Hogyan lehet szép címkék (tagek) a helyszínen csak a CSS3
Szia kedves blog olvasók. Ma azt akarom mondani, hogyan lehet szép címkék (tagek) csak a CSS3.
Címkék - az egyik legfontosabb szakaszában a eligazodást. Úgy tűnik, valaki használja ezeket a címkéket, és miért általában kell? Mondom, amire szüksége van. Nemrég vettem észre, hogy ha elmegyek valami weboldal keres csak ezeket a címkéket. Velük nagyon kényelmes navigálni az oldalon könnyebben megtalálja, amit keres. Röviden ez a második menü az oldalon, csak részletesebb.
De ha még mindig szép, akkor minden szuper, és azt akarom, hogy kattintson a képekre :-)
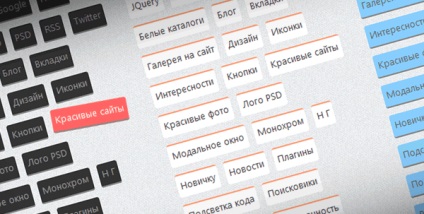
Tehát ma fogunk csinálni, mint a honlapunkon. És mégis mi nem hozzá sok animáció, hogy nem hatékonyan nézett. Animáció vettünk itt. Azt akarom mondani, hogy a címkékre csak akkor CSS, ami azt jelenti, hogy nem a képek és a rakodás, természetesen gyorsabb.
Szeretném hozzátenni, hogy a forráskód, három példát. A gyakorlatban azonban figyelembe vesszük egyetlen. Miért? Mivel a két példában csak megváltozott a színe, minden nagyon egyszerű, és a problémák ezzel merülnek fel problémák. Nos, nézzük meg fog tenni.

Példa ι letöltése forrás
Először meg kell állítani az osztályt a címkéket, ez történik a hagyományos címkék
Mint látható, csak kérte a jövőben osztály címkék - tagcloud. Most nézzük, hogy egy szép kilátás a stílus.
Maga a lista készül szélessége 300 képpont. Persze lehet, hogy egy szélesebb vagy keskenyebb a webhelyen. Csakúgy, mint a betűméretet. padding, stb mindent testre szabható.
Színes lehet változtatni a segítségével a háttérben: ebben az esetben a szín # 333. Azt is testre a szín, ha mozog az osztály .tagcloud a: hover, ebben a példában a background-color: # FF6766;
Most a legérdekesebb -, ha lebeg animációk. Sima színváltozást, és egy sima lejtő által meghatározott átmeneti:
Ezeket a beállításokat lehet megváltoztatni másodperc gyorsabban vagy lassabban.
És a lejtőn a címke által meghatározott transzformáció:
5deg - ez 5 fokkal jobbra, és -5deg - ez öt fokkal balra. Természetesen ez az érték lehet változtatni, hogy több vagy kevesebb.
Azt akarom mondani, hogy ezek a címkék nem működik IE. És nincs semmi köze róla.