Hogyan válasszuk ki a megfelelő betűtípust webhely és cikkek
Font - ez fontos. Mivel a levegő, hogy nem veszi észre, amíg minden rendben. A legtöbb embernek fogalma sincs, hogy hívják betűtípusok és miben különböznek (ami normális), de az összetéveszthetetlen hangulatát, hogy a weboldal nem, ha a betűtípus használata nem fér el a projekt.
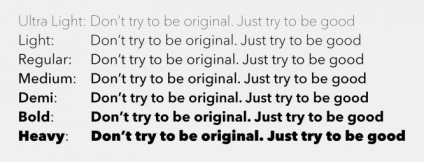
Mi a font súly
Telítettség font (betűtípus stílus, betűtípus súlya) határozza meg a vastagsága egyes levelet. Általában szoktuk hívni a szöveg normál (normál) és félkövér (bold). Abban betűtípus is lehet extra vastagságú - a nagyon vékony (szuper könnyű) a nagyon zsíros (szuper vastag).

Mi legyen a betűméretet az oldalon
Állítsa be a betűtípus-beállításokat a különböző típusú projekt
Nézzük meg 4 különböző kombinációi különböző telítettségű font főcímek és a szöveget. Ők segítenek, hogy kifejezzék a hang a helyén, hogy úgy tűnjön, harmonikus, és van egy jó projekt.
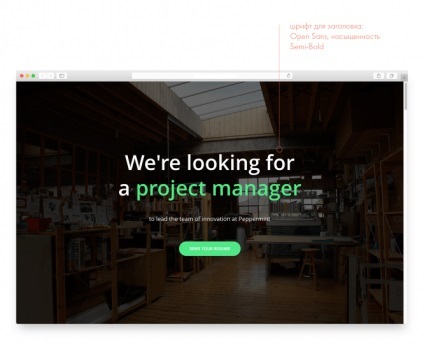
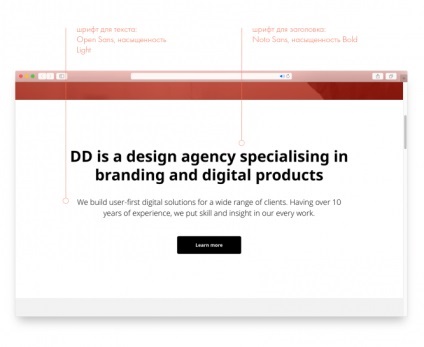
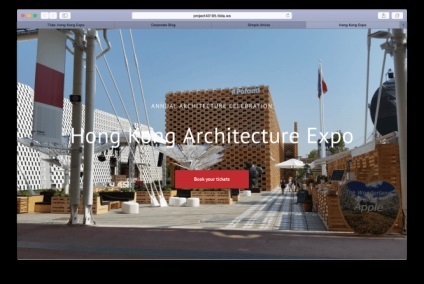
1. Bold fejléc és a normál szöveg
Ez az alap kombináció, amely jól működik a legtöbb esetben. Akkor használja, ha a munkát csak azért, hogy egy jó honlap nélkül ejtik akcentussal.
Egyes oldalak alkalmas: mindenki számára.
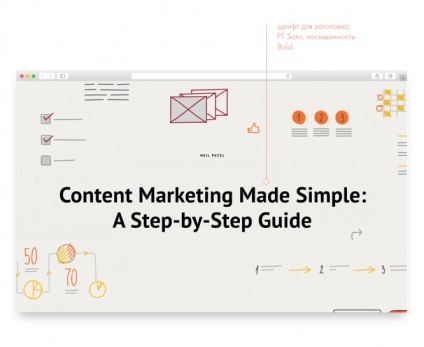
Példa: Page megüresedett. A példában használt betűtípusok: Open Sans (címek) és Roboto (szöveg).


