Honlap navigációs
Köszöntelek, kedves blog olvasók. Ma szeretnék beszélni veled sokféle navigáció, amelyet a különböző helyeken. És ahogy természetesen tartja a részletes példákat.
Azt akarom mondani, hogy a navigációs az oldalon egy nagyon fontos lépés, hogy meg kell, hogy dolgozzon rendesen. Ha rossz navigáció - ezután a felhasználó egyszerűen elvesztette őt. És ez viszont nem jó.
Tehát nézzük meg, hogyan lehet megvalósítani kreatív navigáció a webhelyen különböző fejlesztők.
Itt vannak a legalapvetőbb típusú navigációs vagyunk ma, hogy fontolja meg. Ezek a következők:
- vízszintes
- függőleges
- Sites navigáció nélkül
- kísérleti
Vízszintes site navigációs
Ez egy nagyon egyszerű menüt, amelynek mindannyian nagyon használják. Általában ez található meg a az oldal tetején, és néha a láblécben az oldalon. Ez a navigációs egy nagyon gyakori, és biztosan kényelmes, mivel a felhasználónak megszoktam, és mindig tudja, hol van. A nagy plusz rögzített navigáció, más szóval ez mindig szem előtt, és azt hiszem, ez nagyon kényelmes.
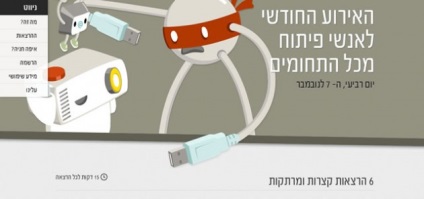
Néhány szemléltető példák:

Mint látható, hogy ebben a menüben az oldal jól látható, hogy a felhasználó, valamint akkor is, és állandó marad, ha görgetni az oldalt.

Egy másik nagyon hasznos például egy fix navigációt. Úgy néz ki, nagyon egyszerű, és ami a legfontosabb, kényelmes.

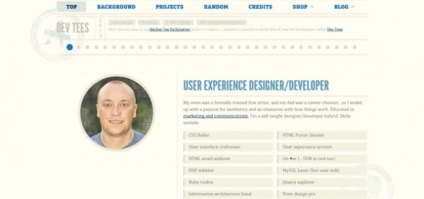
Ebben a példában a fejlesztő vette a szabványos és nem az én jó megoldás a menü aljáról az oldalon. Nagyon szép és funkcionális.

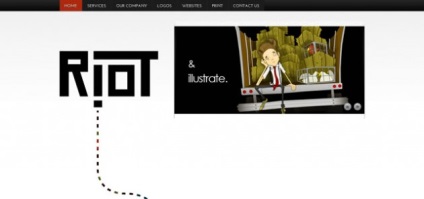
És itt ezen az oldalon van egy szaggatott vonal, amely kéri a felhasználót, hogy használja a görgetés. De nem feledkezett meg a felső vízszintes navigációs.

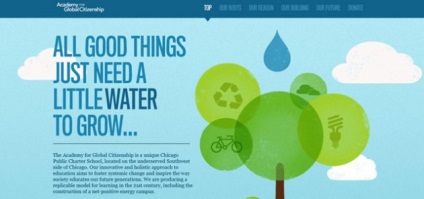
Ezen az oldalon is van nagyon szép rögzített navigációs az oldal tetején.
A függőleges navigációs weboldalakon
Ami engem függőleges navigáció - ez is egy nagyon kényelmes megoldás a weboldalak. Ez a navigációs is nagyon népszerű, és általában mindig található oldalsó oszlopában az oldalon. Ha WordPress saytbare, balra vagy jobbra. De van egy kis mínusz ezekben a menükben nem lehet megtenni kiterjedt weboldal, amely lehetővé teszi, hogy a vízszintes navigációt. De van néhány nagyon sikeres példákat, ahol nem találtam hátránya.

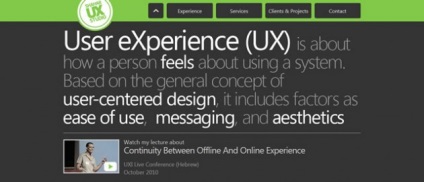
Nagyon kreatív és jó példa, egy szép design. A navigáció feketével kiemelve egy szürke háttér, így mindig látható és áll, és még egy hatalmas plusz, hogy ez nem egy kis fix egységet. Általában eltévedni ezen a honlapon egyszerűen nem lehetséges.

Mellesleg ez elég népszerű és klasszikus stílus - a nagy betűk és több rögzített.

Ebben az esetben a menü a jobb, hanem a bal oldalon.

Ezen az oldalon egy vizuális navigációs nyelveket, melyek jobbról balra.
Sites navigáció nélkül (menük)
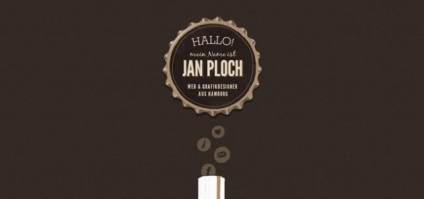
Ez a navigációs alkalmas kis single-site. Valójában a helyes döntés. Mivel a távolság az alsó a felső nem nagy, úgy döntöttek, hogy távolítsa el az összes, vagy a menüben. Az ilyen oldalak nem veszhet el. De ha egy site navigáció nélkül, akkor megpróbál mindent megtenni, így hozzáférhető és mindent egy kis helyet. És még jobb, ha használja a kreatív. Néhány szemléltető példák:


Mindkét példa, ott van a szokásos menü nekünk. Ezek a helyek arra ösztönzi a felhasználókat, hogy lépjünk le az oldalt. Ne felejtsük el folyamán parallaxis és felfelé nyíl. Mindez a helyén egy nagyon kényelmes és szép.



Kísérleti eligazodást.

Úgy tűnik, hogy ezen az oldalon a szokásos vízszintes navigáció, de ez nem az. Egy érzés, hogy ha megnyomja a gombot a standard mi lépjünk le, de nem hagyta, hogy navigálni simán jön, ami elég egyetértenek, szokatlan.

Ezen a honlapon navigációs készült harmonika stílus, ha rákattint a menüben, maradunk az ugyanazon a helyen csak az összes szükséges információt jön fel a harmonika. Azt akarom mondani, hogy ez meglehetősen szokatlan navigáció, legalábbis én még soha nem láttam ezt. És ami a legfontosabb, hogy nagyon könnyű navigálni az oldalon.

Ez egy nagyon szokatlan helyszínen azonos szokatlan navigáció, amely jelen van minden fajta, valamint a több elem van kísérleti a navigáció. Nagyon tetszett, hogyan hajtsák végre parallaxis görgetés.

Ezen az oldalon mi lapozzunk balra vagy jobbra, és nem azért, mert használják fel vagy le. Ez az úgynevezett kísérleti navigációs mivel meglepő, hogy most nagyon ritka.
Barátok, milyen típusú navigációs választani, ez rajtad múlik. Mivel minden esetben vannak pluses és hátrányával. Idővel szinte mindent javítja és fejlődik, és lépést tartani ezzel a lehetetlen. Mindig jön valami jobb ebben a tekintetben. Remélem, ezek a példák segítenek megvalósítani az egyedi projekt vagy egy normális oldal.
Így talán én vagyok rajta, és befejezni, barátaim, hamarosan találkozunk. Csak azt akarom mondani, egy hatalmas köszönöm a csodálatos példa speckyboy.com oldalon