Hogyan lehet, hogy a szöveg félkövér, dőlt és aláhúzott nélkül szabványos html tag
Cikk szám: 204

Ma én kínálnak kiutat azok számára, akik mind rávilágítanak szavakat és a szöveget, de nem félnek szankciókat a keresők. Ez a módszer azt használja személyesen több weboldalon.
A szöveges formázási címkék megfelelnek a szabványos HTML:
szöveg - bátor szöveg - dőlt kiválasztás szöveg - kiválasztás aláhúzás
Azt javaslom, a CSS segítségével jelölje ki a szöveget, hogy látható lesz a keresőmotorok elég megfelelő.
1. lépés előírja CSS beállítások
Nyisd meg a fájlt a stílusok (style.css, css.css, screen.css, stb), és add, hogy a végén ez:
Itt kértük az érintett osztályok a megjelenésük. Most lehet HTML módba, hogy a szükséges szöveget szegmens, vagy egy szót a span tag a megfelelő paramétereket, így a kívánt szöveg formájában: félkövér, dőlt vagy aláhúzott az alján. Lásd:
lesz félkövérrel
Ez azonban időigényes kézi regisztrálni minden alkalommal, amikor új span tag egy osztályban. Ezért lehetőséget kínál a automatizálható.
2. lépés: Add meg a gombot a szöveg formázását eszköztár
Most lesz egy új gomb a szöveg formázását eszköztár az admin felületre a webhely a WordPress. Úgy fog kinézni:
Mint látható, a kép, az én HTML módban hozzáadunk 3 új gombok. Meg nekik „lógott” a span a szükséges osztályok (erős, dőlt és aláhúzott).
Nyissa meg a fájlt, és functions.php a legvégén, a zárás előtt?>. hozzá az alábbi kódot (kölcsönzött, de módosítva általam):
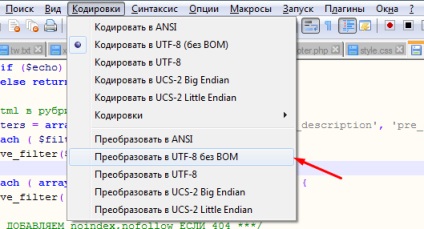
Ha még soha nem került sor, hogy ezt a fájlt UTF-8 BOM nélkül (ez volt a magyar betűk, nem karakter), majd a Notepad ++ ingyenes program csinálni:

Mentjük és dobta az egészet vissza a tárhely. Most frissítse az oldalt az admin felületre, és látni fogja az új HTML mód gomb csak teremtett.
utószó
A kód a 2. lépésben lehet használni a kódok használatát. Rendszeres olvasók az oldalon kell emlékezni ezen a gyönyörű cikket szövegmezőjét bővítmény nélkül. Lehetőség van, hogy néhány tíz blokkok különböző igényeket, és egyetlen kattintással jelenítse meg a cikkben.
Kapcsolódó cikkek javasoljuk megjeleníteni a rejtett gombok a szöveg formázását eszköztár. is hozzá gombok szöveg formázása. By the way, akkor cserélje ki a leírt módon a mai cikkben.
Minden. A kreativitás és ossza meg az eredményeket.
Azt szolgáltatásnyújtás létrehozni és konfigurálni oldalak WordPress (elrendezés, nyújtás).
Köszönöm Z888279575784 R109400923968 vagy mérgezési 41.001.651.742.138
Címtár. Azt Twitter @mojWP. A YouTube-on. Olvassa RSS blog.
WP-R.ru Shop WordPress
Prémium plugin CMS WordPress sablonokat. Frissítés a webhelyen. WMSN.ru Reader RSS-hírcsatornák
Figyeljétek a kibocsátás az új cikkeket népszerű blogok webmaster / SEO egy helyen.
Hogyan lehet elősegíteni WordPress kategóriák - oktatást és gyakorlati tanácsokat optimalizálás. Mert webstudio és a fejlesztők - néhány hasznos hack, hogy reklámozza a márka. A teljes igazságot Beget tárhely - én visszajelzést a teljesítmény és a funkcionalitás a tapasztalatok alapján. Hogyan készítsünk egy letöltés-trafe - megosztani a sokéves tapasztalat és tippeket ad.
Saját ingyenes plugin
Én használok és ajánlok
SEO WordPress Plugin
Azt javasoljuk, hogy a maximális beállítás, hogy helyszínen SEO-követelményeknek.
Saját megbízható tárhely, bevált az évek során. Azt javaslom.