Hogyan változtassuk meg a 2 sablon
Az első részben már foglalkozott az alapvető sablon fájlokat, megvitatta a változás „kalap”, a szöveg méretét. betűtípusok és linkeket.
A második rész foglalkozik majd ugyanazt a mintát, mint az első. Akkor itt letöltheti.

Megváltoztatása a sablon szélessége.
Mivel a sablon narrowish próbáljuk meg egy kicsit kibővített pixel 200.
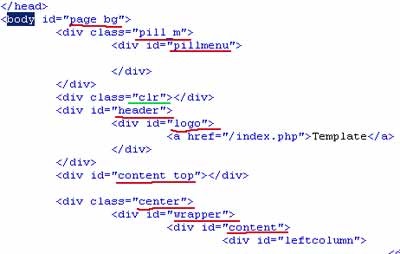
A kezdőoldal megnyitása kattintva a jobb egérgombbal a képernyőn, és látni a forrás (HTML) kódot. Szükségünk van egy start kód az oldal, azaz a blokk
Ez szükséges, hogy nekünk egy darab kód:

A kód blokkok látni több osztály (konténerek
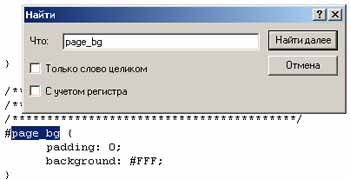
Template.css nyissa sablonfájlunkat, jobb WordPad'om. És a Szerkesztés - talál keres ezen osztályok.
• osztály (vagy inkább id) "page_bg"

Mint látható, ott nincs meghatározott szélességű, lásd a következő osztályba.
Ahogy azt állította, hogy a szöveget kell a központban, a háttérképet fog menu.jpg, és szélessége 718 pixel egység, ez az, amit kerestünk. Azaz, a szélessége a minta azt komponálja 718 pixel. De ez még nem minden, meg kell nézni a következő mondatban.
Mivel akartuk bővíteni a sablont 200 képpont, akkor változtatni a szélességét, hogy 918px, mentse a fájlt.
• Class "pillmenu"
Ebben a szélesség nincs megadva.
Class „CLR” nem kell. Ő általában csak osztani a blokkok (törli pakolás). Ezért hangsúlyozzuk, zöld.
szélességben is tartalmaz 718 képpont változik 918. gombra.
• Id „logo” benne tartalmazza a szélessége 700 képpont benne megjelenő logó. Is hozzá 200 képpont.
• Id „content_top” content_top.jpg háttérben a kép szélessége 718 blokk, biztonságosan rögzíti a 918.
• Class „center” is jelzi, szélessége 718 pixel, ugyanaz a javítást 918. Lásd hány blokk méretei: 718 Nezabudte változások mentéséhez.
• Id "wrapper" háttér - kép content.jpg, szélessége 718 képpont.
• Id „tartalom”, mint a neve is mutatja a tartalom jelenik meg. Szélessége 702, változtassa meg a 902 pixel.
Alul van egy blokk id = „leftcolumn”. nyilvánvaló, hogy ő a felelős a bal oldali oszlopban, így megérinteni, amíg mi vagyunk.
Igen, a legtöbb sablonok van egy osztály, mint maincolumn. ő felel a fő oszlop, amelyben a cikkek jelennek meg. Keressünk rá.
Igen, ez, szélessége 510 pixel, változtassa meg a 710 és fenntartani.
Attól a pillanattól kezdve, output anyag. Minden nagyobb blokkok már megváltozott. lenne még egy dolog, amit a biztonság kedvéért.
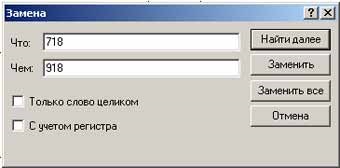
A template.css fájl változik minden értéket 718-918.
Ehhez kattintson a Szerkesztés - Cserélje.

Mentés és nézni.
És mi van ez:

Hanyag.
Ez azért van, mert a háttérben (háttér) kép szolgál blokkokat. És mi nem módosíthatja azokat.
Ebből a helyzetből számos kijárat:
1. Fit kép a Photoshop
2. Rajzolja meg a képet, amit akar.
3. kép színes helyett, például # 096626. Mindegyik készülék saját háttérszínt.
Tartsuk szem előtt, hogy a készülék kerül a blokk, mint a babák.
Megváltoztattam a háttérkép blokkolja a képeket a szín, ez az, amit kaptam:

Már jobban. Továbbá, megkérdeztem a szín leftcolumn és húzta a sapkáját a Photoshop, így az eredeti magasságát.
Így változott a Joomla sablonokat. Természetesen nem az összes, de a legtöbb. A legfontosabb dolog, hogy megértsék azt az elvet, és tudja, egy csöppnyi CSS.
Ezen a ponton én befejezi a második rész, és én fog készíteni egy harmadik.