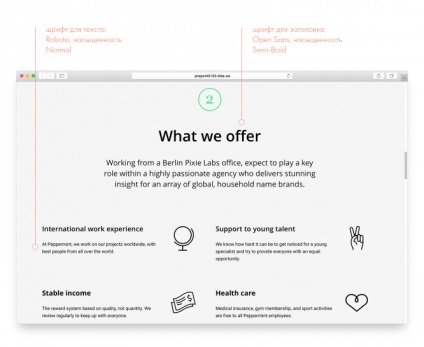
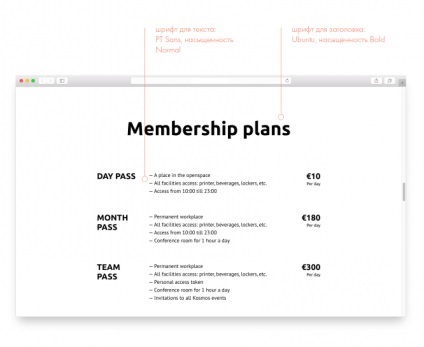
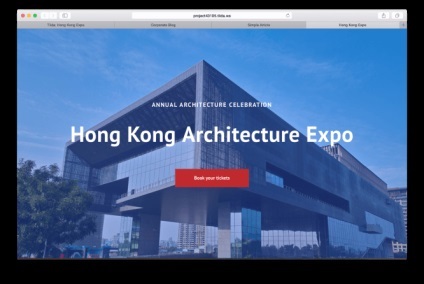
2. Bold fejléc és a normál szöveg
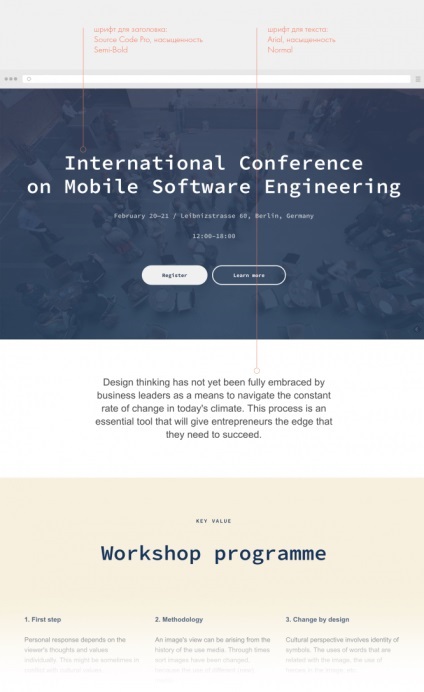
Egyes oldalak alkalmas bár, coworking, a bejelentés a koncert, sportesemények, utazás stb promostranitsa
Példa: A webhely coworking. A példában használt betűtípus: Ubuntu (címek) és a PT Sans (szöveg).


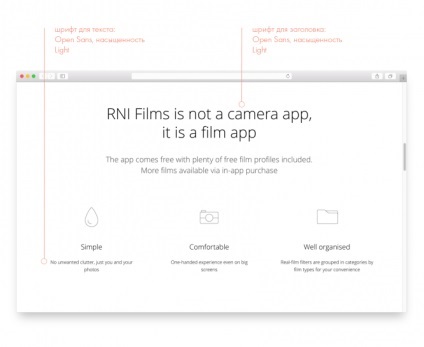
3. Félkövér szöveg fejléc és vékony
Több szokatlan kombinációja, hatékonyan néz rovására kontraszt. Célszerű, ha kell kombinálni és vezetni, és a stílus
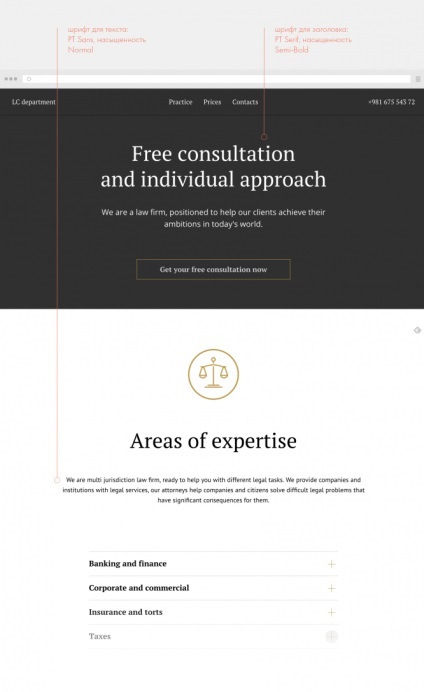
Egyes oldalak alkalmasak: például, ez a kombináció szoktuk a mi Landing Course „Internet Marketing az alapoktól kezdve.” Egyrészt, szükségünk van a világos, jól olvasható címek, másrészt, a szöveg közvetíteni az esztétikai minőség tervezés során.
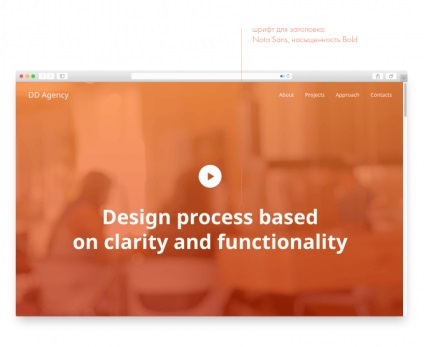
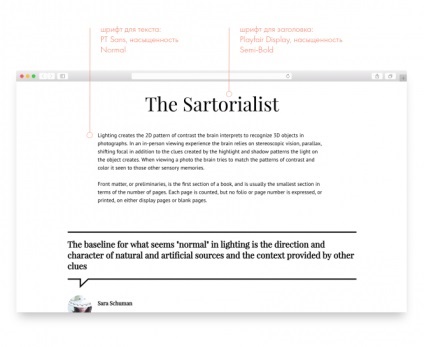
Példa: oldal design stúdió. A példában használt betűtípus: Noto Sans (címek) és az Open Sans (szöveg).


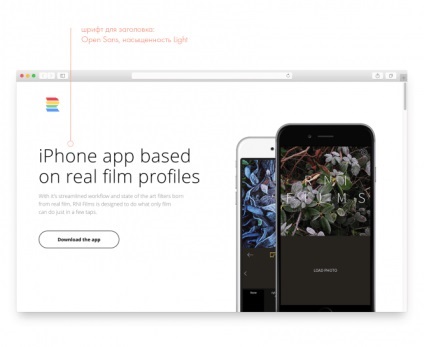
4. A vékony és finom fejléc
Kombinált kapcsolatos projektek számára high-tech, valami progresszív és modern. Vagy esztétikai és elegáns. Ez különösen jól működik, ha van egy csomó fehér tér, és van egy kis díszítéssel élénk színeket. És szép képek.
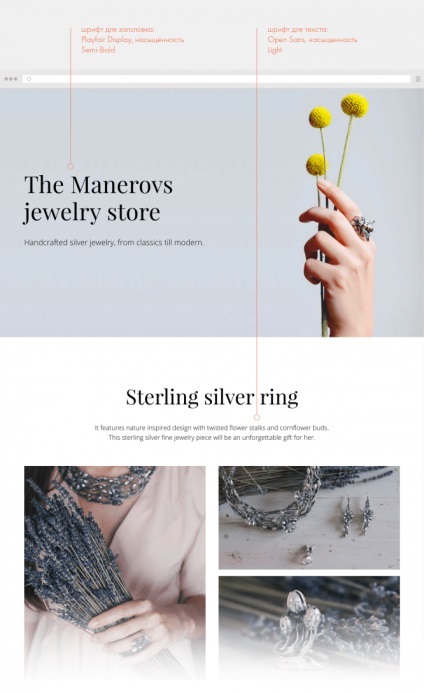
Egyes oldalak alkalmas: tech eszközök, ékszerek, drága kávézó vagy étterem, szépségszalon.
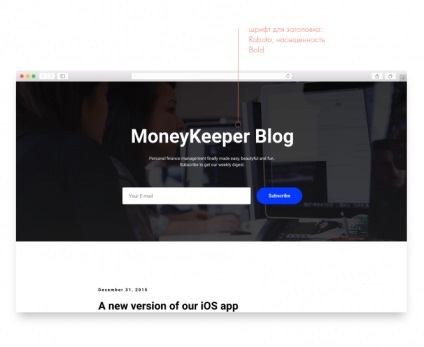
Példa: Landing mobil alkalmazások képek feldolgozása.


Példák a kombinációi különböző betűtípusok
Kombinálásával különböző betűtípusokat főcímek és a szöveget, akkor különböző hatások elérése érdekében, hogy kifejezze a karaktert, és hang a helyén.



Válassza betűtípusok a cikket
Ebben a cikkben a legfontosabb dolog az, hogy olvassa el, amennyire csak lehetséges, a szöveg könnyen. Ezért kell a kontraszt és nem túl nagy.
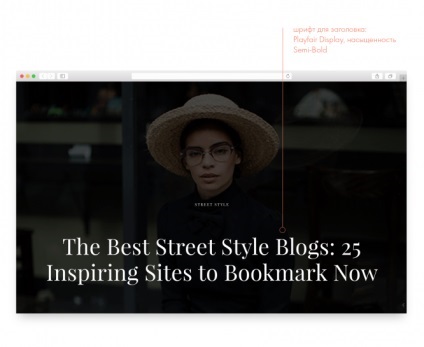
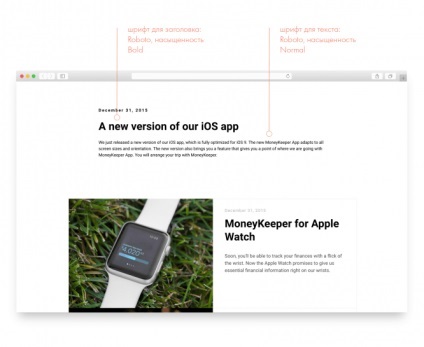
Példa: az oldal blogbejegyzést divat.


Példa: vállalati blog.




Vagy anélkül serif?
Sokáig úgy gondolták, hogy a talpas könnyebb olvasni, mint a bevágások alkotnak vezető vonal, és a kilátás sokkal kényelmesebb és gyorsabb, hogy csúszik végig rajta. Az Advent az első számítógépek általánossá vált a sans serif betűtípusok jobban olvasható betűtípusok nézett egy egyszerű űrlap az alacsony felbontású képernyők, sans-serif.
Modern kijelzők egyformán jól reprezentálják és mások. Tehát most a választás a „serif vagy anélkül” - a kérdés az az üzenet jellegét nem az olvashatóság. Serif betűtípus lehet kérni egy hivatalos hang, és alkalmasnak kell lenniük az egyes márkák.
Listája jó betűtípusokat, amelyek cirill
olvashatóság font
Stílus, hogy alkalmazzák oly módon át a globális beállítások mindig lesz prioritás. Ezért, ha hirtelen változik a paramétereket az oldal beállításait, és a módosítások nem láthatók, ezért ezen a ponton alkalmazott „inlaynovy stílusban.” , Ki kell választania, hogy távolítsa el a szöveget, és kattintson az ikonra a „tiszta”.
1. példa: szöveg olvasható nem túl

2. példa: A szöveg jól olvasható

Ha a betűtípus választás téma érdekli, meg jó helyek közel a projekt, és mi betűtípusok használnak. Ez segít meghatározni a kiterjesztés milyen betűtípust böngésző.