hogy szükség van rájuk a helyszínen. Például sok erőforrást nem lehet alkalmas táblázatok, keretek, de a dolgok, mint a cím, a kódolás és doctype kell tüntetni bármely honlapján.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat