Hogyan lehet mozgatni egy egyszerű html oldalon a motor joomla
Célkitűzés: át mindezt CMS Joomla (különösen a motorok Joomla 3)
Ez az átutalás lehet osztani két változatban.
1. lehetőség Egyszerű. Copy - paste.
Ez a lehetőség akkor megfelelő, ha át kell legalább szállít egy statikus oldal a motort. Nem pakolás design.
2. lehetőség: Helyes másolás - beillesztés helyesen.
Ez a lehetőség akkor megfelelő, ha kell másolni a teljes html oldalt Joomla, ideértve a tervezést.
Milyen meglepetés vár itt?
1. lehetőség csak copy - paste
Ehhez szükségünk van:
A következő gyorsbillentyűk: Ctrl + C
2. lépés minden esetben halad át a Jegyzettömb, hogy törölje a formázási lehetőségek. Ie A másolt szöveget a Jegyzettömb az első, majd a Ctrl + A (jelölje ki az összes) és a Ctrl + C (másolat kiválasztva).
4. lépés: A kimásolt szöveg (Ctrl + V), mentünk át egy jegyzettömb. Joomla termék szöveg formázási eszközöket: bekezdések, listák, stb
5. lépés: Ha vannak képek a régi oldalon, majd másolja át a képeket a számítógépre (kattintson jobb gombbal a képre -> kép mentése mint a ->, és mentse el egy mappába Joomla képek, ábrák egy mappát a gyökér a helyén, ha a létrehozni kívánt saját almappákat).
És így végre minden oldalon a régi helyén.
Ennek eredményeként, a szövegeket át Joomla. További létre minden mást: az oldalsáv modulok (már önmagában Joomla), tegye a sablont létre menük stb
Ez a verzió méltó az a tény, hogy nem kell dolgozni a html kódot.
De elvesztette a régi formátumban a szöveg (ha van ilyen). Néha még az is hasznos. Mert minden alkalommal soha nem találkoztam a régi helyén a normál méret.
2. lehetőség: Helyes másolás - beillesztés helyesen. Átruházásával design.
Ehhez meg kell:
Fontos! Ne másolja a kódot
, oldalsó oszlopok, lábléc, stb Csak a HTML kódot cikket.
5. lépés: Ha a régi oldalon van kép, lásd a jegyzet végén a cikk.
Nézetünk és nem a jól az összes többi oldalt a régi helyén.
Miután szövegek a régi helyén bemásolja Joomla, kezdhetjük át a tervezés (drót design Joomla).
Hogyan vándorolnak Joomla website design
Joomla sablon használ. Ez html kódot beilleszteni változók Joomla.
Változó megjeleníti a szöveget cikkek, modulok (blokkok az oldalsáv), menük, címlap, csatlakoztassa a CSS és JS fájlokat, stb
Lényegében html kódot oldalain a régi helyén - ez egy olyan sablon, csak nincsenek változók. Továbbra is csak a be őket, és további fájlokat.
Sőt, ha jó a html, semmi bonyolult nincs.
Ugyanakkor húzza a tudás HTML és CSS
Hogyan kell kezelni a képeket a régi honlapon?
Itt is, ott is több lehetőség.
Ha képalkotó káosz. A legjobb, amit tehetünk, mint a megtestesült №1. Ie csak menteni az összes képet a számítógépre, majd lassan helyezze őket cikkeket.
Ha a képek központilag tárolja. például egy mappa img régi helyén. Ebben az esetben, ha másolja az eredeti szöveg a cikk, az elérési utat a kép is lehet másolni, és ennek eredményeként nem lesz helyes, mert Képek lesznek tárolva a Joomla teljesen eltérő módon.
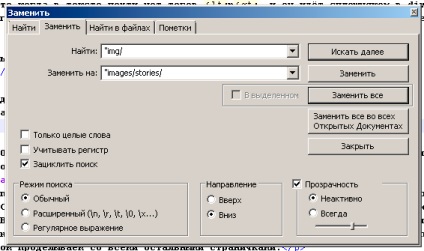
Itt lehet felfedezni a html oldalak a régi helyén noteszbe ++ (ha sok közülük, akkor ezt a részét). Az eszköz használatakor csere (Ctrl + F), hogy a változás az út az összes képet.
Például, a kép a régi kód így néz ki:
Ezután helyezzük vissza: „img /
on: „images / stories /
Kattintson a „Összes cseréje”

Ezt követően, egészen a képek helyességét. De minden esetben először megpróbál létrehozni egy anyagot Joomla, helyezze kódot egy régi cikket, és mozgassa a képet az images / stories könyvtárban (vagy bármi más).
Ha minden jól megy, akkor majd a fennmaradó részt.
Meg lehet próbálni, hogy megmentse őket, de ez szinte irreális. Annyi probléma, hogy jobb és könnyebb csinálni átirányítja a .htaccess fájlban
Redirect egy ilyen sor:
Felhívjuk figyelmét, hogy a régi URL relatív jellegű, és az új URL-t (amely perenaprvlen felhasználó) abszolút nézet http, és van egy hely a két URL-en is.
Hogyan tettem volna?
Személy szerint én azt használja az első lehetőséget. Ha frissíti a helyén, akkor minden bizonnyal a teljes frissítés.
Ahhoz, hogy az új hely nem tolerálja a régi iskolákban.
És az új design, és talán még egy új kép nagyobb a jobb minőségű.
És ha a webhely nagyon nagy?
De mi a teendő? Lassan, a kicsik.
Akkor, persze, könyv vagy írjon néhány elemzőt, de tudnia kell, PHP és a MySQL programozó vagy egy barát.
Ha számolunk, akkor egy cikket hagyja 3-4 percig. Tehát 100 oldal átvihető a 300-400 perc, durván szólva egy fél nap, egy kis szünetet.