Hogyan változtassuk meg az alapértelmezett válassza

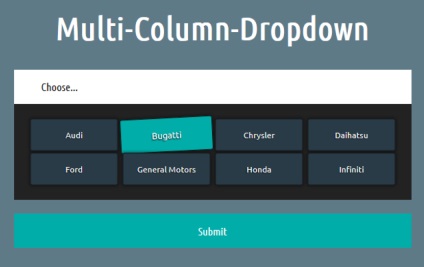
Ez az úgynevezett "multi-oszlop-Dropdown". Akkor töltse le az alábbi linken:
Töltsük be a CSS:
"MultiColumnSelect / MultiColumnSelect.css"
Tartalmazza js plugin:
"MultiColumnSelect / MultiColumnSelect.js"
Tedd HTML az oldal szerkezetének, amint azt az alábbi példa az azonos referencia pontban
Állítsa be a HTML
Ezután csatlakoztassa hívás lépés szerint
Hívja a plugin
- több - használja válassza ki, hogy egyik megvalósítási mód kiválasztását vagy több?
- useOptionText - használja a szöveg a beállításokat. Telepítse hamis, ha a használni kívánt képeket
- hideselect - válasszon ki egy normál fedél
- openmenuClass - osztály kapcsoló gomb
- openmenuText - szöveg gombok
- openclass - class adunk a gomb megnyitásakor
- containerClass - osztály számára a szülő konténer
- itemClass - osztály menüpontok
- idprefix - kijelölni az id a terméket. Például, # 'Item #' = # elem-1, # elem-2, # elem-3.
- időtartamára - időtartamát az animáció
- OnOpen - olyan funkció, amely kiváltja, ha lebeg
- onClose - funkció által kiváltott elrablása
- onItemSelect
Íme egy egyszerű, de szép, és még egy látványos plug-, és ami még fontosabb, hogy mit lehet tenni, hogy megváltozzon stílusok a kiválasztás, veszteség nélkül funkcionalitását.
Tehát, ez az. Köszönjük a figyelmet!