Hozzon létre egy font a saját ikonokat a helyszínen
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
SHOP Landing EGYETEM részvényeket a PARTNERS

Ebben a cikkben, bemutató megmutatom, hogyan lehet létrehozni saját betűtípust a weboldal segítségével a saját létre ikonokat. Csak annyit kell tennie, - a program létrehozásának vektorgrafikus (Adobe Illustrator vagy Inkspcape), és az internet-hozzáférést Kezdjünk! Minden felhasznált képek, ikonok és CSS font, hogy lehet letölteni a végén a cikk.
Előállítása vektoros ikonok
Mert ez a bemutató, mi nem valami egyszerű. Az első ikon húzunk egy normál csillag. A második ikon - Eagle betűvel W. Döntetlen ez nagyon egyszerű, és lehet létrehozni bármilyen alakú és ezek kombinációi. Régebben illusztrátor ezekre a célokra.
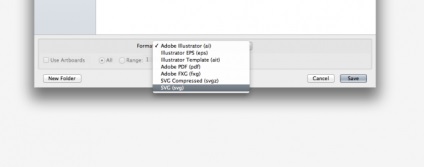
Miután befejezte a kreatív része - a teremtés kell menteni SVG formátumban. Kattintson a „Mentés másként” és válassza ki a fájl típusát, mint egy SVG. Most már közvetlenül a létrehozása a betűtípust.


Ami a saját betűtípus
Ezekre a célokra használjuk a népszerű és ingyenes szolgáltatás IcoMoon.
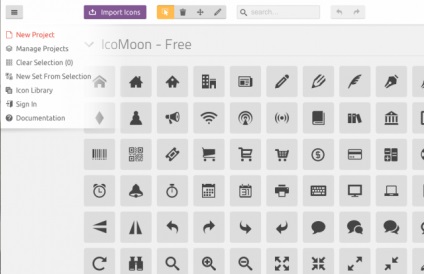
Az első dolog -, hogy hozzon létre egy új projektet, ezért kattintson a menüben a bal felső sarokban, majd kattintson az „Új projekt”. Következő podgruzhaem mi készen SVG-fájlok után a gombra kattintva „Import ikonok”. A lépések végrehajtásához meg kell látni a monitoron ez a fajta kép:


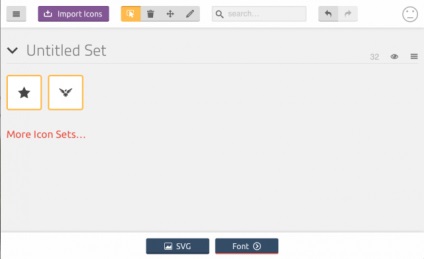
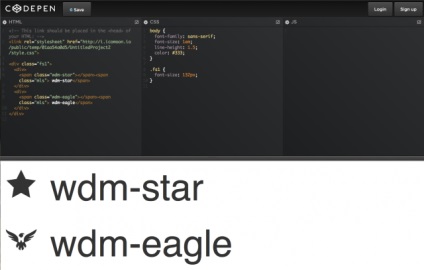
Ezután válassza ki a kurzor a ikonok (ezek bekarikázva narancssárga keret ha kiválasztottuk), és kattintson a gombra „Font>” alján a képernyőn.


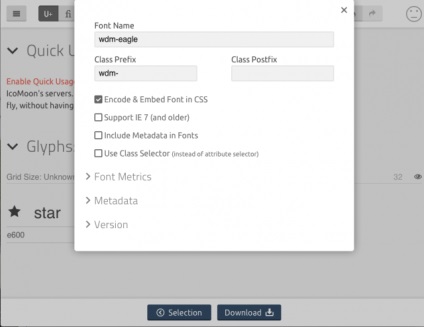
Miután beállította - kattintson a „Download” gombra az oldal alján, és töltse le a fájlt. Ebben az archívumban meg fogja találni a betűtípus font formátumban EOT, SVG és a WOFF + demo oldalt a betűtípust.

Az ikonok a helyszínen
Most már csak - az, hogy csatlakoztassa a CSS betűtípusokat @ font-face, és adja meg a többi lehetőség (mindegyiket regisztrált a css-fájl az archívumban, amit letöltött.
Most már tudjuk használni a script a HTML kódot az alábbiak szerint:
Nevének megadásával az osztály egy tag megkapjuk a ikonra.
Ez az! Most is létrehozhat bármilyen betűtípusát ikonok különböző projektekben.
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
kapcsolódó bejegyzések
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




